最近,看到很多的关注并使用asp.net mvc的网友,都在寻找一种分离网站前后台结构的方法。Asp.net mvc 1.0正式版,并没有给我们提供一种很好的解决方案。对于1.0正式版中,通常的做法,就是用命名前缀来解决的。比如:AdminProductController,UserProductController,ProductController,但是,此类的命名冗长,一旦项目庞大复杂,变得很臃肿难以管理。而且终究不是完美的解决方案。
Asp.net mvc 2.0 preview 1,提供了一种解决方案:area。它是根据项目分离来实现的。所以,不敢保证未来正式版中也是这样,只能说,是临时解决方案。
下面,我将具体列出几个步骤。展示area的用法。
开发环境:VS2008 SP1,ASP.NET MVC 2.0 Preview 1
添加项目的时候,不要添加测试项目,保持清洁。
步骤 0 :
新建一个Web项目,截图:主项目。
步骤1:
在解决方案上新建解决方案文件夹,取名Areas
在Areas解决方案文件夹里,添加一个新的web项目,最后管理员后台项目。
步骤2:
清除Areas下项目不需要的文件:
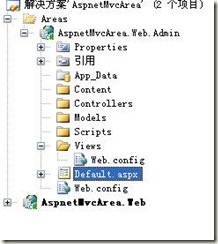
清除AspnetMvcArea.Web.Admin项目下,一下一些文件:
1. /Content 目录下文件及子文件夹
2. /Scripts 目录下文件及子文件夹
3. /Controllers 下文件及子文件夹
4. /Views 下文件及之文件夹,但保留web.config文件。
5. 删除项目Global文件。
步骤3:
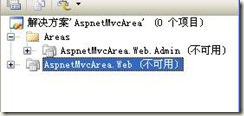
卸载项目:AspnetMvcArea.Web以及AspnetMvcArea.Web.Admin
步骤4:
修改项目文件。
1. 修改主项目:AspnetMvcArea.Web
修改AspnetMvcArea.Web.csproj文件内容,用记事本之类的编辑器打开。
取消一下图中的注解:
A.
B.
2. 修改子项目:AspnetMvcArea.Web.Admin
同上,取消下图中的注解:AspnetMvcArea.Web.Admin.csproj
A.
B.注意,此处的需别。其实,英文写的很清楚了。
保存以上修改,退出。回到vs环境。
步骤5. 重新加载项目。
加载刚才卸载的两个项目。
步骤6. 在子项目上,添加控制器及视图。
1. 添加AccountController,就是为了和主项目默认添加的AccountController名称相同。
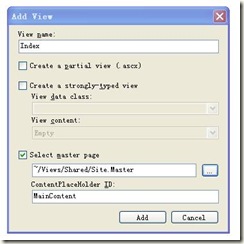
2.在AccountController的Action上各自添加视图。
LogOn:
LogOff:
步骤7:添加路由类库
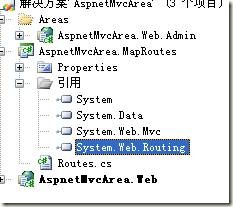
在解决方案上,添加一个类库: AspnetMvcArea.MapRoutes,并新建一个Routes静态类。
注意添加引用的版本:2.0
Routes静态类内部:
步骤8. 在主项目AspnetMvcArea.Web中,添加AspnetMvcArea.Web.Admin和AspnetMvcArea.MapRoutes的引用。
修改主项目AspnetMvcArea.Web中的Global文件
步骤9:在AspnetMvcArea.Web.Admin项目上,修改AccountController控制器的各个视图。
1. Index视图
2. LogOn视图
3. LogOff视图
步骤10,基本以完成大部分了。现在就是修改一个连接。以便测试。
1. 修改主项目Views/Shared/Site.Master
2.修改主项目Views/Shared/LogOnUserControl.ascx
步骤11:完结?
当然,如果真的完成了,那也算完美。可惜。。。运行的时候,发现,area区域找不到视图。
这个是视图定位问题。修改的办法,就是改Areas项目名称以及程序集名称和命名空间。全部和area名称保持一致。
把AspnetMvcArea.Web.Admin项目的名称,程序集名称以及命名空间,全改为和定义的area名称一致:Admin。
在编译项目的时候,会在主项目下,生成Areas文件夹,看下文件夹下的目录就明白了。至此,才算完成。
当然,如果要保持命名规范。可以在不改动程序集名称和命名空间的情况下,只要把area名称改成如:AspnetMvcArea.Web.Admin也可以。就是前台写得时候,麻烦了点。
为了书写上的方便,也可以把area名称保存在一个常量里。
总之一句话:保持area名称和area项目程序集名称一致。命名空间可以不一致。
Ps:注意同步修改Routes静态类下MapAreaRoute方法用到的命名空间参数。
期待下个版本,不用这么麻烦。