一、webpack的概念
webpack是一个前端工具,可以让各个模块进行加载、预处理,再进行打包,它有gulp和grunt的大部分基本功能,它的最大区别就是提供了模块化解决方案,可以把各种资源作为模块来使用和处理。
二、安装与相关配置(包括打包文件)
注:以下命令在安装node.js后,在其命令行工具中输入命令
步骤如下:
1、在要用的webpack的文件夹下初始化npm
命令:npm init
命令执行完后,会在该文件夹下产生一个package.json文件
2、初始化完后,使用npm在这个文件下安装webpack
命令:npm install webpack --save-dev
3、在你新建的项目文件夹下建一个新文件,如:index.js
对其进行打包
命令:webpack 打包的文件名 打包后的文件名
如:webpack index.js index.bundle.js
4、引入文件
(1)如果需要引入其他的的js文件,则可以直接在index.js文件头部加上代码:require('./文件路径及名字.js'),再进行打包就行,即再执行webpack index.js index.bundle.js
(2)引入css文件
方法一:
如果需要引入css文件,则可以直接在index.js文件头部加上代码:require('css-loader!./文件路径及名字.css'),但是需要先在命令行下引入css-loader和style-loader,再进行打包就行,否则会报错;
引入css-loader和style-loader的命令:npm install css-loader style-loader --save-dev
补充:
css-loader使得webpack可以处理.css文件;style-loader使得webpack可以通过在html文件插入<style>标签,将css-loader处理完的文件放入<style>标签里面;
但是若要将样式放进style标签的话,需将index.js文件引入css文件的语句,从require('css-loader!./文件路径及名字.css')改成require('style-loade!css-loader!./文件路径及名字.css')
方法二:
考虑到每次引入css文件都要加上style-loade!css-loader!,过于累赘,可以直接通过命令行方式一次性引入,那么每次引入css文件,只需要写require('./文件路径及名字.css')即可;
命令如下:webpack index.js index.bundle.js --module-bind 'css=style-loader!css-loader'

若要webpack自动打包,则使用--watch
命令:webpack index.js index.bundle.js --module-bind 'css=style-loader!css-loader' --watch
若要webpack打包过程,则使用--progress
若要看webpack打包模快,则使用--display-modules
若要看webpack为什么要打包这个模快,则使用--display-reasons
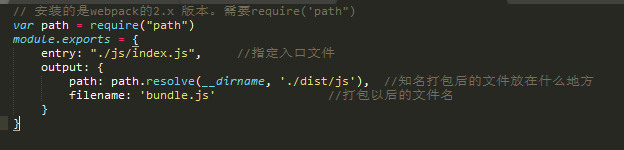
5、在项目的根目录新建webpack的配置文件的webpack.config.js,webpack默认配置文件名为webpack.config.js,也可以通过--config来指定配置文件
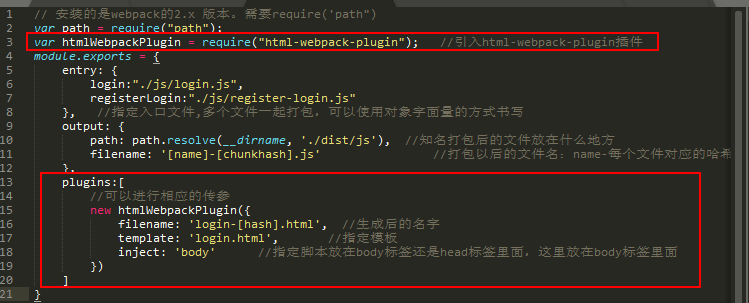
以下为我的代码文件的webpack配置文件

然后直接执行命令:webpack,就会将文件进行打包
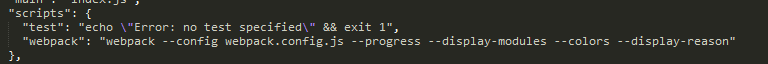
还可以直接在webpack的脚本直接配置参数
打开package.json文件,在scripts里面添加要配置的参数

然后直接在命令行运行: npm run webpack ,就能进行打包
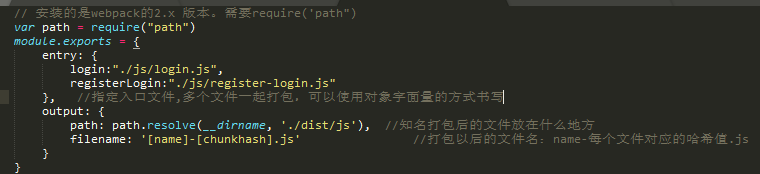
6、当要对多个文件进行分别打包时,可以直接在webpack.config.js配置文件里面配置(代码实例如下图),再运行: npm run webpack

运行结果:在./dist/js文件夹下产生

7、考虑到每次在.html文件如这些打包后的文件会很麻烦,可以直接通过webpack带有的插件html-webpack-plugin自动插入这些脚本文件
安装插件的代码:npm install html-webpack-plugin --save-dev
安装完后,在配置文件中引入该插件,并通过plugins参数来进行,配置代码如下,再运行npm run webpack:

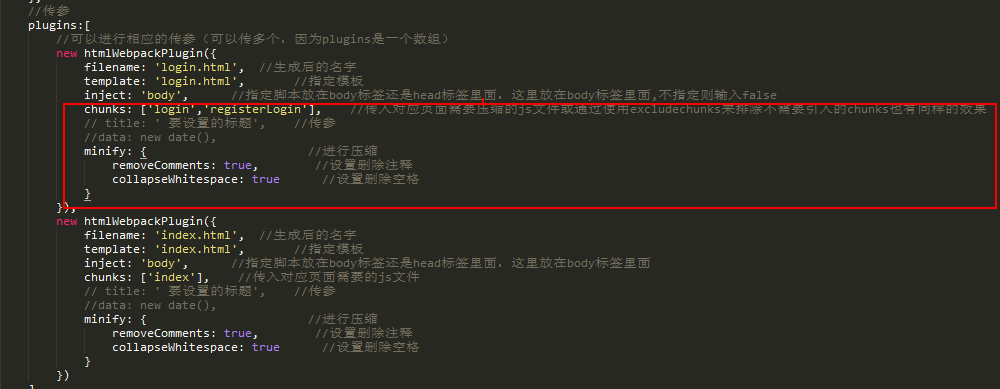
另外,webpack还支持在plugins里面进行相应的传参
还可以设置其他参数(写出一小部分),new两个htmlWebpackPlugin是由于这对两个不同的页面进行的相关配置,直接上代码截图

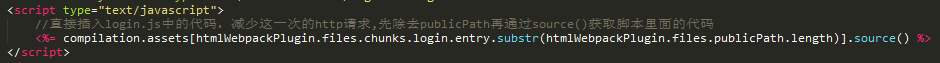
补充:由于每次外部链接js文件都要发起一起http请求,这个操作对于性能方面不太友好,所有也可以选择直接在html文件里面插入<script>标签来插入js代码,代码示例如下:

注:上图中的login,是由于我获取的是login对应的js文件的代码;这里可以针对不同的js文件,进行相对性的修改
三、几个核心概念的理解
- Entry:指定webpack开始构建的入口模块,从该模块开始构建并计算出直接或间接依赖的模块或者库
- Output:告诉webpack如何命名输出的文件以及输出的目录
- Loaders:由于webpack只能处理javascript,所以需要对一些非js文件处理成webpack能够处理的模块,比如sass文件
- Plugins:Loaders将各类型的文件处理成webpack能够处理的模块,plugins有着很强的能力。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。但也是最复杂的一个。比如对js文件进行压缩优化的UglifyJsPlugin插件
- Chunk:coding split的产物,我们可以对一些代码打包成一个单独的chunk,比如某些公共模块,去重,更好的利用缓存。或者按需加载某些功能模块,优化加载时间。在webpack3及以前都利用CommonsChunkPlugin将一些公共代码分割成一个chunk,实现单独加载。在webpack4 中CommonsChunkPlugin被废弃,使用SplitChunksPlugin
二、作用
待续
三、优点
待续