原文作者:aircraft
原文链接:https://www.cnblogs.com/DOMLX/p/11783026.html
自己写了个简单的类读取解析obj模型,使用导入类,然后new个对象,在读取obj模型,然后调用显示列表显示就可以了。至于其他什么旋转移动的你们自己加起来应该很容易的,因为我有看过c#下别人写的obj模型解析的代码项目,加了很多东西,我都找不到自己要用的代码在哪里,而我只需要读取解析obj模型这块代码而已,气的我自己写了个类自己解析,所以我怕我代码写多了,
你们反而看起来不好理解hhhhhh
在c++下用OpenGL解析的话可以看我其他博客
运行环境:vs2017,需要配置的库为:sharpGL
一.读取3D模型
在3d图形处理中,一个模型(model)通常由一个或者多个Mesh(网格)组成,一个Mesh是可绘制的独立实体。例如复杂的人物模型,可以分别划分为头部,四肢,服饰,武器等各个部分来建模,这些Mesh组合在一起最终形成人物模型。
Mesh由顶点、边、面Faces组成的,它包含绘制所需的数据,例如顶点位置、纹理坐标、法向量,材质属性等内容,它是OpenGL用来绘制的最小实体。Mesh的概念示意如下图所示(来自:What is a mesh in OpenGL?):

Mesh
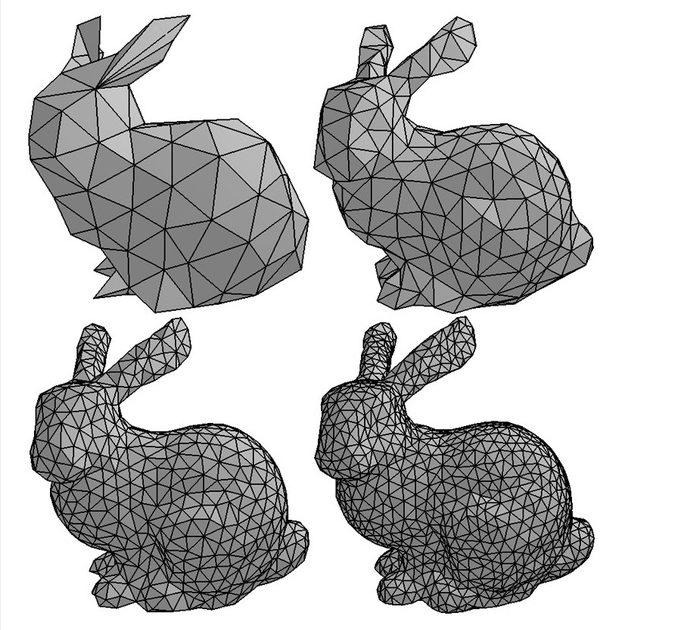
Mesh可以包含多个Face,一个Face是Mesh中一个可绘制的基本图元,例如三角形,多边形,点。要想模型更加逼真,一般需要增加更多图元使Mesh更加精细,当然这也会受到硬件处理能力的限制,例如PC游戏的处理能力要强于移动设备。由于多边形都可以划分为三角形,而三角形是图形处理器中都支持的基本图元,因此使用得较多的就是三角形网格来建模。例如下面的图(来自:What
is a mesh in OpenGL?)表达了使用越来越复杂的Mesh建模一只兔子的过程:
Mesh2
随着增加三角形个数,兔子模型变得越来越真实。
读取3d模型有很多种方法,但是最常用的无非就是调用别人写好的库,比如(openmesh),其次呢就是自己读取解析3d模型文件里面的一个个坐标数据,什么v vf vn之类的。
那么现在就是讲一下第二种方法,就是直接解析读取3d模型文件,提取里面我们所需的数据。下面是一个obj的模型文件,我们可以使用记事本打开看看里面是什么:
# Blender3D v249 OBJ File: untitled.blend # www.blender3d.org mtllib cube.mtl v 1.000000 -1.000000 -1.000000 v 1.000000 -1.000000 1.000000 v -1.000000 -1.000000 1.000000 v -1.000000 -1.000000 -1.000000 v 1.000000 1.000000 -1.000000 v 0.999999 1.000000 1.000001 v -1.000000 1.000000 1.000000 v -1.000000 1.000000 -1.000000 vt 0.748573 0.750412 vt 0.749279 0.501284 vt 0.999110 0.501077 vt 0.999455 0.750380 vt 0.250471 0.500702 vt 0.249682 0.749677 vt 0.001085 0.750380 vt 0.001517 0.499994 vt 0.499422 0.500239 vt 0.500149 0.750166 vt 0.748355 0.998230 vt 0.500193 0.998728 vt 0.498993 0.250415 vt 0.748953 0.250920 vn 0.000000 0.000000 -1.000000 vn -1.000000 -0.000000 -0.000000 vn -0.000000 -0.000000 1.000000 vn -0.000001 0.000000 1.000000 vn 1.000000 -0.000000 0.000000 vn 1.000000 0.000000 0.000001 vn 0.000000 1.000000 -0.000000 vn -0.000000 -1.000000 0.000000 usemtl Material_ray.png s off f 5/1/1 1/2/1 4/3/1 f 5/1/1 4/3/1 8/4/1 f 3/5/2 7/6/2 8/7/2 f 3/5/2 8/7/2 4/8/2 f 2/9/3 6/10/3 3/5/3 f 6/10/4 7/6/4 3/5/4 f 1/2/5 5/1/5 2/9/5 f 5/1/6 6/10/6 2/9/6 f 5/1/7 8/11/7 6/10/7 f 8/11/7 7/12/7 6/10/7 f 1/2/8 2/9/8 3/13/8 f 1/2/8 3/13/8 4/14/8
对这个文本格式做一个简要说明:
- 以#开始的行为注释行
- usemtl和mtllib表示的材质相关数据,解析材质数据稍微繁琐,本节我们只是为了说明加载模型的原理,不做讨论。
- o 引入一个新的object
- v 表示顶点位置
- vt 表示顶点纹理坐标
- vn 表示顶点法向量
- f 表示一个面,面使用1/2/8这样格式,表示顶点位置/纹理坐标/法向量的索引,这里索引的是前面用v,vt,vn定义的数据 注意这里Obj的索引是从1开始的,而不是0
那么我们只要拿到这些数据,按照opengl的绘制的规则,不就可以把他们都绘制出来了吗?
读取数据obj的类myReadobj.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.IO; using System.Collections; using SharpGL; namespace WindowsFormsApp5 { class myReadObj { public myReadObj() { } public class POINT3 { public double X; public double Y; public double Z; }; public class WenLi { public double TU; public double TV; }; public class FaXiangLiang { public double NX; public double NY; public double NZ; }; public class Mian { public int[] V = new int[3]; public int[] T = new int[3]; public int[] N = new int[3]; }; public class Model { public List<POINT3> V = new List<POINT3>();//V:代表顶点。格式为V X Y Z,V后面的X Y Z表示三个顶点坐标。浮点型 public List<WenLi> VT = new List<WenLi>();//表示纹理坐标。格式为VT TU TV。浮点型 public List<FaXiangLiang> VN = new List<FaXiangLiang>();//VN:法向量。每个三角形的三个顶点都要指定一个法向量。格式为VN NX NY NZ。浮点型 public List<Mian> F = new List<Mian>();//F:面。面后面跟着的整型值分别是属于这个面的顶点、纹理坐标、法向量的索引。 //面的格式为:f Vertex1/Texture1/Normal1 Vertex2/Texture2/Normal2 Vertex3/Texture3/Normal3 } public Model mesh = new Model(); public float movX; public float movY; public float movZ; public float xRotate; public float yRotate; public float x; public float y; //放缩参数 public static float scale; //显示列表 public uint showFaceList; public int YU = 1; public void loadFile(String fileName) { // Mian[] f; //POINT3[] v; //FaXiangLiang[] vn; //WenLi[] vt; StreamReader objReader = new StreamReader(fileName); ArrayList al = new ArrayList(); string texLineTem = ""; while (objReader.Peek() != -1) { texLineTem = objReader.ReadLine(); if (texLineTem.Length < 2) continue; if (texLineTem.IndexOf("v") == 0) { if (texLineTem.IndexOf("t") == 1)//vt 0.581151 0.979929 纹理 { string[] tempArray = texLineTem.Split(' '); WenLi vt = new WenLi(); vt.TU = double.Parse(tempArray[1]); vt.TV = double.Parse(tempArray[2]); mesh.VT.Add(vt); } else if (texLineTem.IndexOf("n") == 1)//vn 0.637005 -0.0421857 0.769705 法向量 { string[] tempArray = texLineTem.Split(new char[] { '/', ' ' }, System.StringSplitOptions.RemoveEmptyEntries); FaXiangLiang vn = new FaXiangLiang(); vn.NX = double.Parse(tempArray[1]); vn.NY = double.Parse(tempArray[2]); if (tempArray[3] == "\") { texLineTem = objReader.ReadLine(); vn.NZ = double.Parse(texLineTem); } else vn.NZ = double.Parse(tempArray[3]); mesh.VN.Add(vn); } else {//v -53.0413 158.84 -135.806 点 string[] tempArray = texLineTem.Split(' '); POINT3 v = new POINT3(); v.X = double.Parse(tempArray[1]); v.Y = double.Parse(tempArray[2]); v.Z = double.Parse(tempArray[3]); mesh.V.Add(v); } } else if (texLineTem.IndexOf("f") == 0) { //f 2443//2656 2442//2656 2444//2656 面 string[] tempArray = texLineTem.Split(new char[] { '/', ' ' }, System.StringSplitOptions.RemoveEmptyEntries); Mian f = new Mian(); int i = 0; int k = 1; while (i < 3) { if (mesh.V.Count() != 0) { f.V[i] = int.Parse(tempArray[k]) - 1; k++; } if (mesh.VT.Count() != 0) { f.T[i] = int.Parse(tempArray[k]) - 1; k++; } if (mesh.VN.Count() != 0) { f.N[i] = int.Parse(tempArray[k]) - 1; k++; } i++; } mesh.F.Add(f); } } } public uint createListFace(ref SharpGL.OpenGL gl) { gl.NewList(showFaceList, OpenGL.GL_COMPILE); if(mesh.V.Count() == 0) return 119; for (int i = 0; i < mesh.F.Count(); i++) { gl.Begin(OpenGL.GL_TRIANGLES); // 绘制三角形 if (mesh.VT.Count() != 0) gl.TexCoord(mesh.VT[mesh.F[i].T[0]].TU, mesh.VT[mesh.F[i].T[0]].TV); //纹理 if (mesh.VN.Count() != 0) gl.Normal(mesh.VN[mesh.F[i].N[0]].NX, mesh.VN[mesh.F[i].N[0]].NY, mesh.VN[mesh.F[i].N[0]].NZ);//法向量 gl.Vertex(mesh.V[mesh.F[i].V[0]].X / YU, mesh.V[mesh.F[i].V[0]].Y / YU, mesh.V[mesh.F[i].V[0]].Z / YU); // 上顶点 if (mesh.VT.Count() != 0) gl.TexCoord(mesh.VT[mesh.F[i].T[1]].TU, mesh.VT[mesh.F[i].T[1]].TV); //纹理 if (mesh.VN.Count() != 0) gl.Normal(mesh.VN[mesh.F[i].N[1]].NX, mesh.VN[mesh.F[i].N[1]].NY, mesh.VN[mesh.F[i].N[1]].NZ);//法向量 gl.Vertex(mesh.V[mesh.F[i].V[1]].X / YU, mesh.V[mesh.F[i].V[1]].Y / YU, mesh.V[mesh.F[i].V[1]].Z / YU); // 左下 if (mesh.VT.Count() != 0) gl.TexCoord(mesh.VT[mesh.F[i].T[2]].TU, mesh.VT[mesh.F[i].T[2]].TV); //纹理 if (mesh.VN.Count() != 0) gl.Normal(mesh.VN[mesh.F[i].N[2]].NX, mesh.VN[mesh.F[i].N[2]].NY, mesh.VN[mesh.F[i].N[2]].NZ);//法向量 gl.Vertex(mesh.V[mesh.F[i].V[2]].X / YU, mesh.V[mesh.F[i].V[2]].Y / YU, mesh.V[mesh.F[i].V[2]].Z / YU); // 右下 gl.End(); // 三角形绘制结束 } gl.EndList(); return showFaceList; } } }
自己拿来用的话改一下这句 为你们的命名空间名字就行了 namespace WindowsFormsApp5
因为前天才开始学c#,所以还是不太懂得c#的一些语法,写法风格也偏向我经常写的c++,大家将就着看吧。。。。。等我多学几天,学点c#的代码规范再重新改吧。。。
调用方法也很简单,在winform下的话,在openglControl控件的draw事件中加下面的代码:
第一步:New一个对象
第二步:读取自己路径下的obj模型文件
第三步:调用显示列表绘制图案
private void openGLControl1_OpenGLDraw(object sender, SharpGL.RenderEventArgs args) { // 创建一个GL对象 SharpGL.OpenGL gl = this.openGLControl1.OpenGL; gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT); // 清空屏幕 gl.LoadIdentity(); // 重置 gl.Translate(0.0f, 0.0f, -6.0f); // 设置坐标,距离屏幕距离为6 gl.Rotate(0, 1.0f, 0.0f, 0.0f); // 绕X轴旋转 gl.Rotate(y, 0.0f, 1.0f, 0.0f); // 绕Y轴旋转 gl.Rotate(0, 0.0f, 0.0f, 1.0f); // 绕Z轴旋转 gl.Scale(0.003, 0.003, 0.003); myReadObj obj = new myReadObj(); obj.loadFile("bunny.obj"); obj.createListFace(ref gl); gl.CallList(obj.showFaceList); }
对了如果用opengl读取模型解析3d模型后看起来像个2d的样子,无非就是你的光照问题,或者模型文件里面没有顶点法线vt存在。。这时候可以借助一些3d模型操作软件 导入重新生成保存。
运行结果:

项目代码百度云链接关注下面公众号,添加小编微信,发送文章标题加源码获取。。。。。
若有兴趣交流分享技术,可关注本人公众号,里面会不定期的分享各种编程教程,和共享源码,诸如研究分享关于c/c++,python,前端,后端,opencv,halcon,opengl,机器学习深度学习之类有关于基础编程,图像处理和机器视觉开发的知识
