同一条数据,在不同的浏览器上点击编辑,表单中显示的不一样,360会把原来记住的账号密码给显示到上面,谷歌不存在这个问题,一开始考虑让用户都使用谷歌,但是后来发现,这有点不现实,我不可能告诉每个客户让他使用谷歌浏览器,今天解决了该问题,分享下:
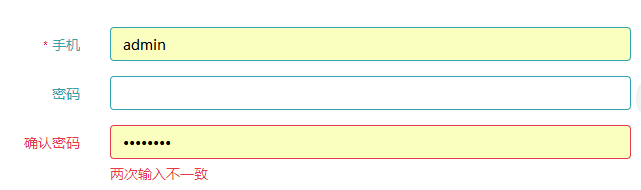
360显示效果(admin和密码都是之前测试的账号):

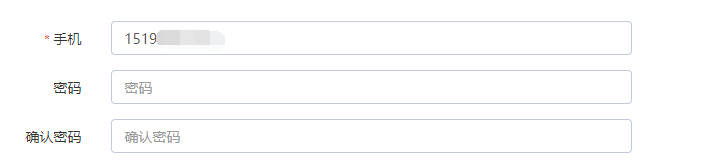
谷歌显示效果:

解决方案:
在input标签中添加以下属性:
“
readonly onfocus="this.removeAttribute('readonly')" autocomplete="off"
”
例如:
1 <input type="password" readonly onfocus="this.removeAttribute('readonly')" autocomplete="off" class="form-control" placeholder="密码" id="password" name="password">
原理:
readonly :代表该标签被浏览器解析出来的时候是只读的;
onfocus="this.removeAttribute('readonly')" :在该输入框获得焦点的时候,去掉只读属性;
autocomplete="off" :关闭自动填充的功能,详细介绍见:http://www.w3school.com.cn/tags/att_input_autocomplete.asp