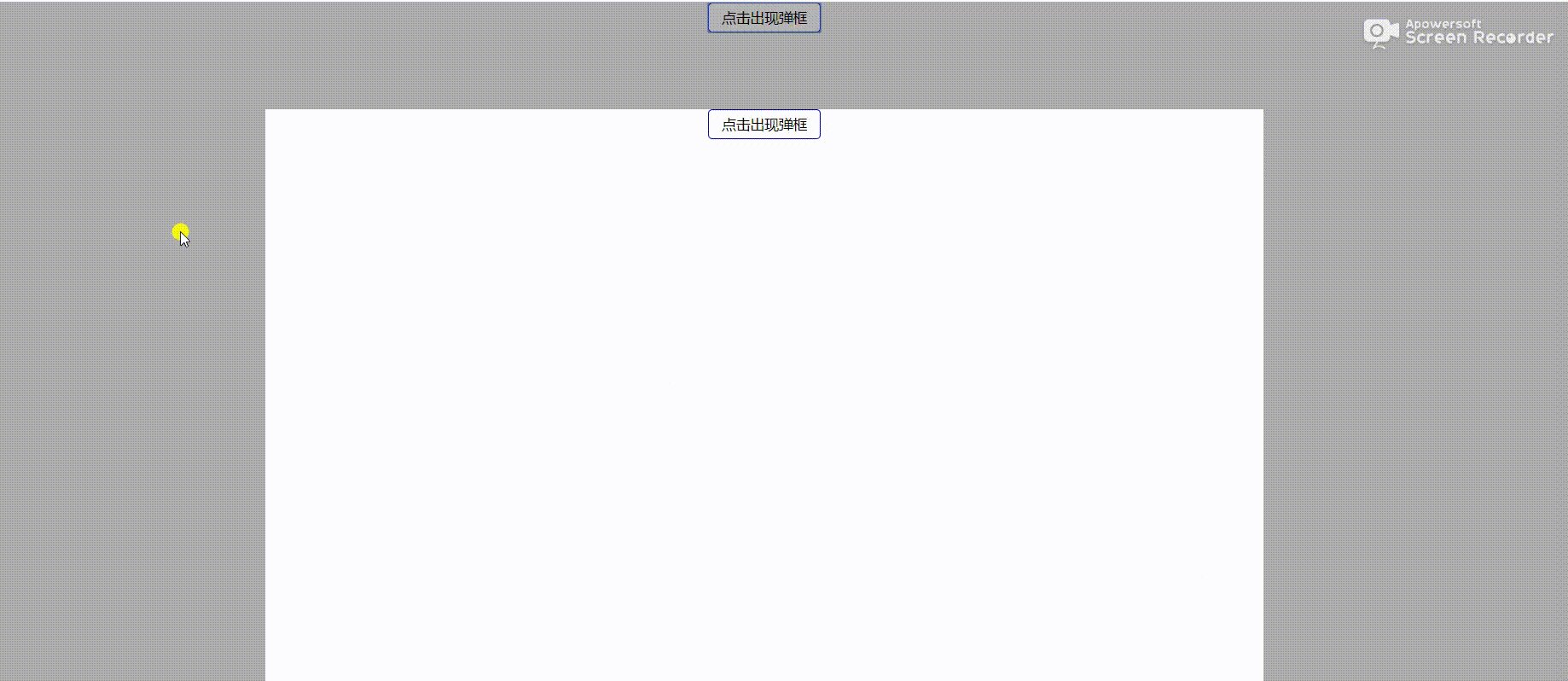
效果图展示:

View层
<template> <div> <div class="mask" v-if="showModal" @click="showModal=false"></div> <div class="pop" v-if="showModal"> <button @click="showModal=false" class="btn">点击出现弹框</button> </div> <button @click="showModal=true" class="btn">点击出现弹框</button> </div> </template>
数据层:
<script> export default { data() { return { showModal: false }; } }; </script>
样式层:
<style scoped> .mask { background-color: #000; opacity: 0.3; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 1 } .pop { background-color: #fff; position: fixed; top: 100px; left: 300px; width: calc(100% - 600px); height:calc(100% - 200px); z-index: 2 } .btn { background-color: #fff; border-radius: 4px; border: 1px solid blue; padding: 4px 12px; } </style>
关键点:
1.mask层的层级(z-index)要比弹出的pop的层级低。
2.wow,写完啦,就是这么简单....
完整代码:
<template> <div> <div class="mask" v-if="showModal" @click="showModal=false"></div> <div class="pop" v-if="showModal"> <button @click="showModal=false" class="btn">点击出现弹框</button> </div> <button @click="showModal=true" class="btn">点击出现弹框</button> </div> </template> <script> export default { data() { return { showModal: false }; } }; </script> <style scoped> .mask { background-color: #000; opacity: 0.3; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 1 } .pop { background-color: #fff; position: fixed; top: 100px; left: 300px; width: calc(100% - 600px); height:calc(100% - 200px); z-index: 2 } .btn { background-color: #fff; border-radius: 4px; border: 1px solid blue; padding: 4px 12px; } </style>
应用场景:
比方说有一个主页面,然后主页面里面有许多附带的小弹框,并且主页面的 功能十分的复杂,将所有的小弹框的内容也写在主页面,这样子代码就会非常的冗余了。
然后这个时候就可以运用父子组件通信啦。
扩展:按钮在父组件,弹框是一个子组件,会涉及到父子组件之间的传值。
至此,功能完成