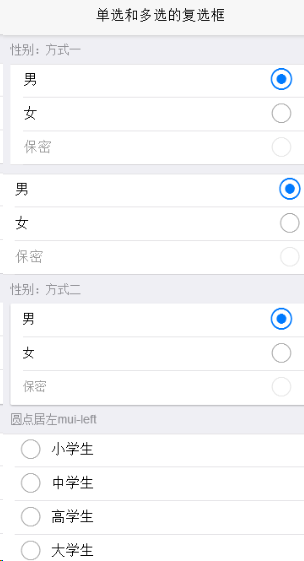
具体见代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">单选和多选的复选框</h1> </header> <div class="mui-content"> <!-- 单选复选框:一定要将其input上name属性添加相同的名 --> <h5 class="mui-content-padded">性别:方式一</h5> <div class="mui-content-padded"> <form action="" class="mui-input-group"> <div class="mui-input-row mui-radio"> <label>男</label> <!--checked:表示处于选中状态--> <input type="radio" name="gender" checked id="" value="" /> </div> <div class="mui-input-row mui-radio"> <label>女</label> <input type="radio" name="gender" id="" value="" /> </div> <!--mui-disabled:字体颜色变淡,disabled:禁止选择颜色变化(小圆点)--> <div class="mui-input-row mui-radio mui-disabled"> <label>保密</label> <input type="radio" disabled name="" id="" value="" /> </div> </form> </div> <!--没有mui-content-padded属性--> <form action="" class="mui-input-group"> <div class="mui-input-row mui-radio"> <label>男</label> <!--checked:表示处于选中状态--> <input type="radio" name="gender" checked id="" value="" /> </div> <div class="mui-input-row mui-radio"> <label>女</label> <input type="radio" name="gender" id="" value="" /> </div> <!--mui-disabled:字体颜色变淡,disabled:禁止选择颜色变化(小圆点)--> <div class="mui-input-row mui-radio mui-disabled"> <label>保密</label> <input type="radio" disabled name="" id="" value="" /> </div> </form> <h5 class="mui-content-padded">性别:方式二</h5> <!--mui-card:该属性有圆角和阴影--> <div class="mui-card"> <form action="" class="mui-input-group"> <div class="mui-input-row mui-radio"> <label>男</label> <!--checked:表示处于选中状态--> <input type="radio" name="gen" checked id="" value="" /> </div> <div class="mui-input-row mui-radio"> <label>女</label> <input type="radio" name="gen" id="" value="" /> </div> <!--mui-disabled:字体颜色变淡,disabled:禁止选择颜色变化(小圆点)--> <div class="mui-input-row mui-radio mui-disabled"> <label>保密</label> <input type="radio" disabled name="gen" id="" value="" /> </div> </form> </div> <h5 class="mui-content-padded">圆点居左mui-left</h5> <form class="mui-input-group"> <div class="mui-input-row mui-radio mui-left"> <label>小学生</label> <input type="radio" name="leibie" class="mui-radio"/> </div> <div class="mui-input-row mui-radio mui-left"> <label>中学生</label> <input type="radio" name="leibie" class="mui-radio"/> </div> <div class="mui-input-row mui-radio mui-left"> <label>高学生</label> <input type="radio" name="leibie" class="mui-radio"/> </div> <div class="mui-input-row mui-radio mui-left"> <label>大学生</label> <input type="radio" name="leibie" class="mui-radio"/> </div> <div class="mui-input-row mui-radio mui-left mui-disabled"> <label>保密</label> <input type="radio" name="leibie" class="mui-radio " disabled/> </div> </form> <h5 class="mui-content-padded">请选择你的学历(单选)</h5> <div class="mui-card"> <ul class="mui-table-view mui-table-view-chevron"> <!-- mui-table-view-cell:内容页相当于item --> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">大专</a> </li> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">本科</a> </li> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">研究生</a> </li> </ul> </div> <h5 class="mui-content-padded">请选择你的学历(单选)</h5> <div class="mui-card"> <ul class="mui-table-view mui-table-view-radio" id="edu"> <!-- mui-table-view-cell:内容页相当于item --> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">大专</a> </li> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">本科</a> </li> <li class="mui-table-view-cell"> <a class=" mui-navigate-right">研究生</a> </li> </ul> </div> <p id="tishi" class="mui-content-padded mui-text-center">你当前选择的是</p> <!-- 多选复选框 --> <h5 class="mui-content-padded">多选复选框</h5> <form class="mui-input-group"> <div class="mui-input-row mui-checkbox mui-left"> <label>JAVE</label> <input type="checkbox" name="jn" class="mui-checkbox"/> </div> <div class="mui-input-row mui-checkbox mui-left"> <label>Web开发</label> <input type="checkbox" name="jn" class="mui-checkbox" checked/> </div> <div class="mui-input-row mui-checkbox mui-left"> <label>Python开发</label> <input type="checkbox" name="jn" class="mui-checkbox" checked/> </div> <div class="mui-input-row mui-checkbox mui-left"> <label>人工智能</label> <input type="checkbox" name="jn" class="mui-checkbox"/> </div> <!--重点:mui-disabled、disabled--> <div class="mui-input-row mui-checkbox mui-left mui-disabled"> <label>保密</label> <input type="checkbox" name="jn" class="mui-checkbox" disabled/> </div> </form> </div> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init() var tishi=document.getElementById('tishi') document.getElementById('edu').addEventListener('selected',function(e){ console.log(e.detail.el.innerText) var value=e.detail.el.innerText tishi.innerText='你的学历为'+value //弹框提示 mui.toast('你的学历为'+value,{duration:'short'}) }); </script> </body> </html>