一、面板组成
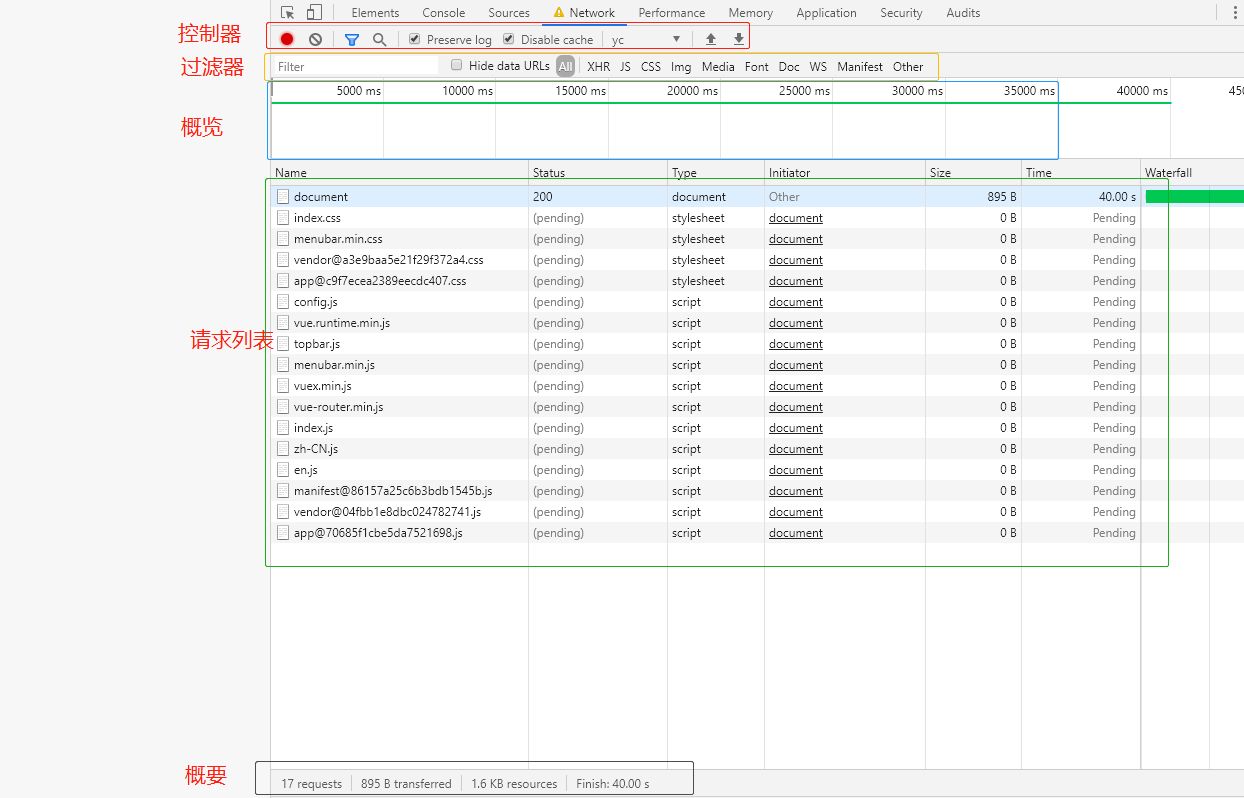
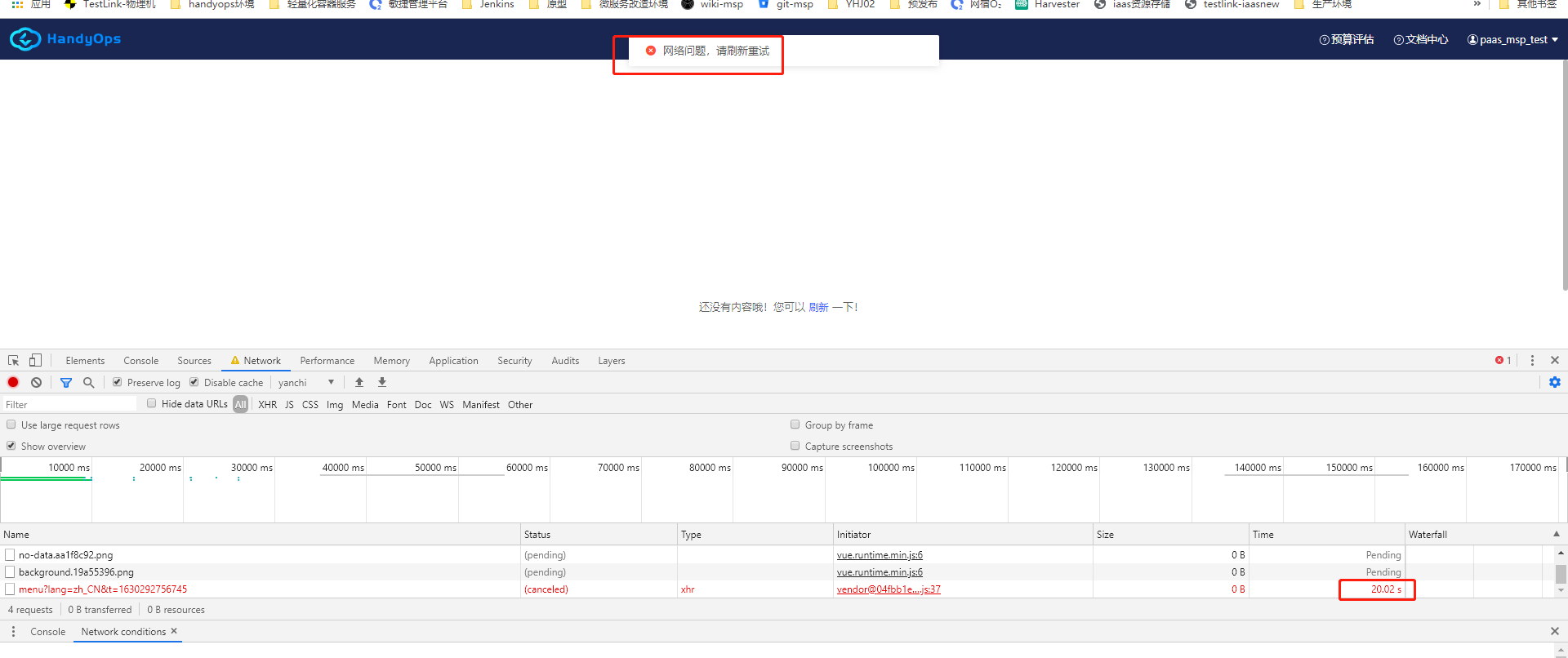
Chrome浏览器面板有5部分组成,如图所示:

-
请求列表
Name:资源名称
Status:HTTP状态码
Type:请求的资源MIME类型
Initiator: 发起请求的对象或进程,他可能有以下值:- Parser(解析器):Chrome的 HTML 解析器发起了请求(鼠标悬停显示JS脚本)
- Redirect(重定向):HTTP重定向启动了请求
- Script(脚本):脚本启动了请求
- Other(其他):一些其他进程或动作发起请求,例如用户点击链接跳转到页面或在地址栏中输入网址。
Size:服务器返回的相应大小(包括头部和包体),可显示解压后大小;注意:如果网络正常,但是网页加载资源很慢,可以看下是否某些资源的size很大,导致页面加载慢。
Time:总持续时间,从请求开始到接受响应的最后一个字节
Waterfall:各请求相关活动的直观分析图
-
请求时间的详细分布
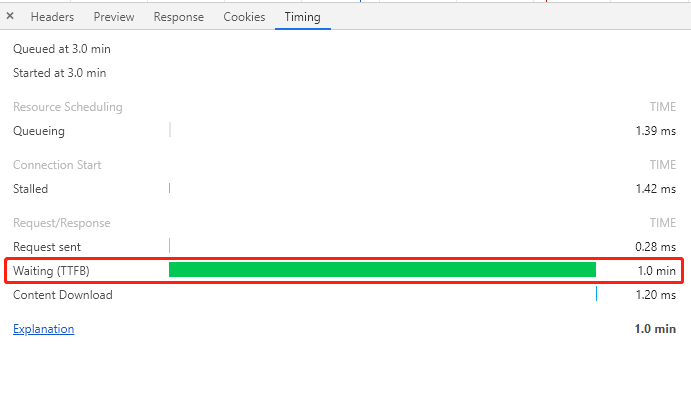
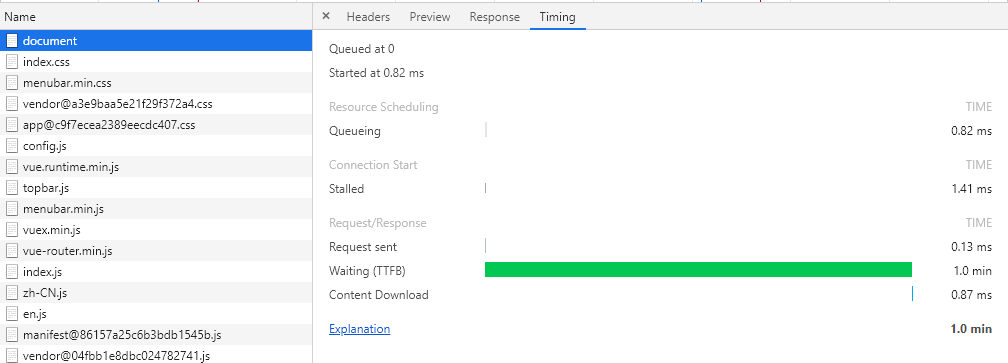
点击请求列表后,找到Timing,看到如下图

Queueing:浏览器在以下情况下的请求排队 -
存在更高级的请求
-
此源已经打开6个TCP连接,达到极限,仅适用于HTTP/1.0和HTTP/1.0
-
浏览器正在短暂分配磁盘缓存中的空间
DNS Lookup:浏览器正在解析IP地址
Proxy Negotiation: 浏览器正在与代理服务器协商请求
Request sent:正在发送请求
ServiceWorker Preparation:浏览器正在启动ServiceWorker
Request to ServiceWorker: 正在将请求发送到ServiceWorker
Waiting(TTFB):浏览器正在等待相应的第一个节点。TTFB:time to first byte。此时间包括1次往返延迟时间及服务器准备响应所用的时间。
Content Download:浏览器正在接收响应
Peceiving Push:浏览器正在通过 HTTP/2 服务器推送接收此响应的数据
Reading Push:浏览器正在读取之前收到的本地数据
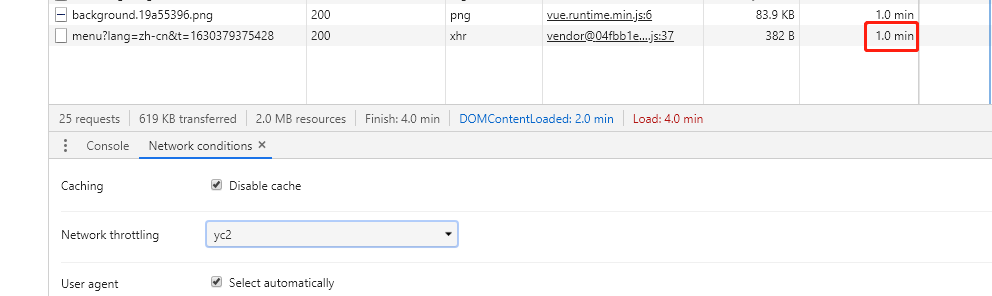
对于Waiting(TTFB)浏览器可以设置。一般用于模拟弱网环境下请求超时时间。假设网页设置请求超时时间为20S,当客户弱网时,超过20S没得到响应,接口将会抛出错误。而我们期望的可能是不限制超时时间,只要客户愿意等待可一直等待,请求不抛出错误。

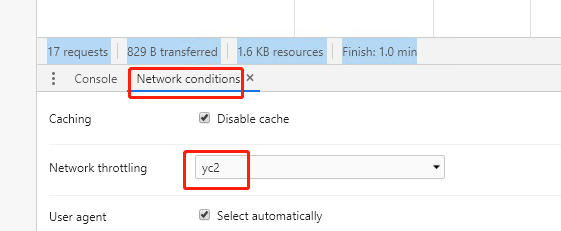
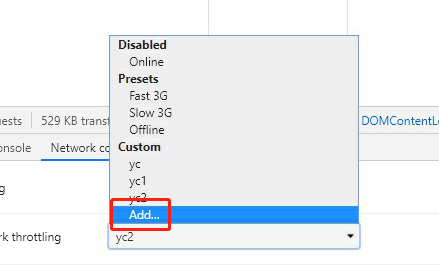
可设置延迟时间,查看是否20S后会超时




设置TTFB 1min,请求依然不报错,1min后可正确得到响应