github地址:https://github.com/shentao/vue-multiselect
官网链接:https://vue-multiselect.js.org/#sub-getting-started
以下代码,可以直接建一个html文件,运行看到效果:
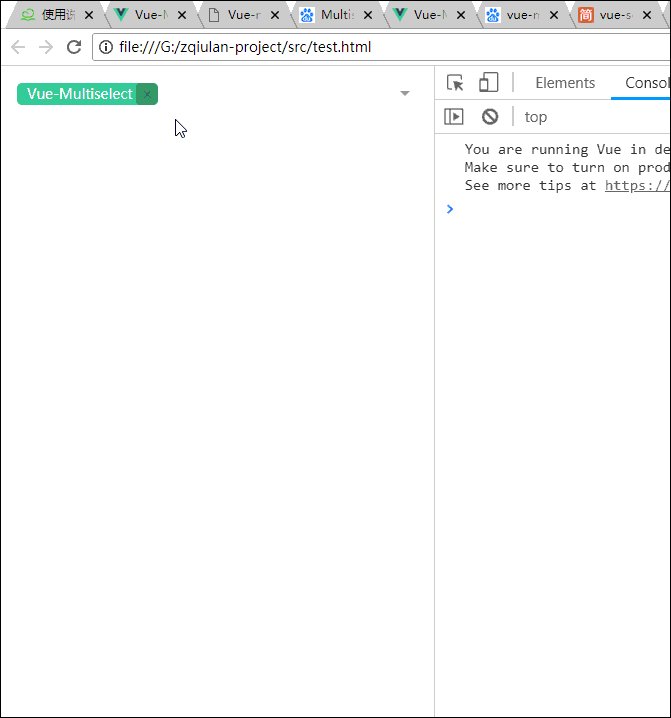
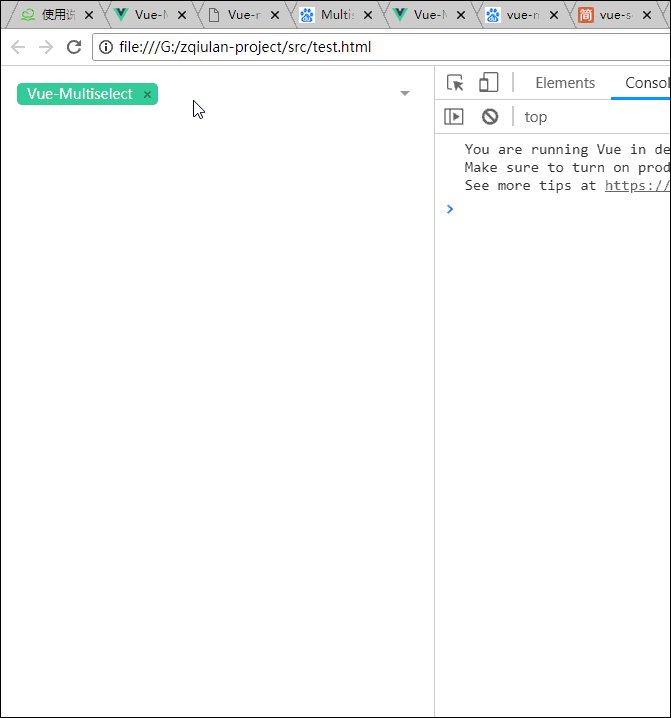
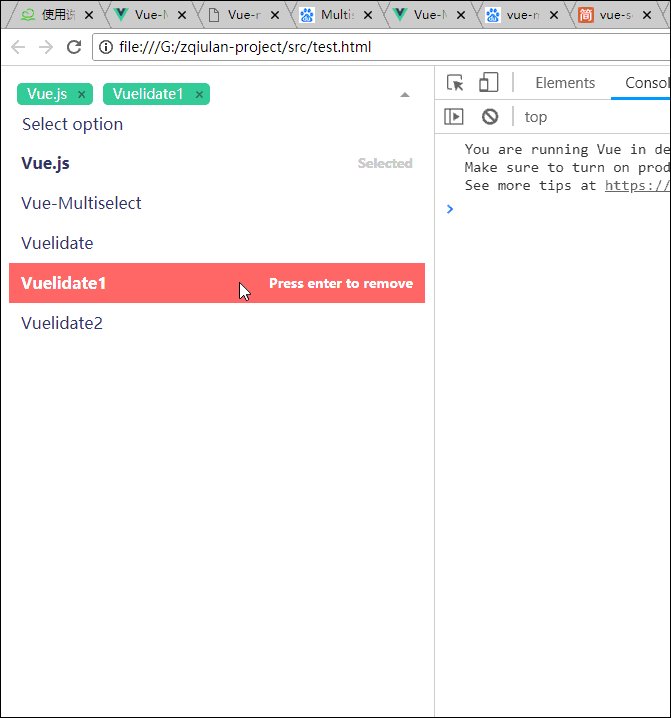
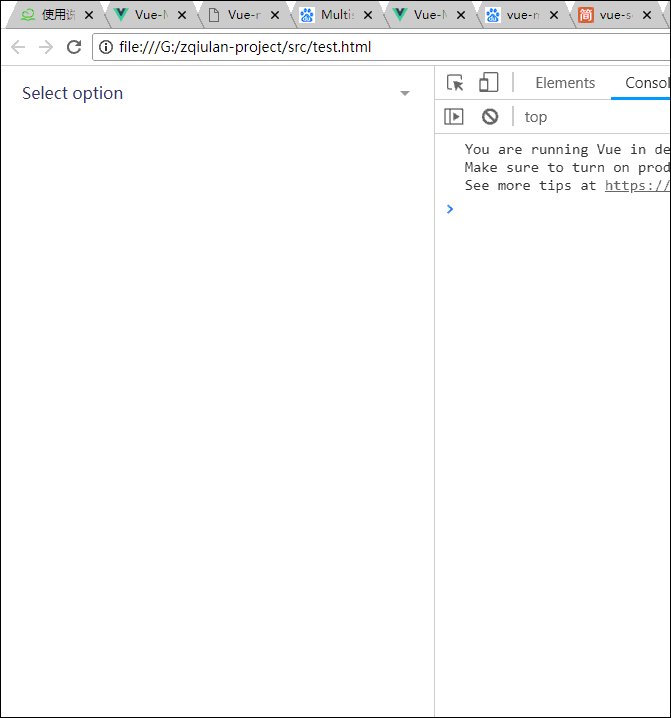
运行效果:
图片:


直接复制粘贴会出来效果:
<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/vue@2.1.10/dist/vue.js"></script> <script src="https://unpkg.com/vue-multiselect@2.1.0"></script> <link rel="stylesheet" href="https://unpkg.com/vue-multiselect@2.1.0/dist/vue-multiselect.min.css"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> * { font-family: 'Lato', 'Avenir', sans-serif; } </style> </head> <body> <div id="app"> <multiselect v-model="value" :options="options" :multiple="true" :taggable="true" :searchable="true" @tag="addLibrary" > </multiselect> </div> <script> new Vue({ components: { Multiselect: window.VueMultiselect.default }, data: { value: ['Vue-Multiselect'], options: ['Vue.js', 'Vue-Multiselect', 'Vuelidate','Vuelidate1','Vuelidate2'] }, methods: { addLibrary(lib) { this.options.push(lib) this.value.push(lib) } } }).$mount('#app') </script> </body> </html>
另一种方式:
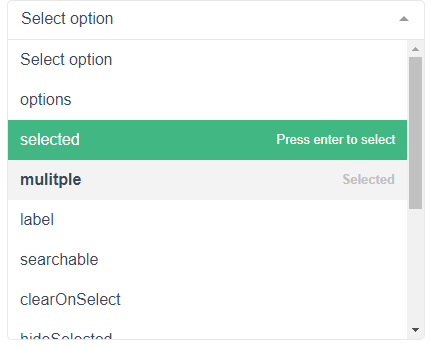
<template> <div> <multiselect v-model="value" :options="options"></multiselect> </div> </template> <script> import Multiselect from 'vue-multiselect' export default { components: { Multiselect }, data () { return { value: '', options: ['Select option', 'options', 'selected', 'mulitple', 'label', 'searchable', 'clearOnSelect', 'hideSelected', 'maxHeight', 'allowEmpty', 'showLabels', 'onChange', 'touched'] } } } </script> <style src="../../dist/vue-multiselect.min.css"></style>
好了,有了前面的栗子做铺垫,可以轻松的根据自己的需求去看官网的链接了:
官网链接:https://vue-multiselect.js.org/#sub-getting-started
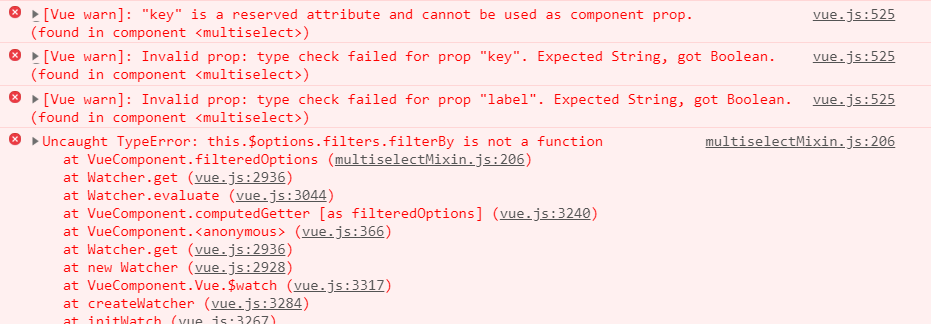
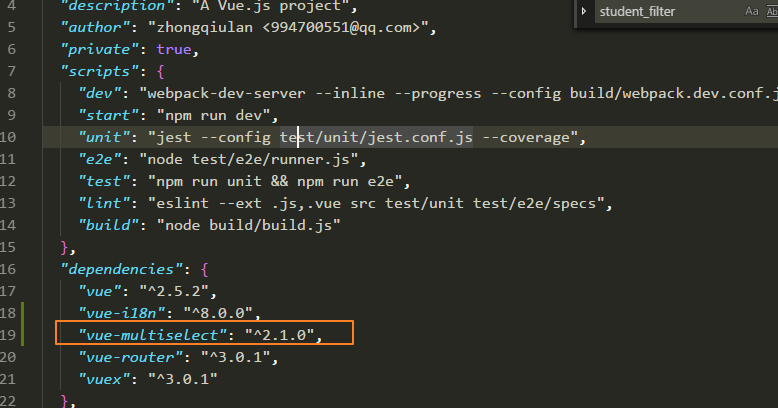
注意点:一定要注意vue-multiselect的版本号,否则会报很多错误:如下图:

cnpm install vue-multiselect@2.1.0 (注明今日实践这个版本不报错)
cnpm install vue-multiselect@1.5.01(注明今日实践这个版本报错)
报错页面: