文 |刘瀚林 DataPipeline后端研发负责人
交流微信 | datapipeline2018
一、关于数据融合和企业数据融合平台
数据融合是把不同来源、格式、特点性质的数据在逻辑上或物理上有机地集中,从而为企业提供全面的数据共享。
企业数据融合平台,通常的表现形态为运行着大量数据同步和转换任务的分布式系统。其源端一般为各类偏实时的业务数据存储系统,目的端为各类数据仓库/对象存储。
二、企业数据融合平台的典型架构
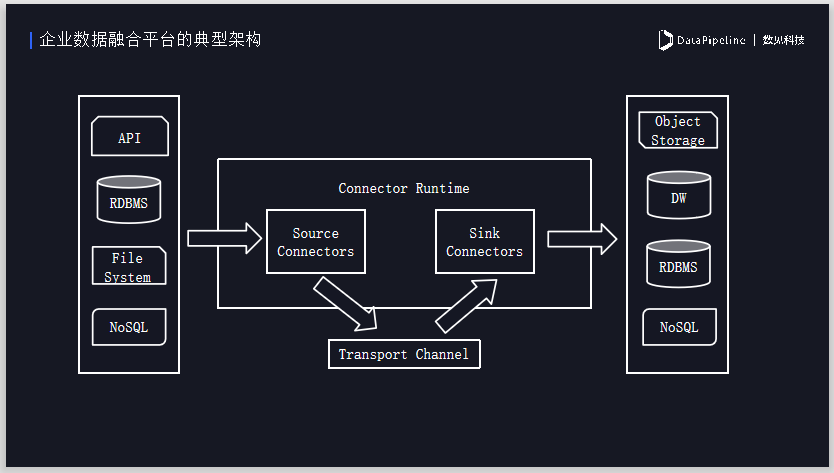
下图为数据融合平台的典型架构,源端是不同的数据存储系统,另一端是各种类型的数据仓库,关系型数据库或者文件存储等。中间为数据融合平台的简单架构,组件Source connectors负责做数据的采集。
将数据采集之后,会将其做成格式化数据放到Transport Channel,Transport Channel一般会用Source队列或其它流式数据框架,负责做中间的缓存,包括分布式的支持,数据的分发, sink connectors去负责把数据分别写入不同的数据目的地。

三、企业数据融合需要解决的关键问题
1. 数据异构问题
面临繁琐的数据源和目的地适配以及异构数据源的转换问题。
2. 随时变化的数据结构
数据源结构会随时发生变化,造成下游写入失败。当数据结构发生改变时,需要保证数据像正常一样,不会出现任何问题。
3. 数据平台的扩展性
需要根据业务驱动做水平拓展,甚至需应对一对多的分发要求,另外也需要处理和解决多任务并行的QoS。
4. 数据一致性
在任何情况下都需要保证数据是一致的,这也是在生产过程中需要保证的问题。
四、消息队列在数据融合平台的作用
首先是解耦,消息队列可以将源端的数据采集跟移动端的数据完全进行解耦。如果数据写入端出现任何问题,不会影响数据采集的稳定型。
Schema Mapping帮助我们做到了数据源和目的地结构的解耦,减少开发新的connector的复杂度。
同时消息队列提供了水平拓展和高可用的性质,当需要接入更多数据且系统不能支撑时,我们可以轻易的做水平拓展,支持更大的数据量。
另外,对消息队列和数据同步一致性的问题做了保证,至少能保证数据同步的顺序性。

五、DataPipeline现有架构
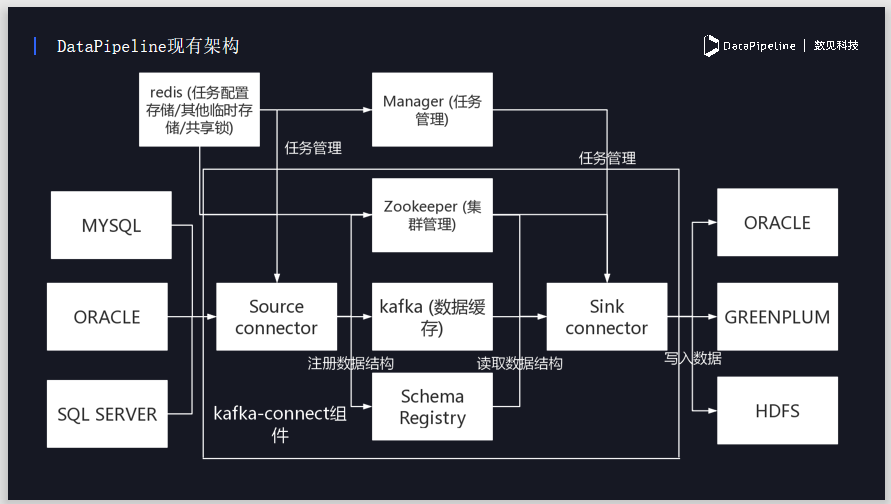
下图为DataPipeline基于Kafka connect消息队列所做的架构,Kafka本身是一个非常成熟的消息队列,Kafka connect是其下面的一个子项目,相当于给kafka consumer 和 kafka producer提供了一个封装,它实现了分布式和高可用,同时帮助我们负责和kakfa进行交互。

六、Kafka connect-offset管理
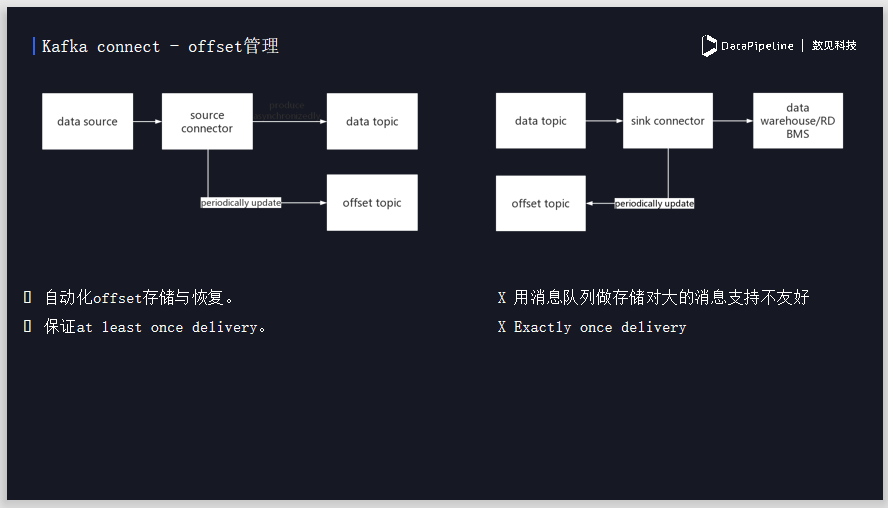
消费者会有一个offset的概念,用来记录消费进度,Kafka connect会自动化地做消息offset的管理,它可以等我们消费完一些数据之后,自动提交消费进度,然后在Kafka中做存储。
在读取数据的时候, connector会将数据从数据源抽取出来写到data topic,用来做数据中间的缓存。同时connector在同步过程中也会周期性的将offset提交到offset Topic,相当于每读取一段时间,存一个存档点。

周期性的offset提交如果失败的话,会导致数据任务重启恢复时无法完全恢复到最后写入的offset点。这种情况就会导致数据的重复读取和重复写入,会出现数据一致性的问题,以下解决方案可以从一定程度上避免这个问题:
1. 依赖目的地的特性进行去重达到数据的最终一致性,例如: RDBMS用主键进行去重。
2. 依赖消息队列的事务信息避免源端重复,保证数据写入和offset写入的事务性提交。
3. 目的端在写入后记录单独的offset到redis缓存,并在任务恢复之后根据offset进行过滤,避免重复写入。减少offset rewind带来的数据重复,但是由于写入数据和记录offset并不是事务操作,所以也不保证exactly once delivery。
4. 依赖目的地的事务性,在目的地建立临时空间记录写入的offset,并在任务恢复之后根据offset进行过滤,避免重复写入,可以保证exactly once delivery。但是要求目的地可以支持事务性,并且会在目的地有额外的数据存储。