目的:
把h5页面,转化成.apk
第一步、安装安卓SDK
网址:
http://www.androiddevtools.cn/
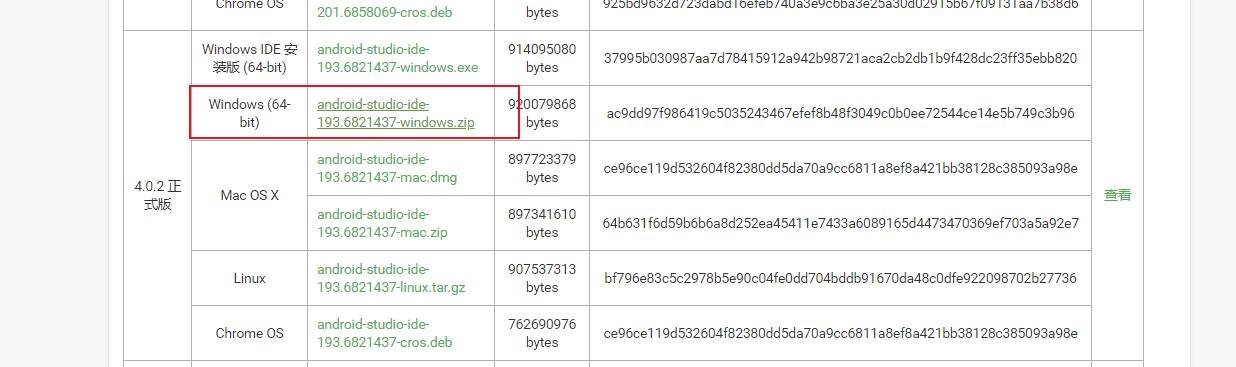
找一个合适的版本下载:

解压:

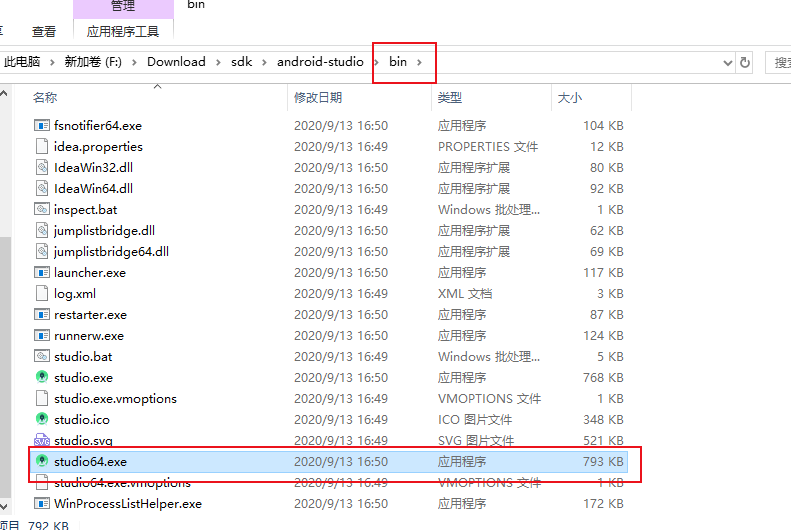
感觉网上说的跟我解压后的不太一样啊。。然后我就试了一下点击.exe 文件 出现一些安装相关的东西,我只改了安装路径。

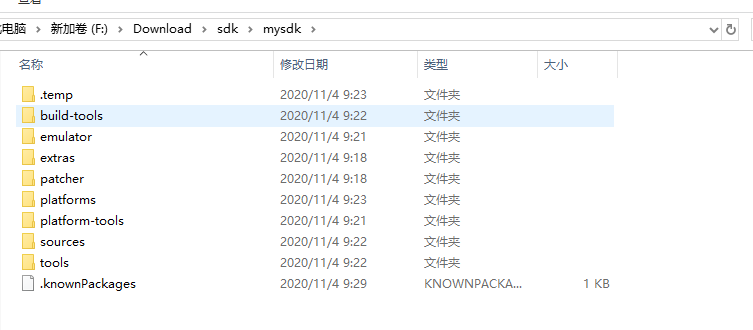
finish之后就是下载了这些东西:

先下载一波后:

第二步、配置IDEA-用ANDROID STUDIO 可忽略这一步.
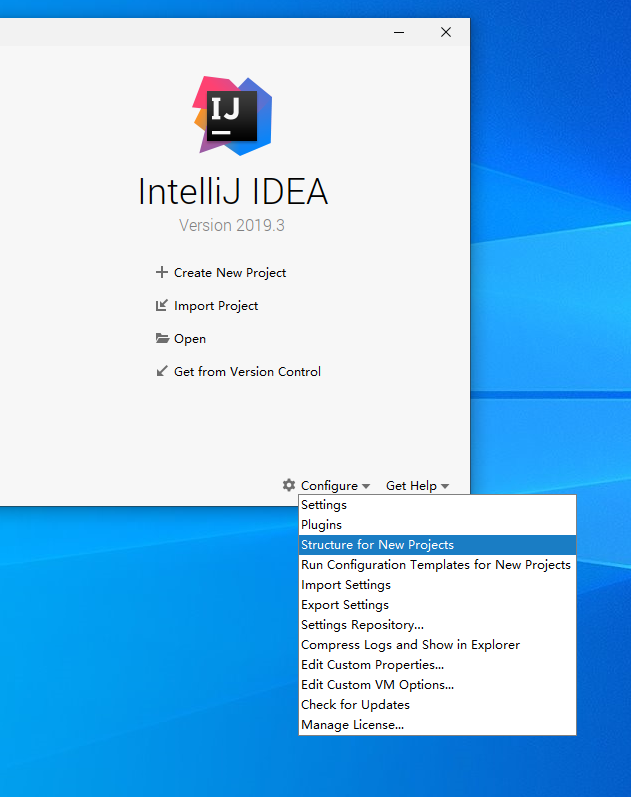
这里配置一下IDEA 用他做编辑器,也可以用上面的。打开idea:配置 一下

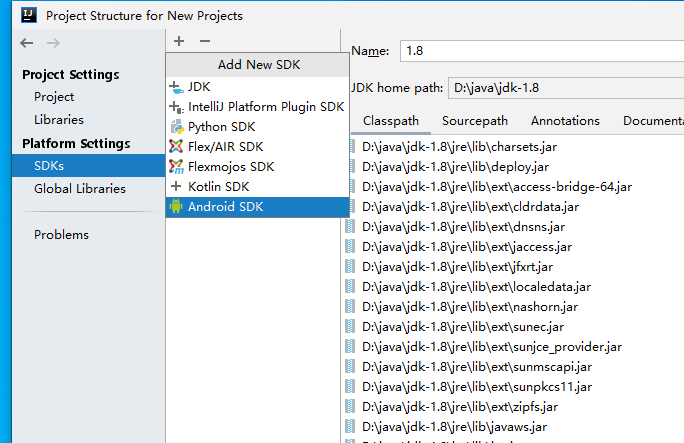
sdk选择安卓 sdk:找到下好的路径 举例:巴拉巴拉/sdk/mysdk

这里我选了java 1.8

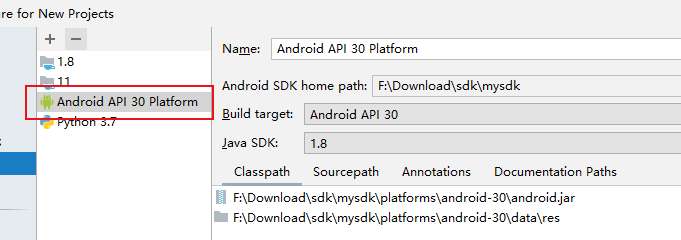
结果展示:

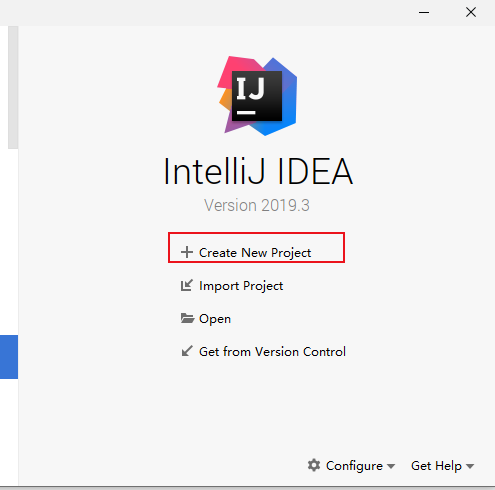
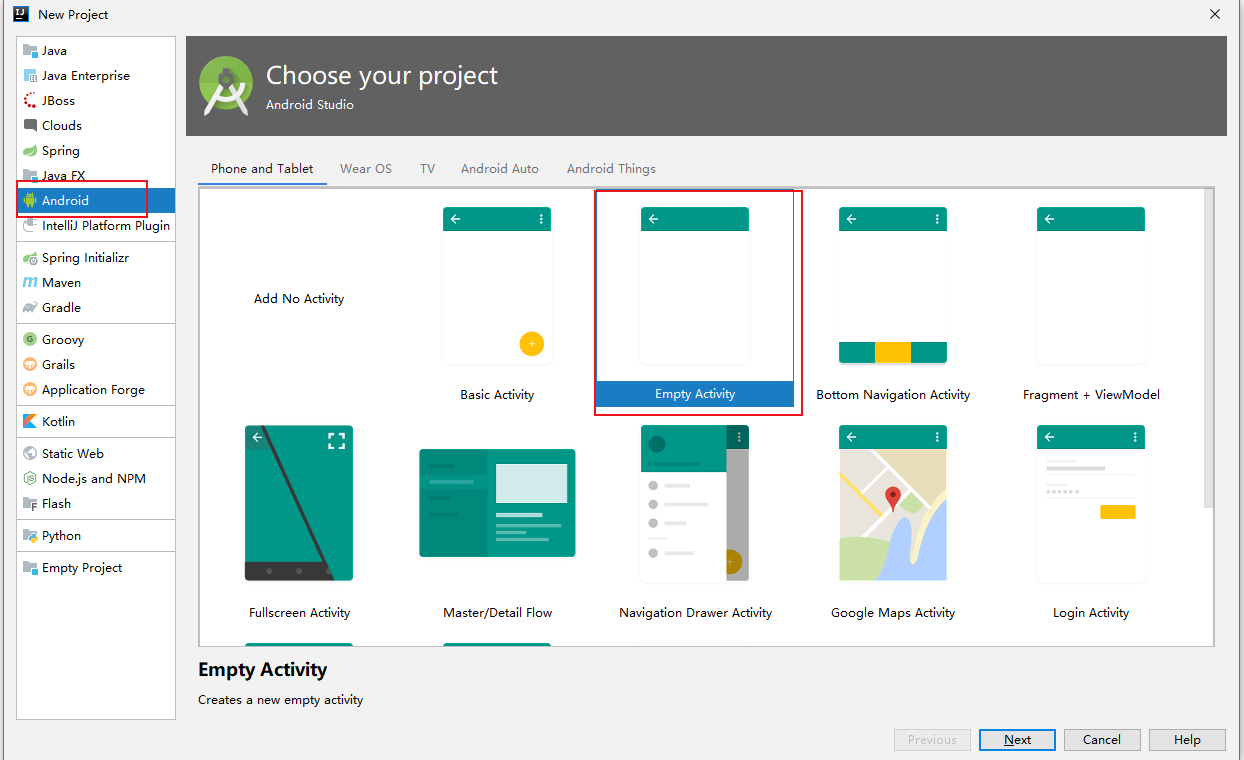
第三步、开始创建项目:

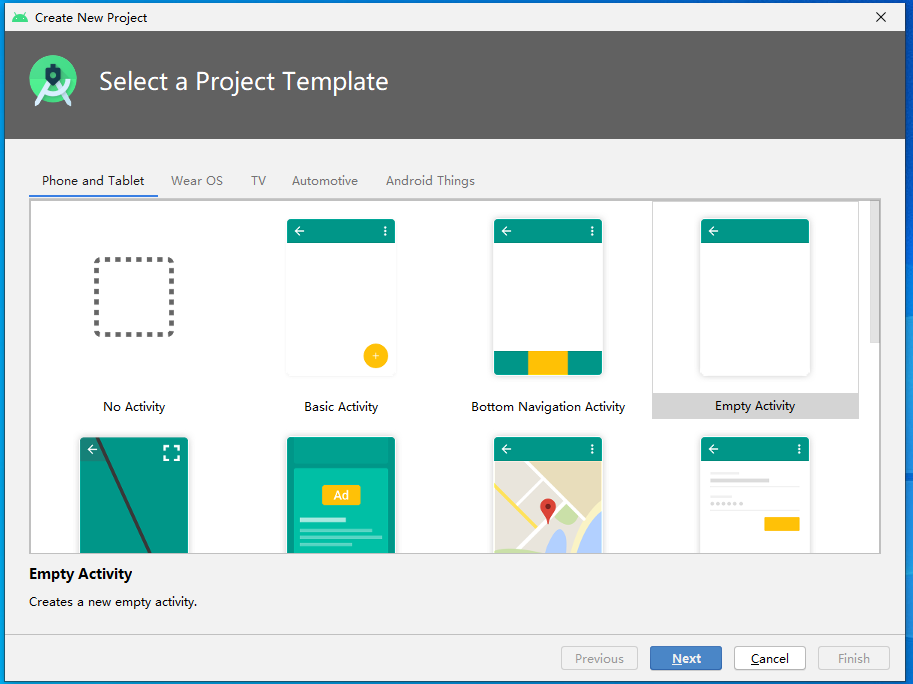
果断选择安卓:

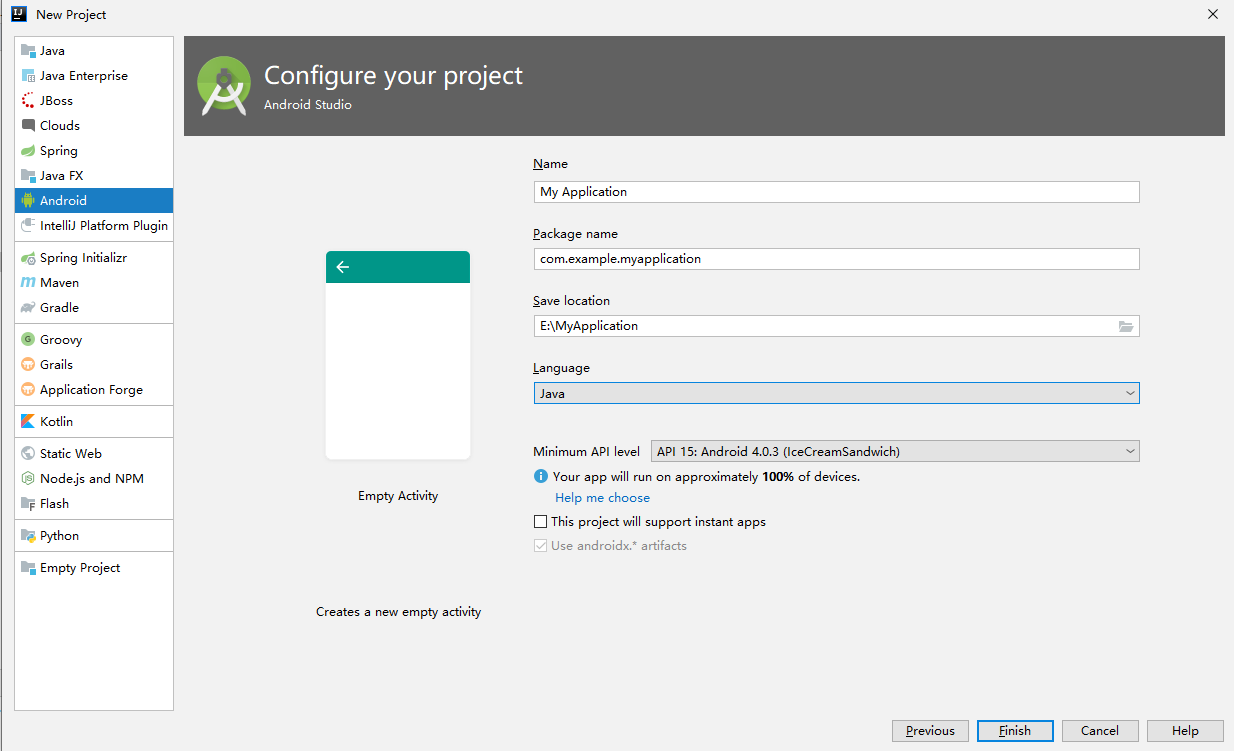
next: 这里选了java 、路径改了一下、文件名改一下就OK

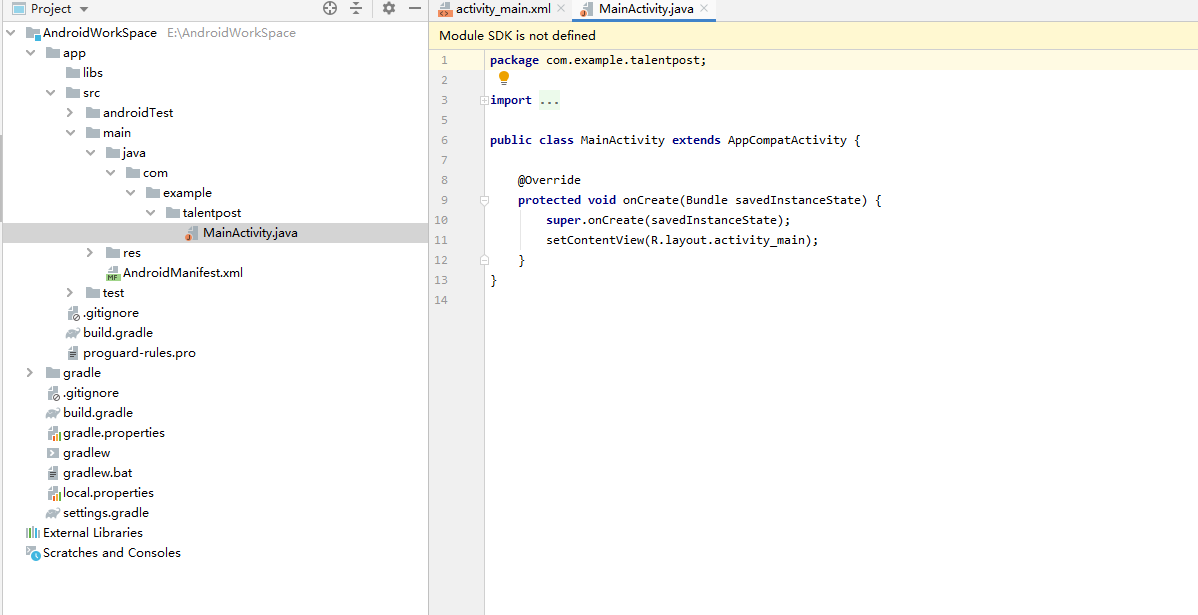
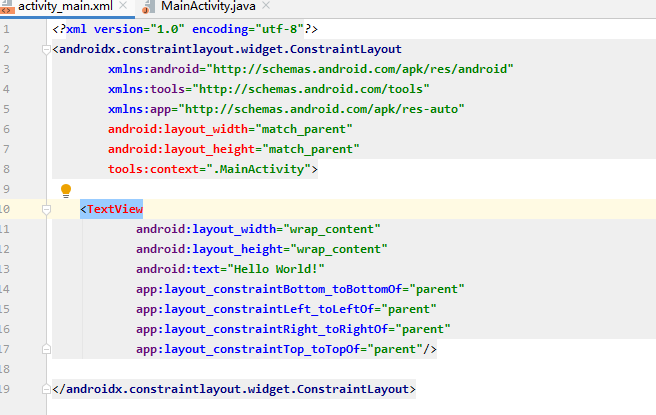
然后就跳到这也页面:

第四步、安装gradle:
安卓代码报红的问题:

试试:

漫长的等待。。

但是这也太慢了。。。所以我先下了一个zip文件放到对应的包中-》 这个zip是我后放进去的。

之后重新来一下上面的那步骤restart 一下-》就不报错了! 这是之后的页面。

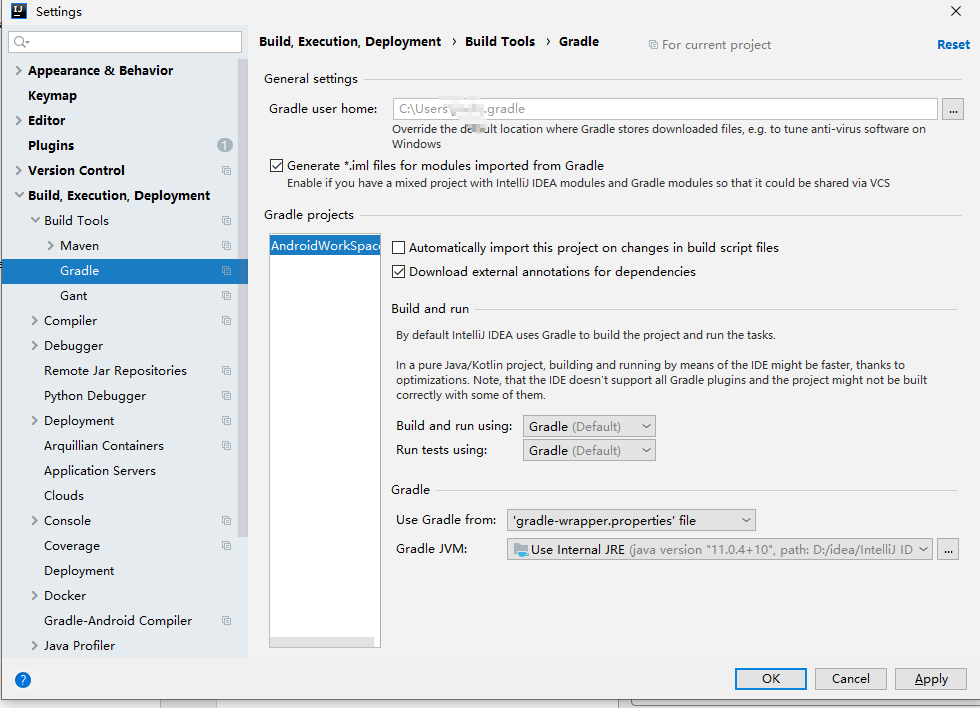
怎么看它的路径啊?-》settings 中找到这个位置,这个地方我把jvm 版本也改了一下。后期我把这个路径改了,因为放C盘太占用空间了。

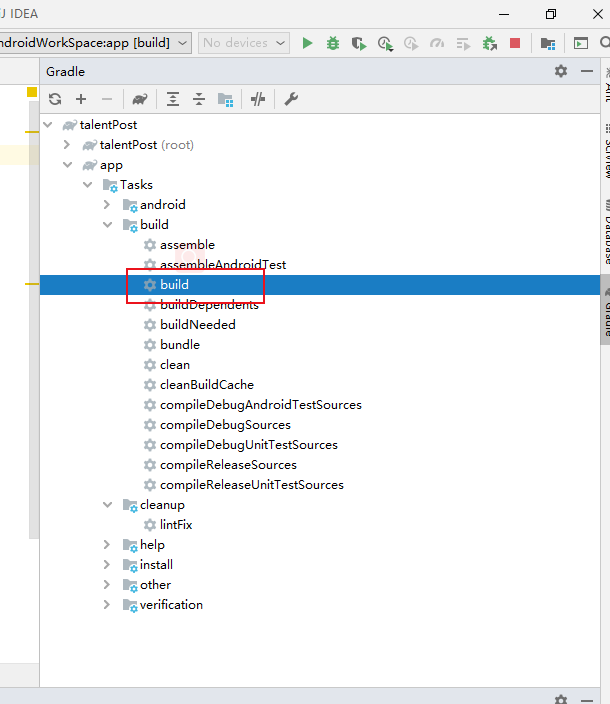
打包:

这里我用自带的编辑器启动打包也是一样。

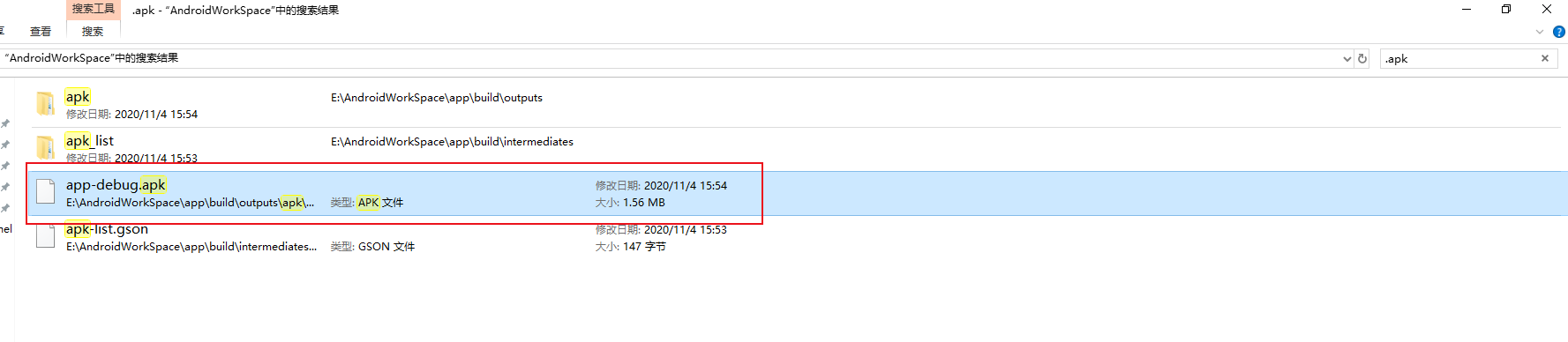
这就是打包后的文件:传到手机里安装测试即可

安卓模拟器:
测试的时候不能天天反复装软件啊,为了避免这种麻烦的场景,我们可以装一个模拟器。
这里我们用自带的模拟器:
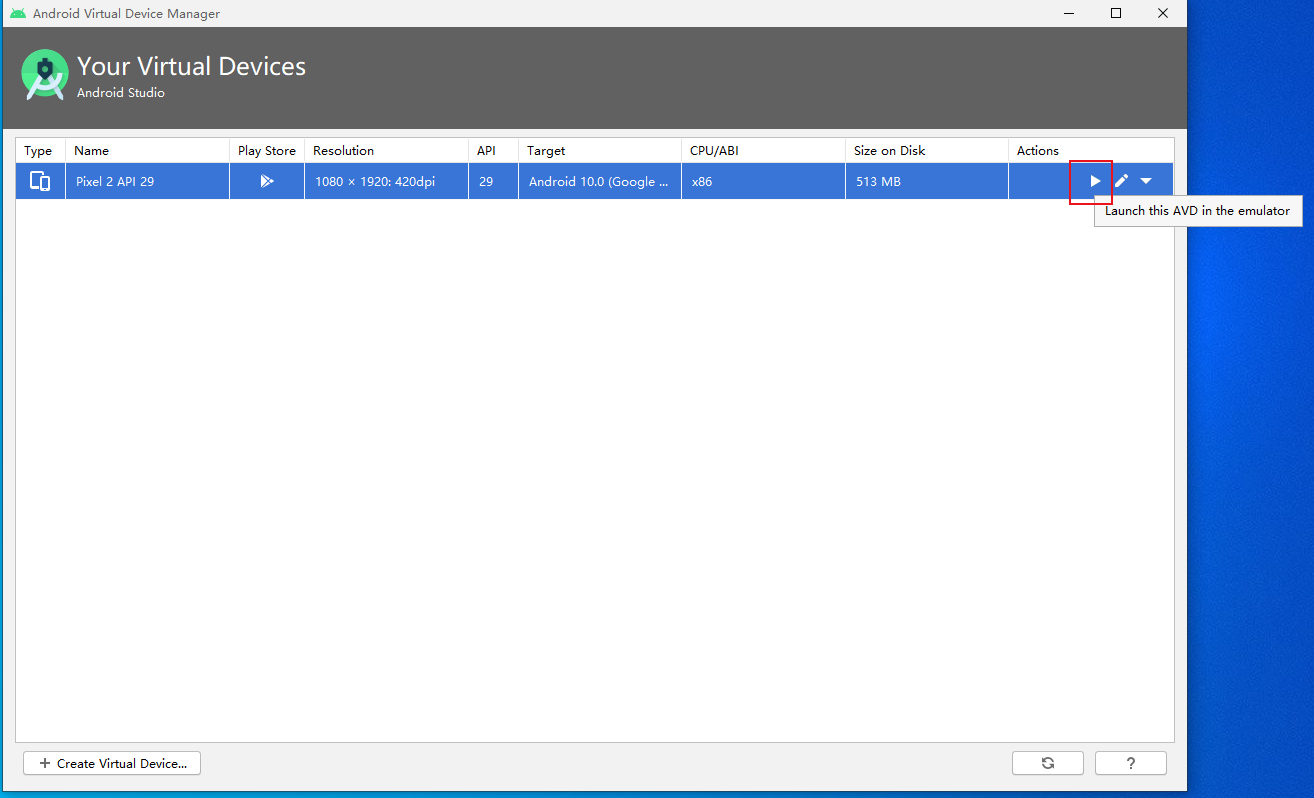
studio 中右上角:点它

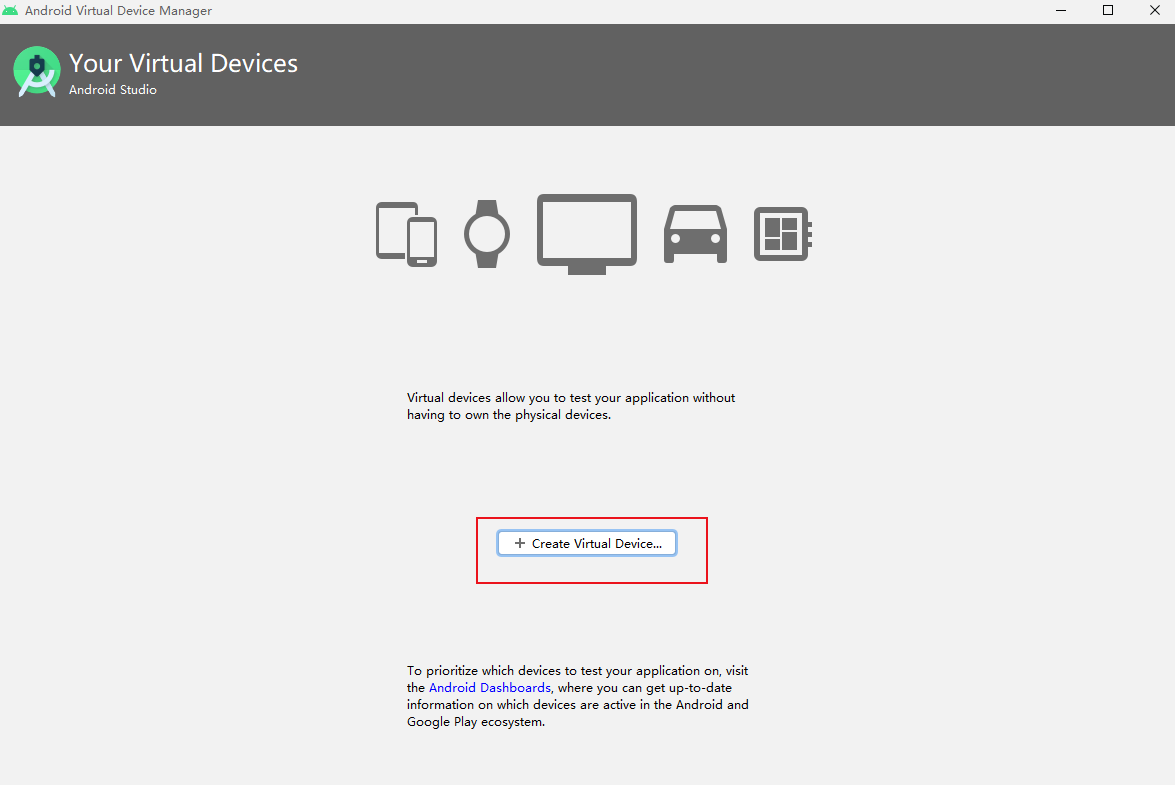
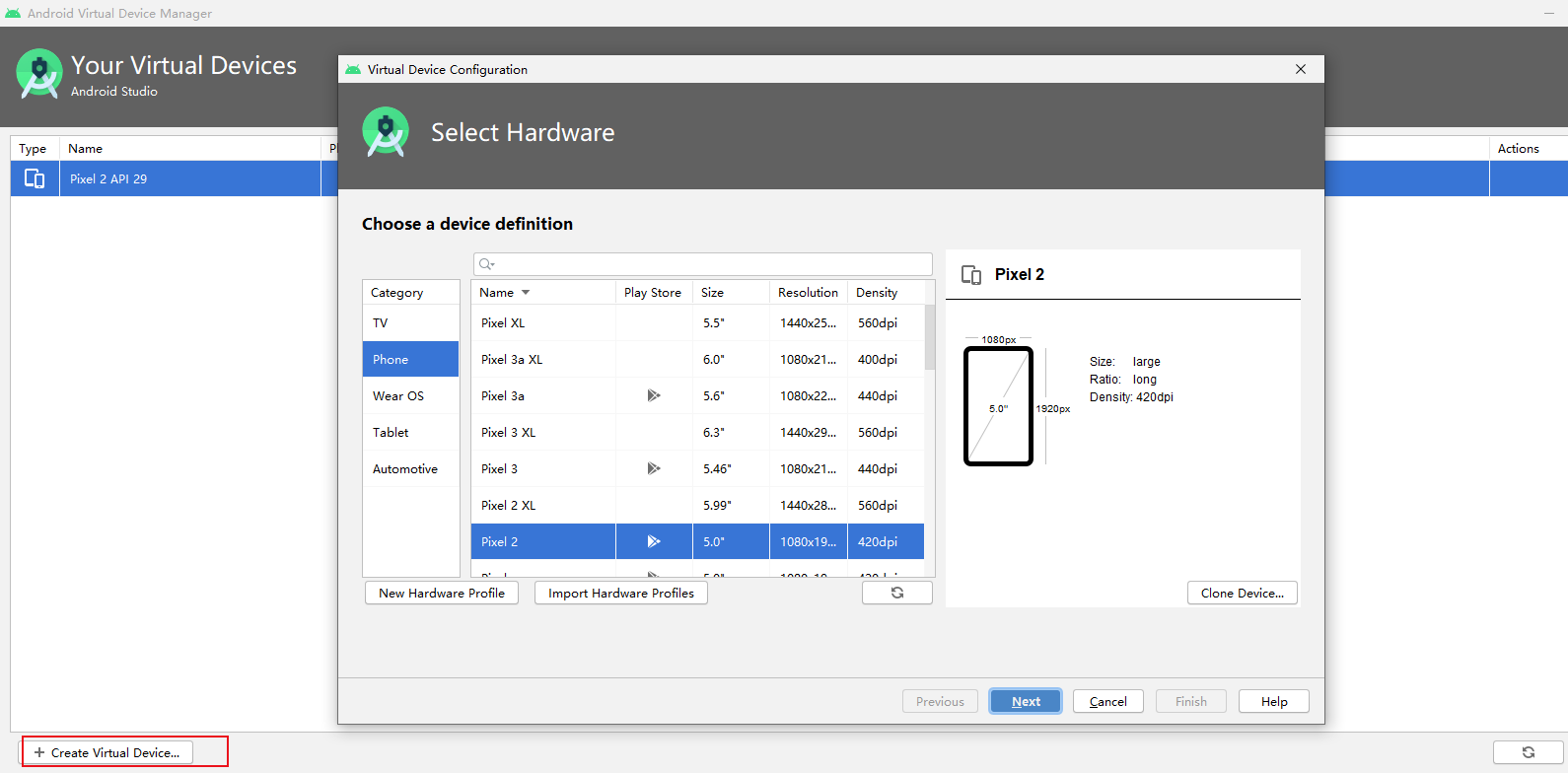
然后是这个页面:

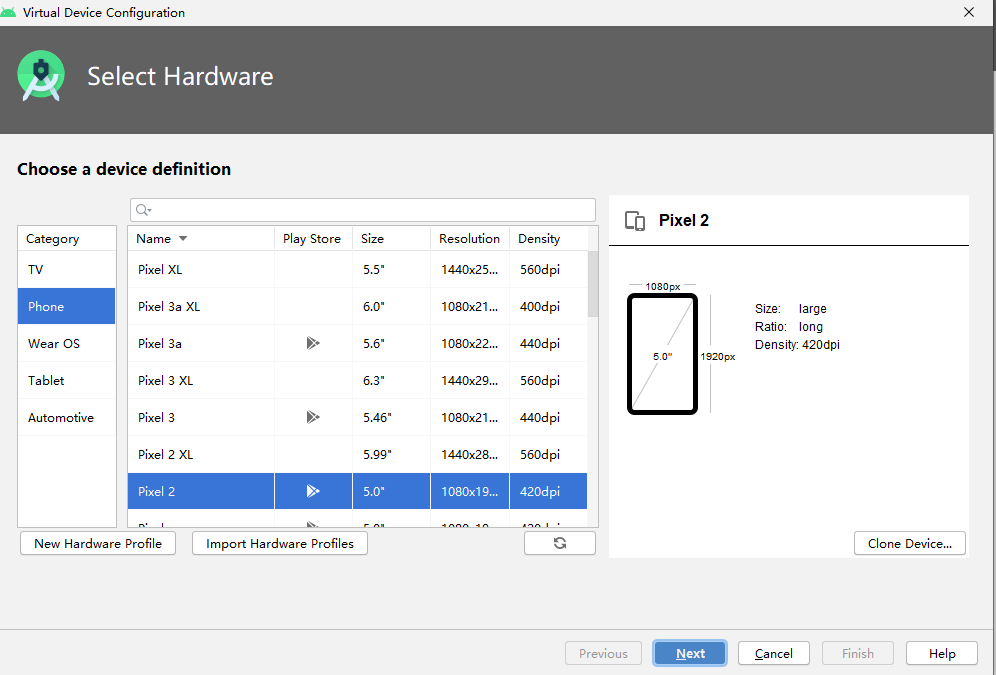
选一个合适的设备:下一步

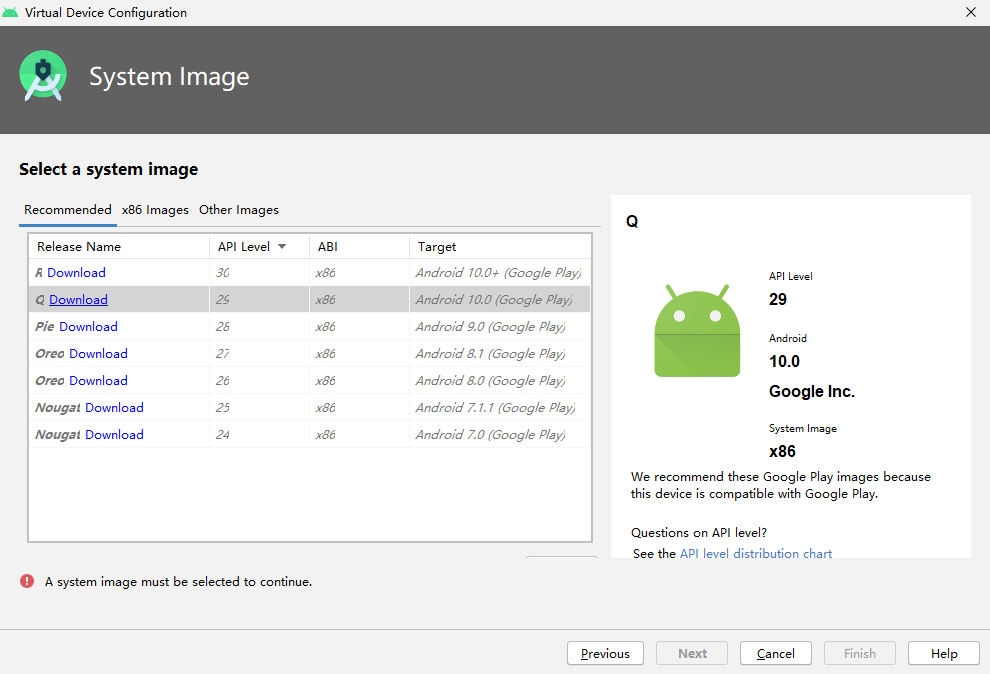
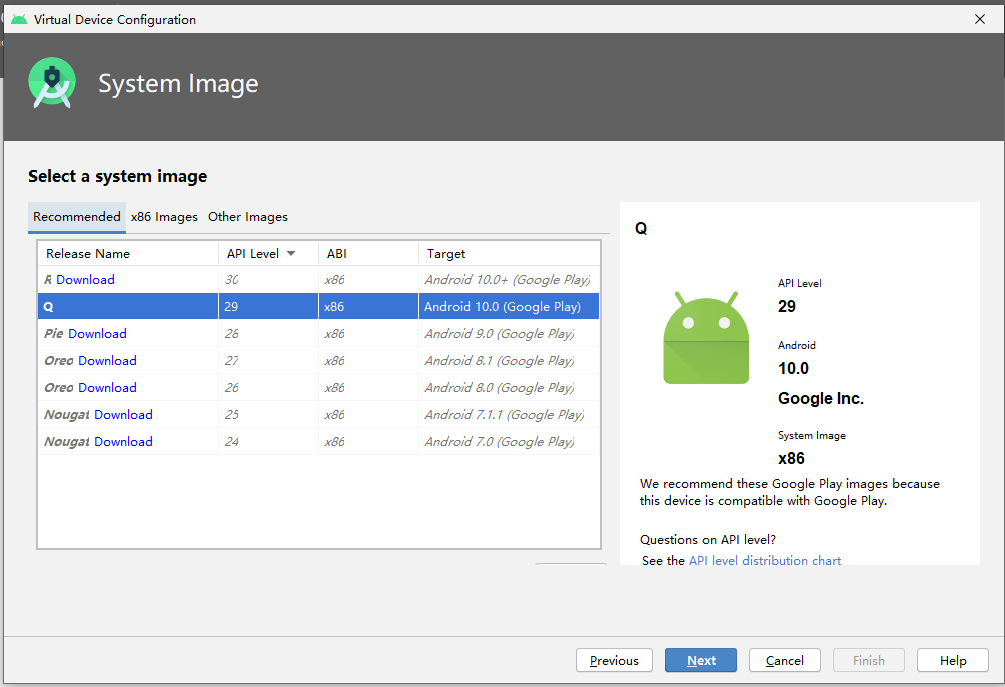
选操作系统:download

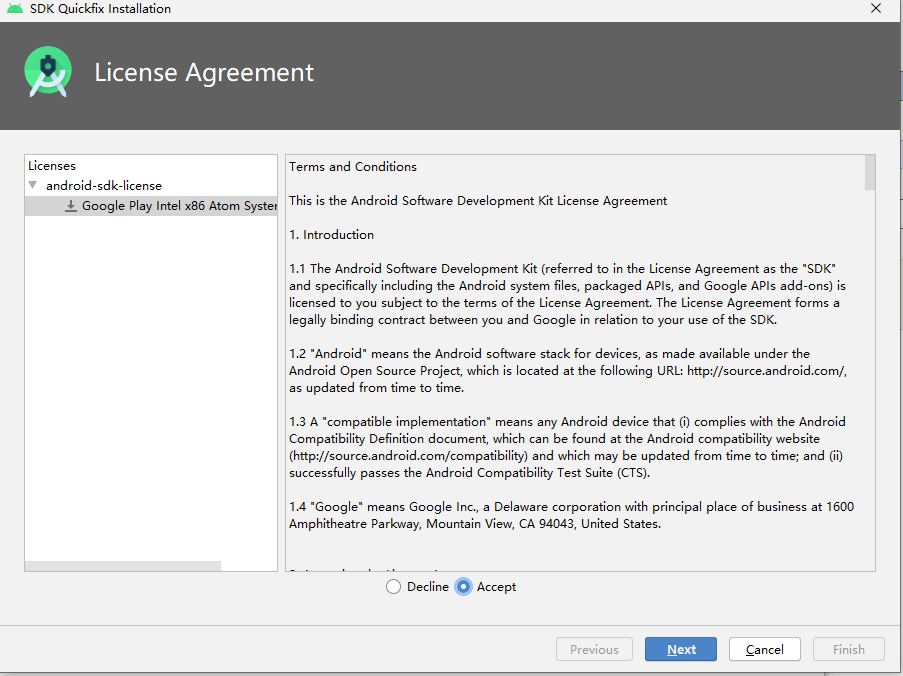
同意:下一步等待

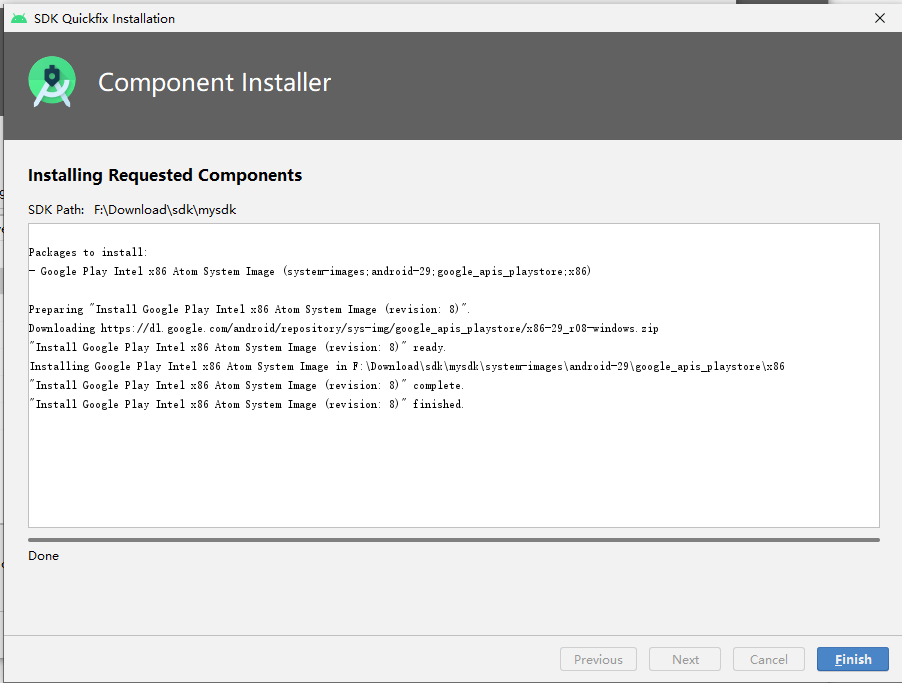
finish:

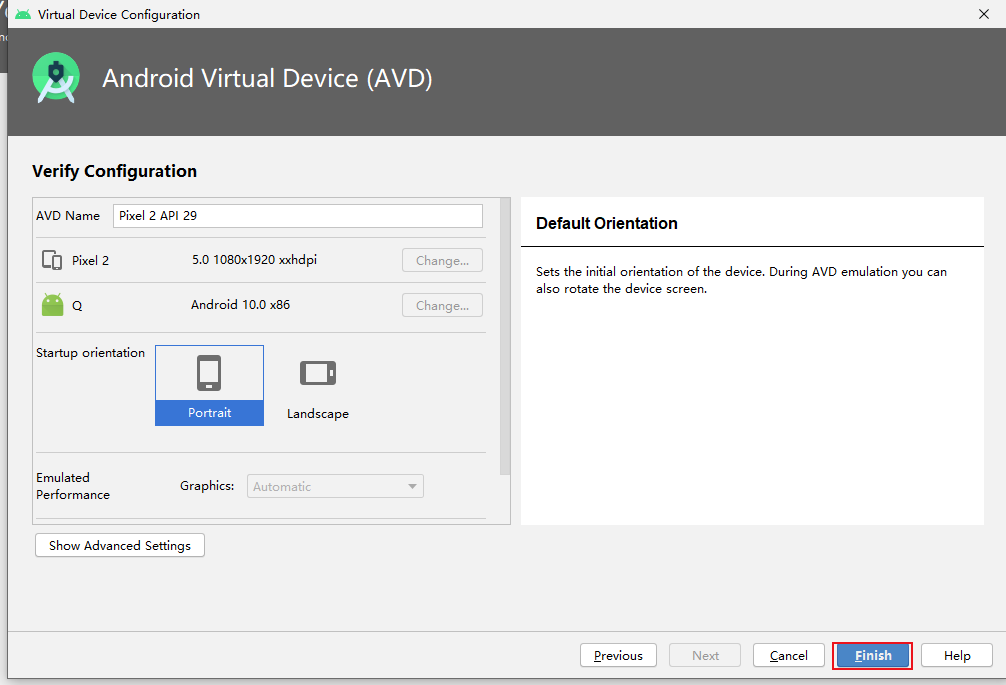
next:

finish:

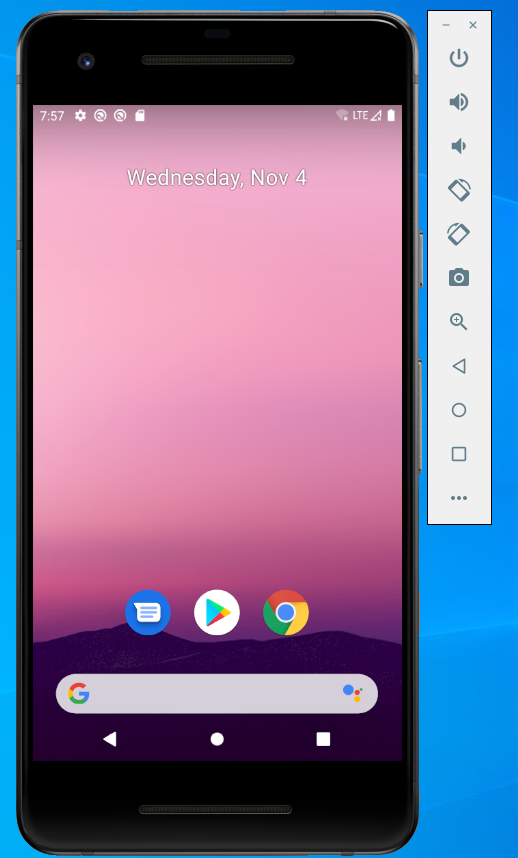
启动:

我们得到了一部手机:^^

再加一个:

启动项目:
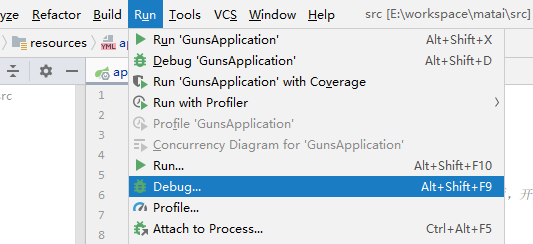
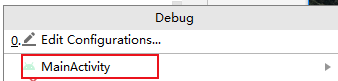
首先确保模拟器已经打开。然后点击Run->Debug

选Activity即可。

修改安卓模拟器位置
安卓模拟器的位置最好做一个修改,要不然占用C盘空间。
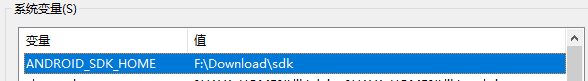
第一步、环境变量:ANDROID_SDK_HOME

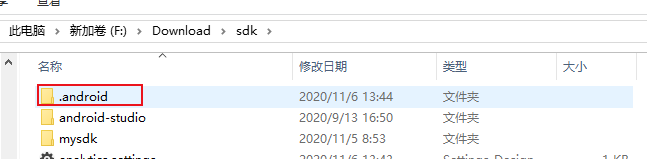
第二步、C:Usersxxx.androidavd
把整个.android 文件放到刚刚配置的路径里

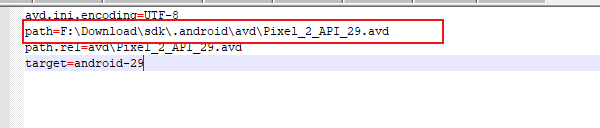
第三步、进入avd 文件夹,打开ini 文件修改路径


问题:
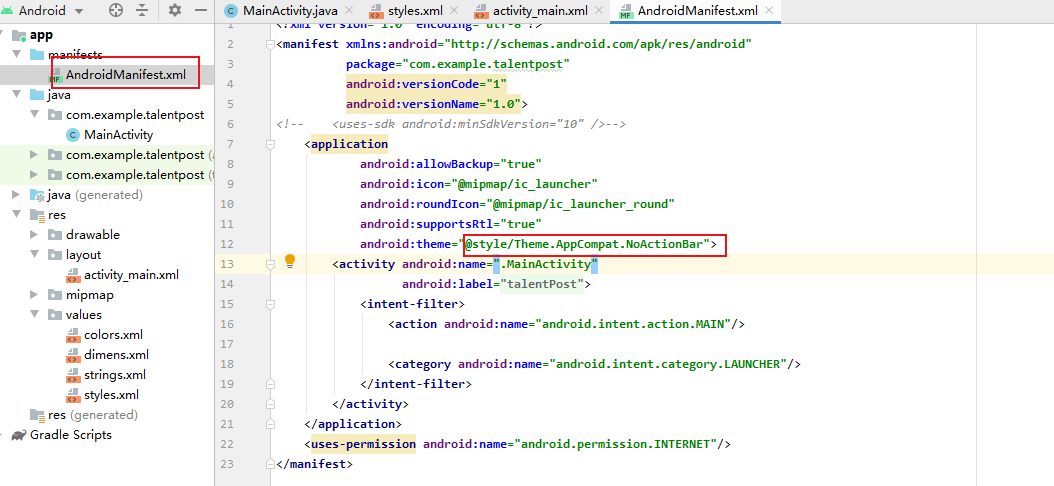
问题1:如何去掉标题:
android:theme="@style/Theme.AppCompat.NoActionBar"

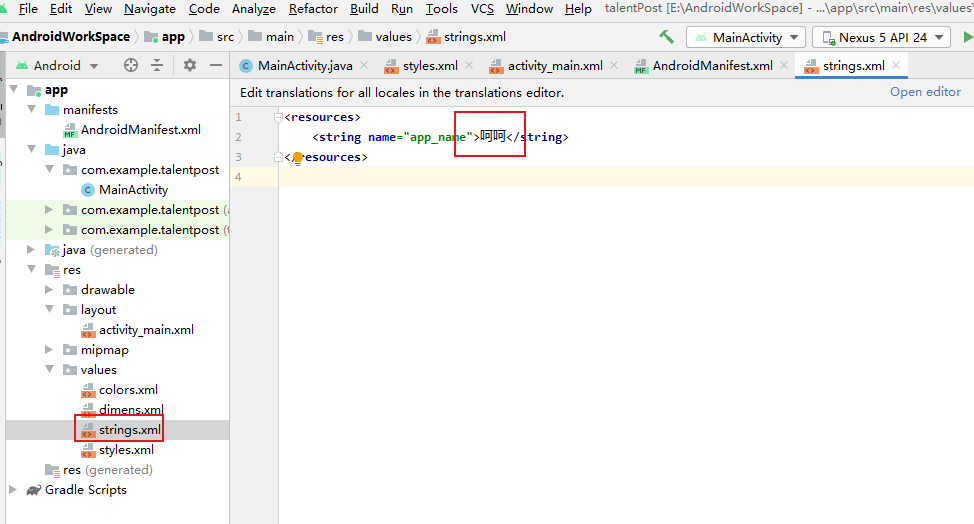
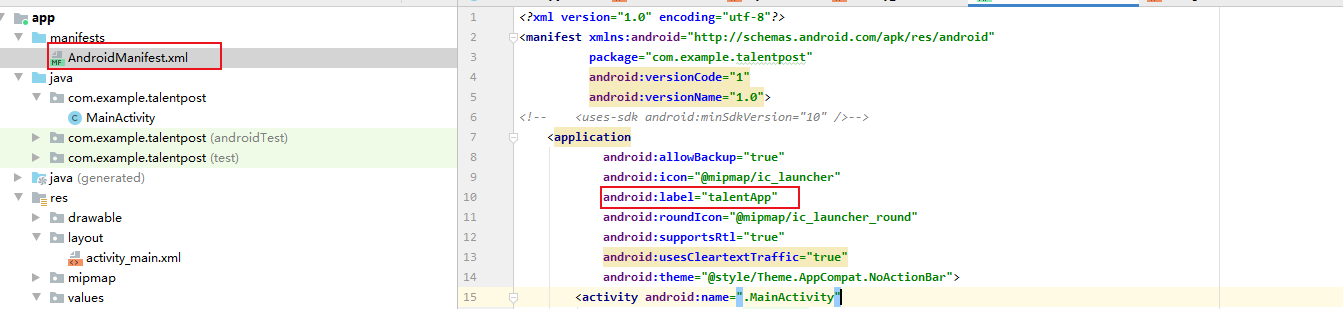
问题2:如何改名字:

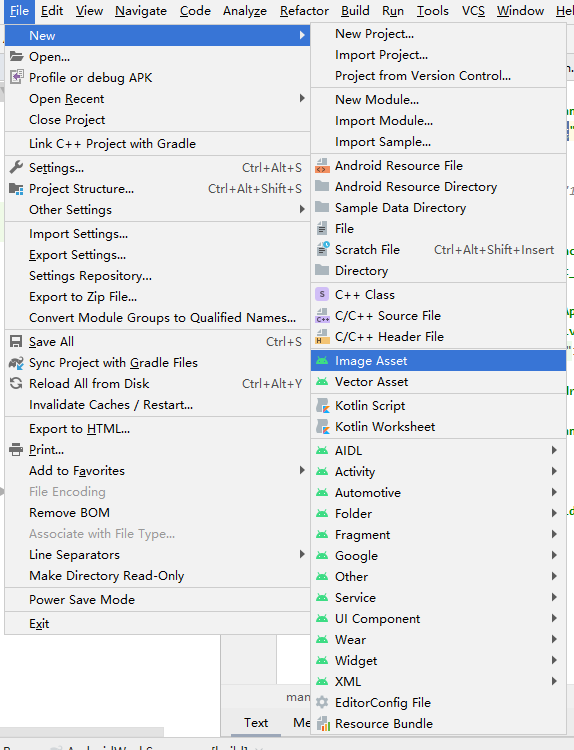
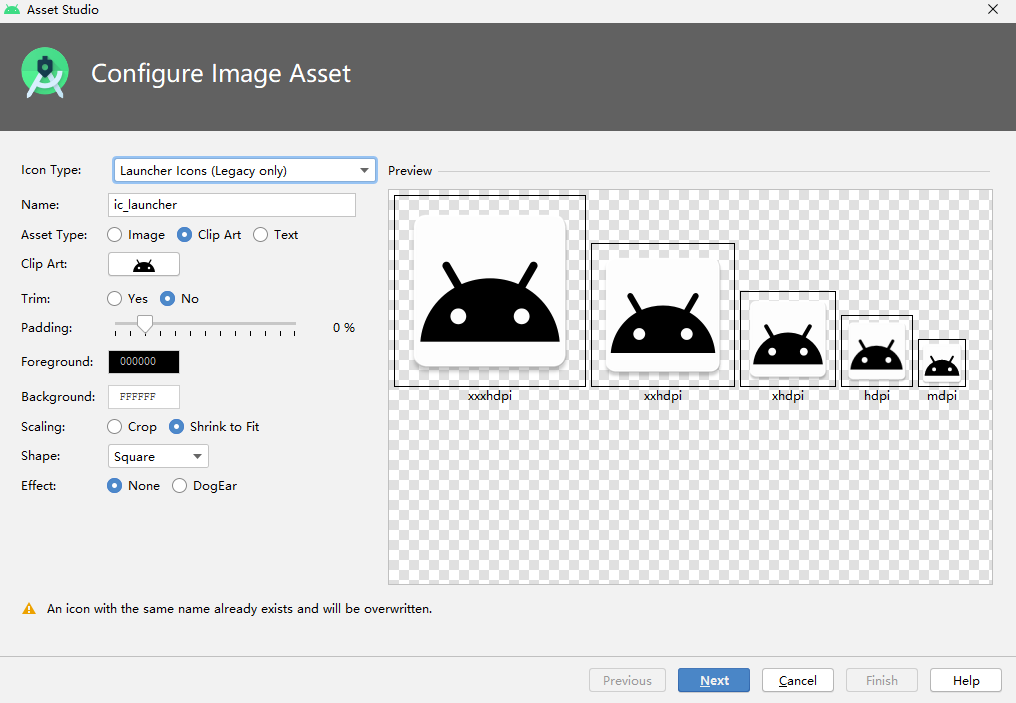
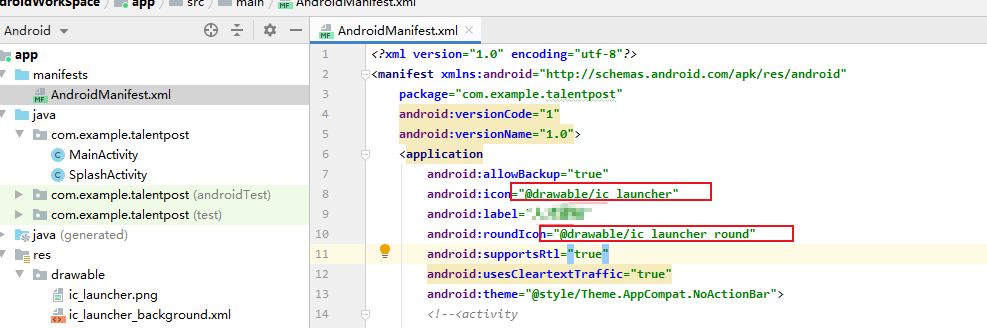
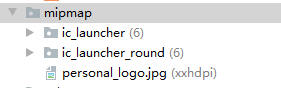
问题3:如何换图标:

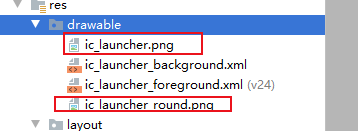
这里自己定义一个图标即可.

如果还是不行的情况下:
把图片放到drawable 包下,

然后:

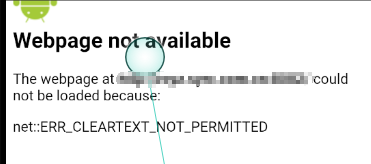
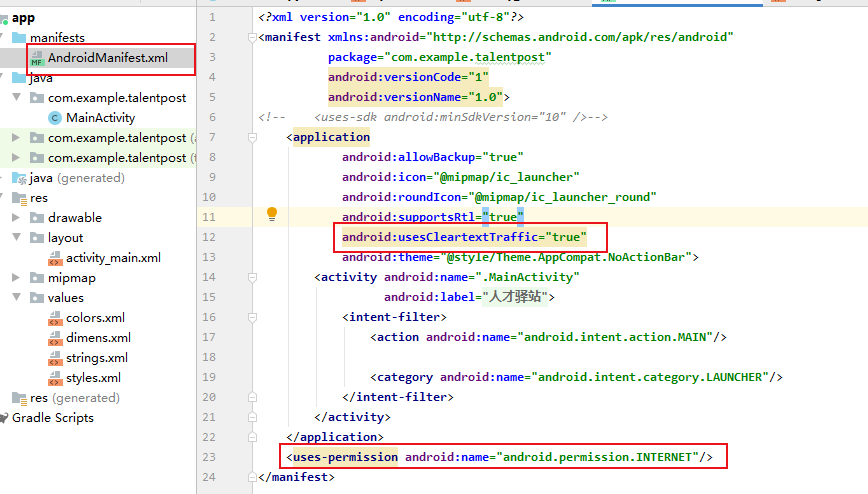
问题4:高版本安卓报错的问题:权限问题

android:usesCleartextTraffic="true"
<uses-permission android:name="android.permission.INTERNET"/>

问题5:改安装时的名字

问题6:logo页面:
思路:先显示一张图片在WebView上,当页面加载完,隐藏图片显示url页面即可
1.找一张图片放到项目里。

2.显示图片:覆盖web页面 activity_main.xml
<ImageView android:id="@+id/appImage" android:src="@mipmap/personal_logo" android:layout_width="match_parent" android:layout_height="match_parent" />
3.MainActivity 中控制显示隐藏图片
ImageView img;
//设置WebViewClient类 mWebview.setWebViewClient(new WebViewClient() { //设置加载前的函数 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { System.out.println("开始加载了"); beginLoading.setText("开始加载了"); } //设置结束加载函数 @Override public void onPageFinished(WebView view, String url) { endLoading.setText("结束加载了"); img.setVisibility(View.INVISIBLE); } });
问题7:图片铺满屏:
android:scaleType="fitXY"
如:
<ImageView android:scaleType="fitXY" android:id="@+id/appImage" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/personal_logo" />
代码:

代码很多是网上找的。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.talentpost" android:versionCode="1" android:versionName="1.0"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="talentApp" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:usesCleartextTraffic="true" android:theme="@style/Theme.AppCompat.NoActionBar"> <activity android:name=".MainActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.INTERNET"/> </manifest>
MainActivity.java
package com.example.talentpost; import android.graphics.Bitmap; import android.os.Bundle; import android.view.KeyEvent; import android.view.View; import android.view.ViewGroup; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.ImageView; import android.widget.TextView; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { WebView mWebview; WebSettings mWebSettings; TextView beginLoading,endLoading,loading,mtitle; ImageView img; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebview = (WebView) findViewById(R.id.webView1); beginLoading = (TextView) findViewById(R.id.text_beginLoading); endLoading = (TextView) findViewById(R.id.text_endLoading); loading = (TextView) findViewById(R.id.text_Loading); mtitle = (TextView) findViewById(R.id.title); img = (ImageView) findViewById(R.id.appImage); mWebSettings = mWebview.getSettings(); //设置WebView属性,能够执行Javascript脚本 mWebview.getSettings().setJavaScriptEnabled(true); mWebview.loadUrl("http://www.baidu.com/"); //设置不用系统浏览器打开,直接显示在当前Webview mWebview.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }); //设置WebChromeClient类 mWebview.setWebChromeClient(new WebChromeClient() { //获取网站标题 @Override public void onReceivedTitle(WebView view, String title) { System.out.println("标题在这里"); mtitle.setText(title); } //获取加载进度 @Override public void onProgressChanged(WebView view, int newProgress) { if (newProgress < 100) { String progress = newProgress + "%"; loading.setText(progress); } else if (newProgress == 100) { String progress = newProgress + "%"; loading.setText(progress); } } }); //设置WebViewClient类 mWebview.setWebViewClient(new WebViewClient() { //设置加载前的函数 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { System.out.println("开始加载了"); beginLoading.setText("开始加载了"); } //设置结束加载函数 @Override public void onPageFinished(WebView view, String url) { endLoading.setText("结束加载了"); img.setVisibility(View.INVISIBLE); } }); } //点击返回上一页面而不是退出浏览器 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && mWebview.canGoBack()) { mWebview.goBack(); return true; } return super.onKeyDown(keyCode, event); } //销毁Webview @Override protected void onDestroy() { if (mWebview != null) { mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null); mWebview.clearHistory(); ((ViewGroup) mWebview.getParent()).removeView(mWebview); mWebview.destroy(); mWebview = null; } super.onDestroy(); } }
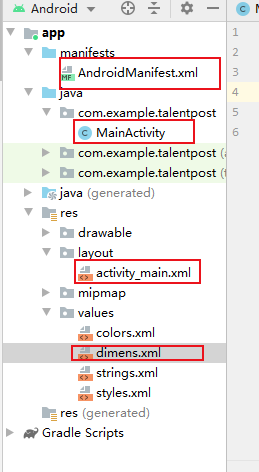
dimens.xml
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">0dp</dimen> <dimen name="activity_vertical_margin">0dp</dimen> </resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.talentpost.MainActivity"> <!-- 获取网站的标题--> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--开始加载提示--> <TextView android:id="@+id/text_beginLoading" android:layout_below="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--获取加载进度--> <TextView android:layout_below="@+id/text_beginLoading" android:id="@+id/text_Loading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--结束加载提示--> <TextView android:layout_below="@+id/text_Loading" android:id="@+id/text_endLoading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=""/> <!--显示网页区域--> <WebView android:id="@+id/webView1" android:layout_width="match_parent" android:layout_height="729dp" android:layout_below="@+id/text_endLoading" android:layout_marginTop="-76dp" /> <ImageView
android:scaleType="fitXY" android:id="@+id/appImage" android:src="@mipmap/personal_logo" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
@