第一步:单纯的搭建出来我们的项目,并且通过webpack打包一个bundle.js然后运行起来
步骤:
1、建立项目必要的文件和文件夹(见截图)

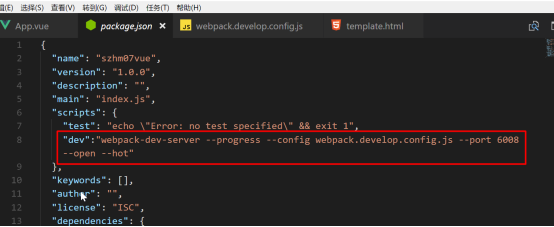
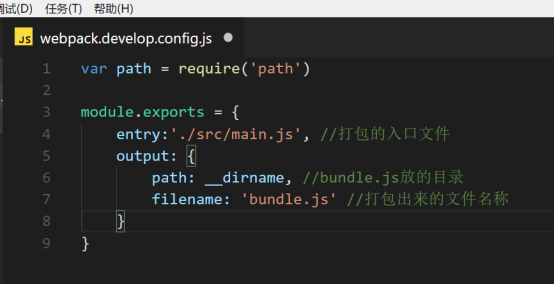
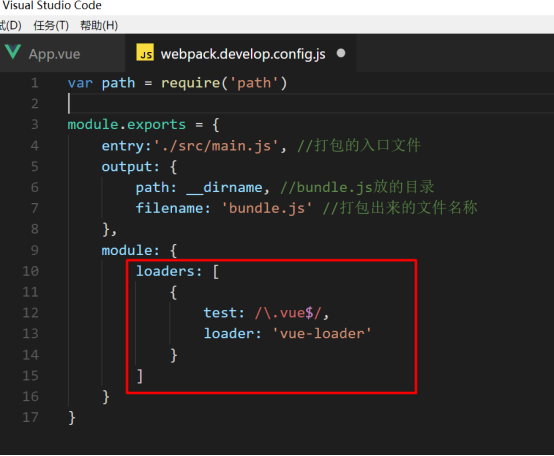
2、配置webpack.develop.config.js,指定入口,输出文件

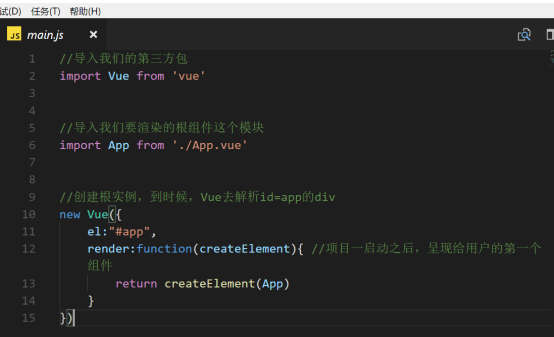
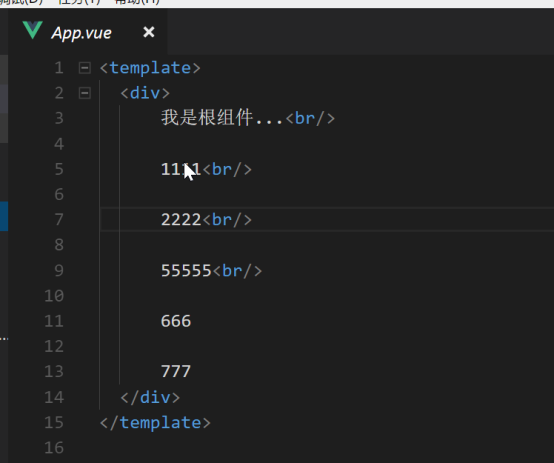
3、在main.js中写代码,App.vue中写代码


4、让我们的项目能运行App.vue


5、打包运行我们的项目
webpack--config webpack.develop.config.js ===>bundle.js
创建template.html 在里面导入bundle.js
在浏览器中运行,即可看到效果
第二步:对我们开发阶段的一个优化(更改源代码就能看到效果)
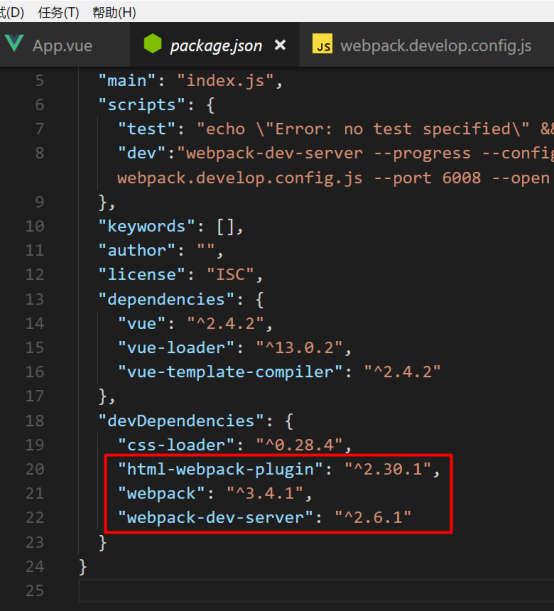
全局包:webpack-dev-server
本地包:webpack-dev-server html-webpack-plugin
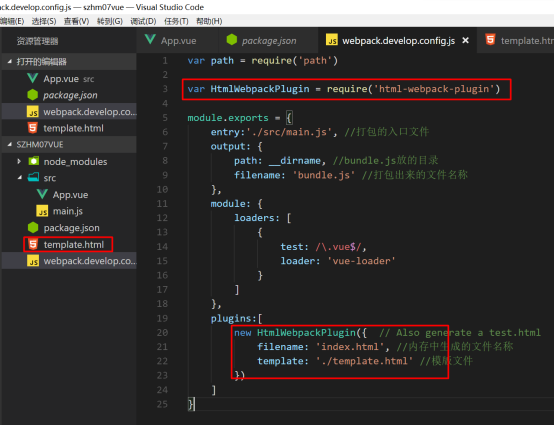
1、html-webpack-plugin 在内存中,根据参照文件(template.html)生成index.html,注意:模版文件中不需要再自己写代码导入bundle.js
用法见截图


2、webpack-dev-server 在内存中生成一个bundle.js
webpack-dev-server对node封装,运行index.html
指令: