网上这方面可用资料太少**只能自己摸索**,OK直接上干货。
使用工具:LR12.5、Fiddler(程序WebSocket抓取分析)、wireshark(调试脚本时,抓取分析)、Sublime Text(文件编辑工具,方便分析)、F12(通过在console模拟用户操作ws发送数据)、谷歌(正式版32位)
大概流程:LR12.5+谷歌+通过console模拟ws连接进行录制,生成WebSocket结构脚本。其它的,自己根据实际项目进行补改。
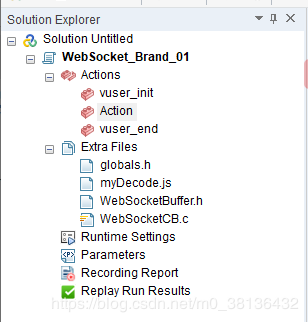
第一:目录结构

Actions不多说了,说下Extra Files
globals.h:全局变量,应是初始化的时候加载。这里将Action中用到的方法,用C写在了这个文件中。
myDecode.js:运行js代码在这里写,web_js_run来调用。
WebSocketBuffer.h:这个是接收WebSocket返回数据,没有的话也会报错。
WebSocketCB.c:这里就是WebSocket实现脚本了。注意,可以在Onmessage中进行参数和变量传递转化和应用。
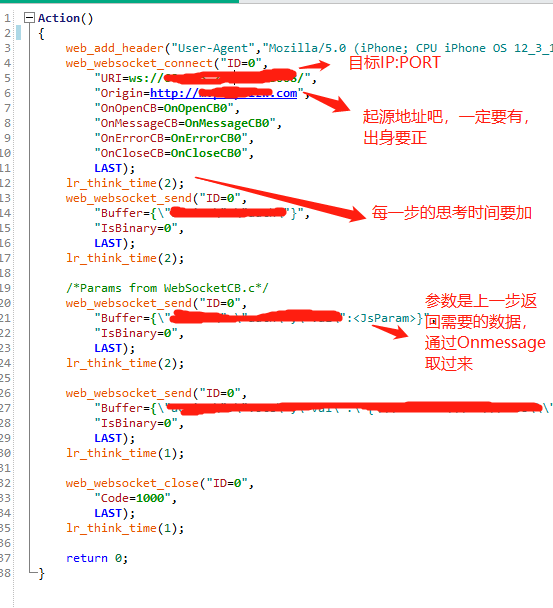
第二:Action部分

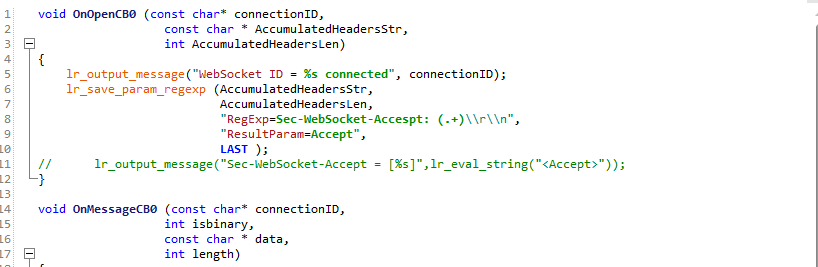
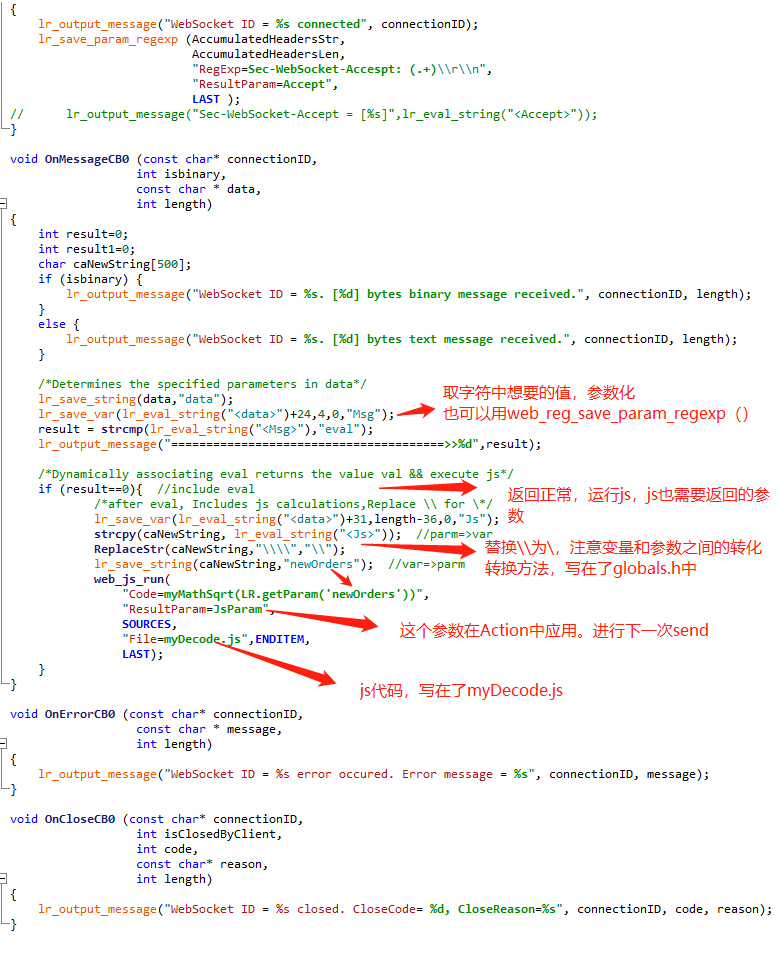
第三:WebSocketCB.c


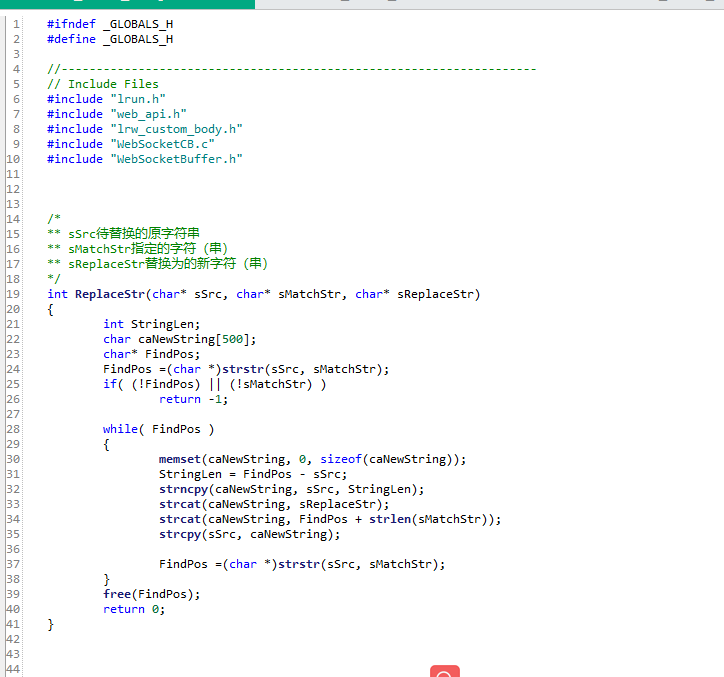
第四:globles.c部分,替换字符串方法

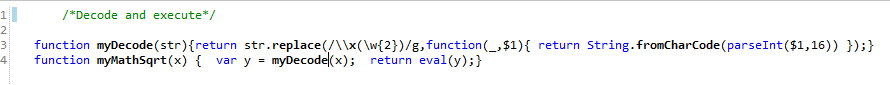
第五部分:myDecode.js,js进行UTF16解码,再执行返回的js。是在web_js_run()调用的。

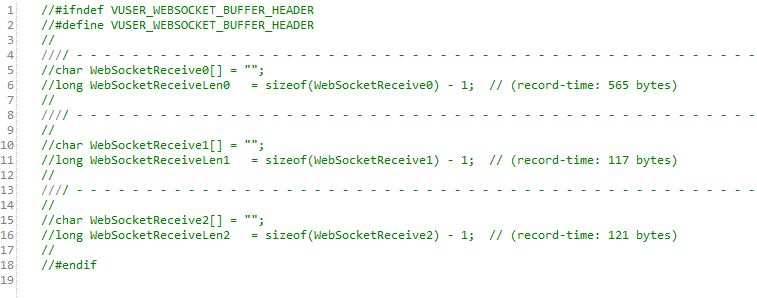
第六部分:WebSocketBuffer.h,这个部分没什么用,有这个文件就行。我都注释掉了

第七:总结,没法写那么详细。理解思路就好。有问题或者有啥更好的办法,欢迎评论。