<!DOCTYPE html> <html> <style type="text/css"> #容器 { width: 400px; height: 400px; position: relative; background: yellow; } #动画 { width: 50px; height: 50px; position: absolute; background: red; } #myDIV_14{ background-color: coral; border: 1px solid; padding: 50px; color: white; width: 500px; } </style> <head> <meta charset="utf-8"> <title>DOM</title> <link rel="stylesheet" type="text/css" href=""> </head> <body style="height: 4000px"> <p>1、getElementsByTagName</p> <p>你好世界!</p> <p>DOM非常有用。</p> <p>这个例子描述了 <b>getElementsByTagName</b> 的方法。</p> <p id="demo1"></p><hr> <p>2、getElementsById</p> <p>你好世界!</p> <div id="main"> <p>DOM非常有用。</p> <p>这个例子描述了 <b>getElementsByTagName</b> 的方法。</p> </div> <p id="demo2"></p><hr> <p>3、getElementsByClassName</p> <p>你好世界!</p> <p class="介绍">DOM非常有用。</p> <p class="介绍">这个例子描述了 <b>getElementsByTagName</b> 的方法。</p> <p id="demo3"></p><hr> <p>4、显示表单中的每个元素的值</p> <form id="表单" action="form_action.asp"> First name: <input type="text" name="fname" value="唐纳德"><br> Last name: <input type="text" name="lname" value="杜克"><br><br> <input type="submit" value="Submit"> </form> <p>单击“Try it-4”以显示表单中的每个元素的值。</p> <button onclick="myFunction_4()">Try it-4</button> <p id="demo4"></p><hr> <p>5、改变HTML样式</p> <p id="p1">Hello World!</p> <p id="p2">Hello World!</p><hr> <p>6、</p> <h1 id="id1">点击、改变</h1> <button type="button" onclick="document.getElementById('id1').style.color='red'">click-6!</button> <hr> <p>7、创建一个动画容器</p> <button onclick="myMove()">click-7!</button><br><br> <div id="容器"> <div id="动画"></div> </div><hr> <p>8、点击、改变</p> <h1 onclick="this.innerHTML='你好!'">嗨!</h1> <h1 onclick="changeText(this)">嗨!</h1><hr> <p>9、显示时间</p> <button id="myBtn_9">Try it-9</button> <p id="time"></p><hr> <p>10、onmouseover, onmousedown, onmouseup and onclick事件</p> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color: red; 120px;height: 20px;padding: 40px;">Mouse Over</div><br><br> <div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color: red; 120px;height: 20px;padding: 40px;"> Mouse Click</div><hr> <p>11、本例使用addEventListener()方法向同一个按钮添加两个单击事件</p> <button id="myBtn_11">Try it-11</button><hr> <p>12、调整</p> <p>这个示例在窗口对象上使用addEventListener()方法。<br> 尝试调整此浏览器窗口的大小以触发“调整大小”事件处理程序。</p> <p id=demo12></p><hr> <p>13、利用addEventListener传递参数</p> <p>点击按钮进行计算5*7</p> <button id="myBtn_13">Try it-13!</button> <p id="demo13"></p><hr> <p>14、removeEventListener()方法</p> <div id="myDIV_14">这个div元素有一个onmousemove事件处理程序, <p>每当您将鼠标移动到这个橙色区域内时,它都会显示一个随机数。<p> <p>单击按钮删除DIV的事件处理程序</p> <button onclick="removeHandler_14()" id="myBtn_14">Try it-14</button> </div> <p id="demo_14"></p><hr> <script> //HTML DOM是用于获取、更改、添加或删除HTML元素的标准。 //1 var x1 = document.getElementsByTagName("p"); document.getElementById("demo1").innerHTML = '第一段(索引0)为: ' + x1[0].innerHTML; //2 var x2 = document.getElementById("main"); var y2 = x2.getElementsByTagName("p"); document.getElementById("demo2").innerHTML = '"main"中的第一段(索引0)是: ' + y2[0].innerHTML; //3 var x3 = document.getElementsByClassName("介绍"); //var x3 = document.querySelectorAll("p.介绍"); //如果您想找到所有与指定的CSS选择器(id、类名、类型、属性、属性值等)匹配的HTML元素,请使用querySelectorAll()方法 document.getElementById("demo3").innerHTML = '第1段(索引0),class="介绍": ' + x3[0].innerHTML; //4 function myFunction_4() { var x4 = document.forms["表单"]; var text = ""; var i; for (i = 0; i < x4.length ;i++) { text += x4.elements[i].value + "<br>"; } document.getElementById("demo4").innerHTML = text; } //5 document.getElementById("p2").style.color = "blue"; document.getElementById("p2").style.fontFamily = "Arial"; document.getElementById("p2").style.fontSize = "larger"; //6 //7 function myMove() { var elem = document.getElementById("动画"); var pos = 0; var id = setInterval(frame, 5); function frame() { if (pos == 350) { clearInterval(id); } else { pos++; elem.style.top = pos + 'px'; elem.style.left = pos + 'px'; } } } //8 function changeText(id){ id.innerHTML = "你好!"; } //9 document.getElementById("myBtn_9").addEventListener("click", displayDate, false); function displayDate(){ document.getElementById("time").innerHTML = Date(); } //10 function mOver(obj1){ obj1.innerHTML = "Thank You" } function mOut(obj1){ obj1.innerHTML = "Mouse Over Me" } function mDown(obj2){ obj2.style.backgroundColor = "blue"; obj2.innerHTML = "Release Me"; } function mUp(obj2){ obj2.style.backgroundColor = "red"; obj2.innerHTML = "Thank You"; } //11 var x = document.getElementById("myBtn_11"); x.addEventListener("click", myFunction, false); x.addEventListener("click", someOtherFunction, false); function myFunction() { alert ("Hello World!"); } function someOtherFunction() { alert ("这个函数也执行了!"); } //12 window.addEventListener("resize", myFunction_12); function myFunction_12(){ document.getElementById("demo12").innerHTML = Math.random(); } //13 var p1 = 5; var p2 = 7; document.getElementById("myBtn_13").addEventListener("click", function(){myFunction_13(p1, p2)}, false); function myFunction_13(a, b){ var result = a*b; document.getElementById("demo13").innerHTML = result; } //14 document.getElementById("myDIV_14").addEventListener("mousemove", myFunction_14) function myFunction_14() { document.getElementById("demo_14").innerHTML = Math.random();} function removeHandler_14() { document.getElementById("myDIV_14").removeEventListener("mousemove", myFunction_14)} </script> </body> </html>
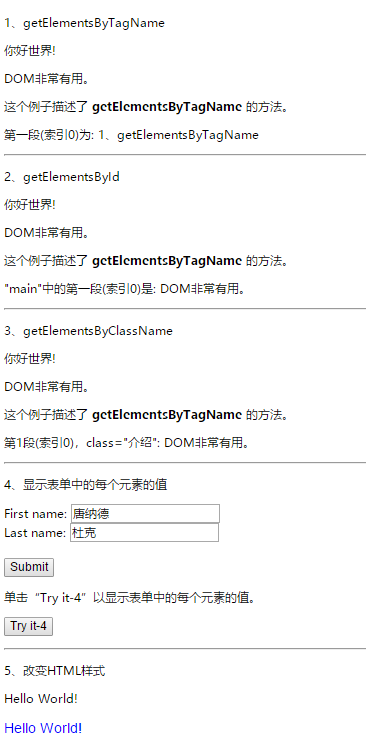
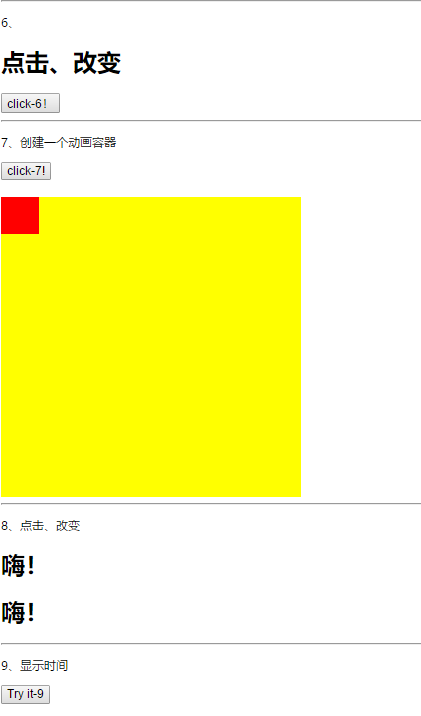
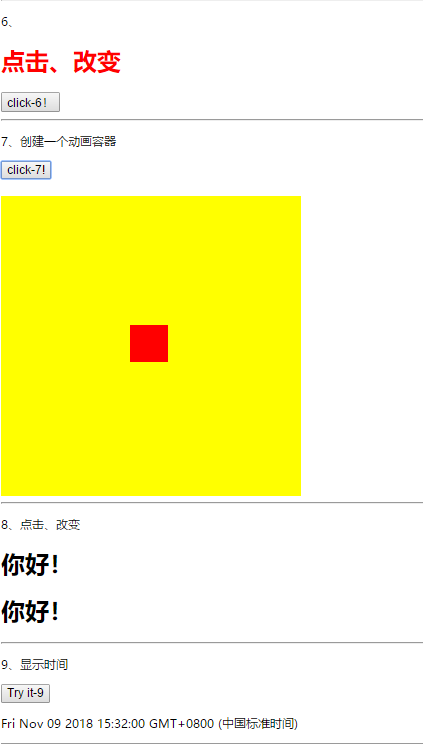
网页效果图: