-
canvas
一、canvas的概述
1、定义
<canvas>是H5新增的标签- canvas提供给了JavaScript绘图接口
- canvas绘图建立在坐标系上
2、应用领域
- 炫酷特效
- 可视化数据(图表)
- 游戏
- 大型应用(地图)
- 在线系统(在线ps)
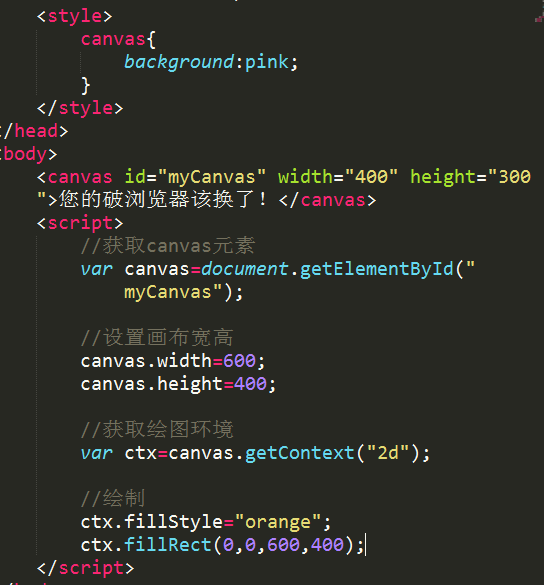
3、canvas标签
- 属性width
- 属性height
- 方法getContext()可选参数"2d"/"webgl(3d)" 返回上下文环境
4、绘图环境
- 该对象提供API,让JavaScript来绘制图形

二、绘图基础
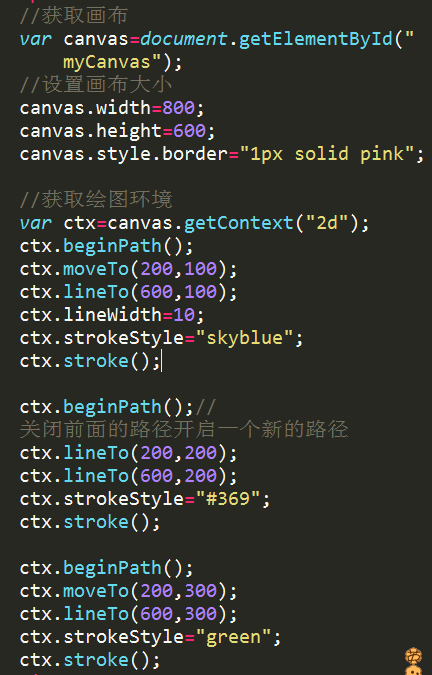
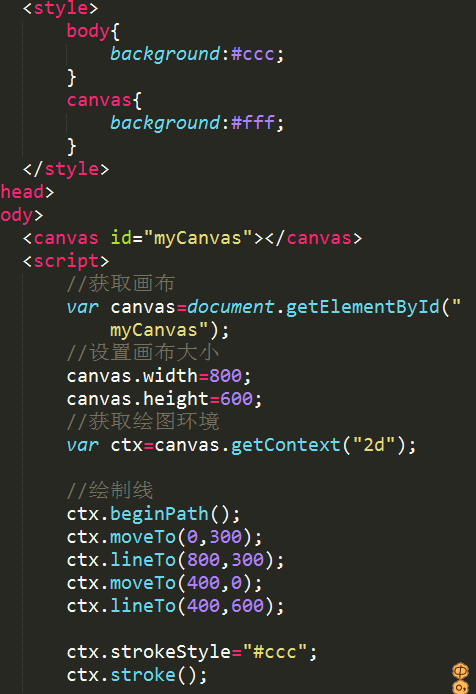
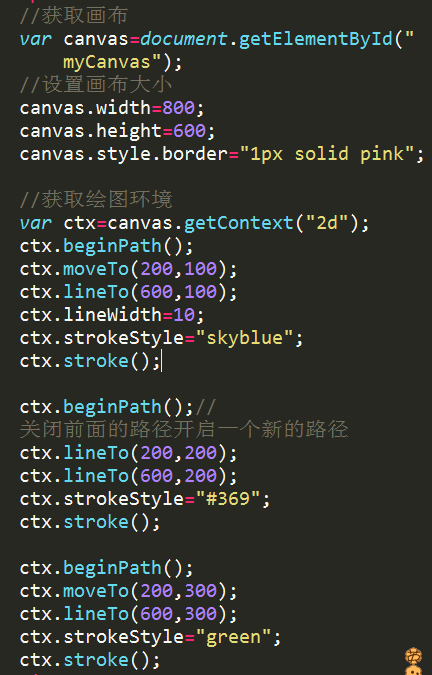
1、路径的开启和闭合
- beginPath()开启路径
- closePath()关闭路径(把路径闭合)

浏览器

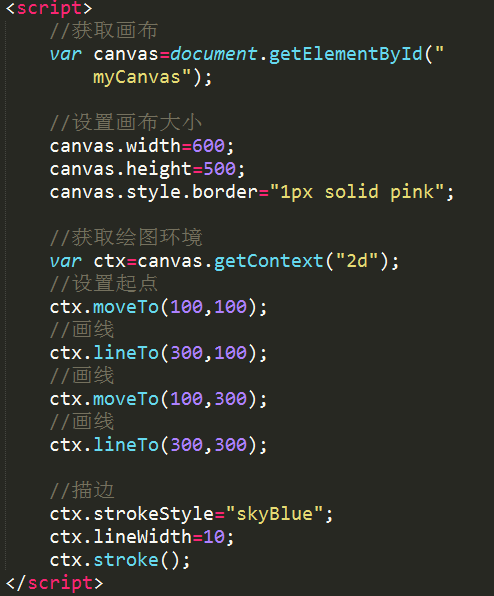
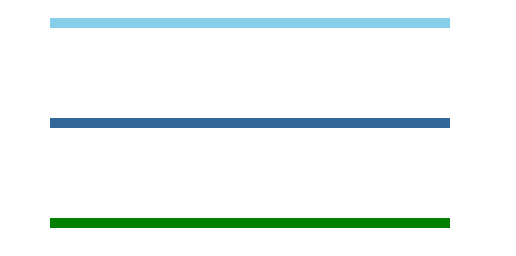
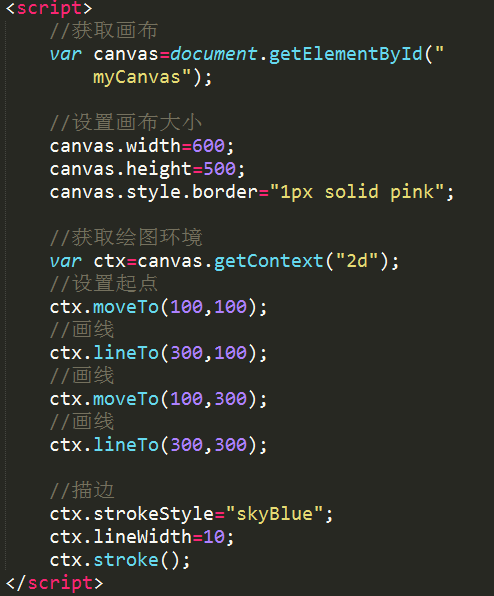
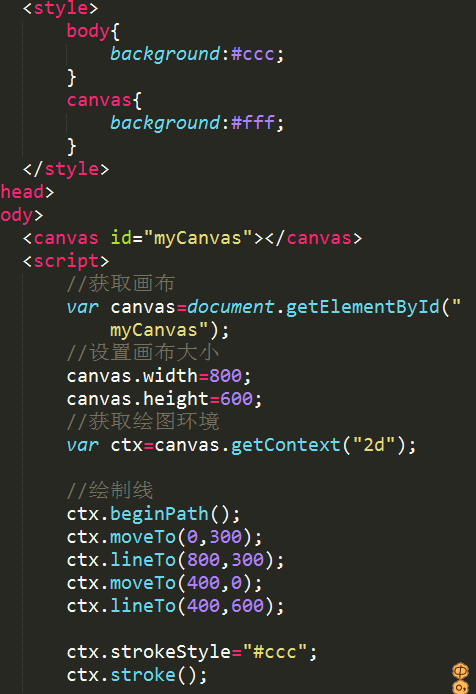
2、设置起点
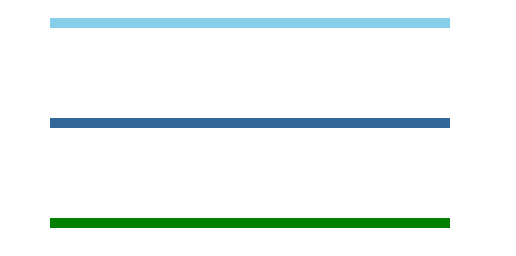
3、画线
4、描边
- strokeWidth属性设置描边线的粗细
- strokeStyle属性设置描边颜色
- stroke() 绘制

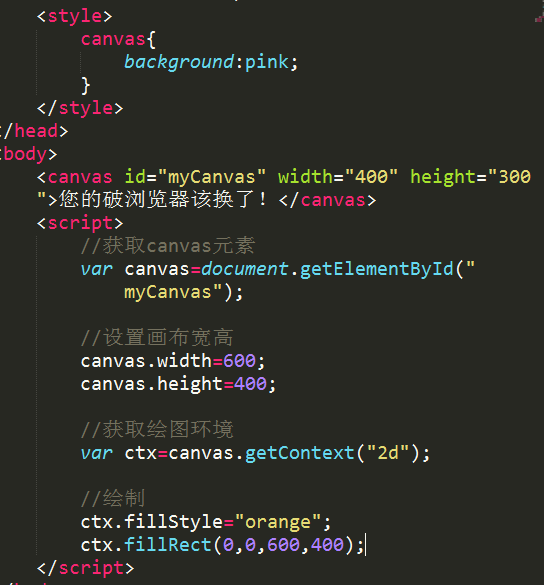
5、填充
- fillStyle属性填充颜色
- fill()执行填充
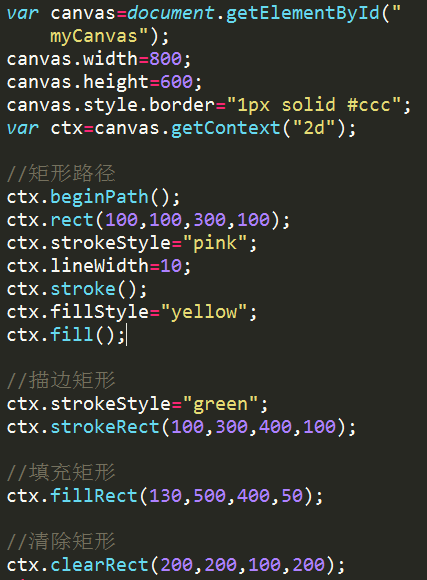
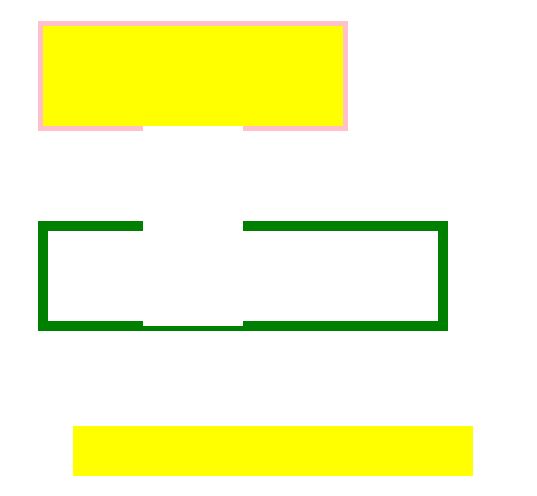
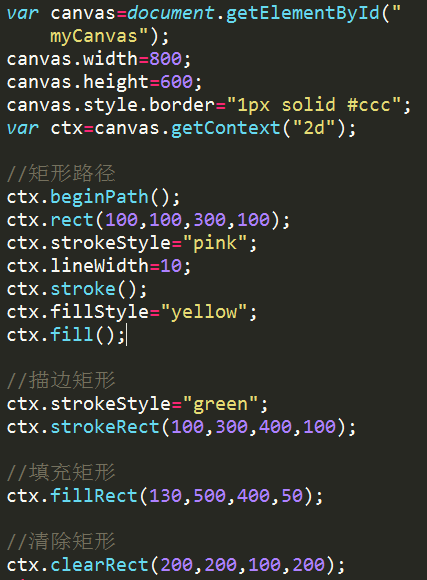
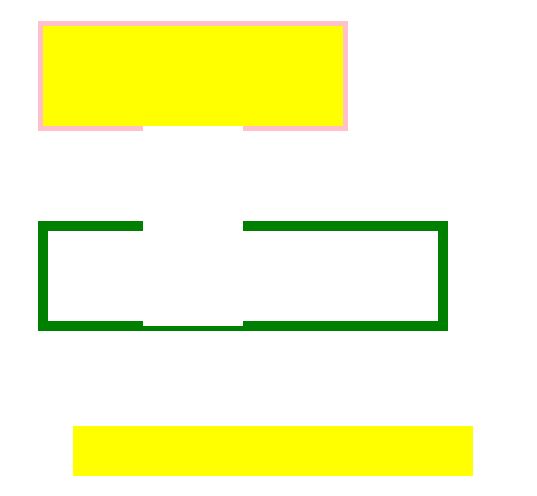
6、快速矩形
- rect(x,y,width,height)绘制矩形路径
- strokeRect(x,y,width,height)描边矩形
- fillRect(x,y,width,height)填充矩形
- clearRect(x,y,width,height)清除矩形(可以用来清除屏幕)

浏览器

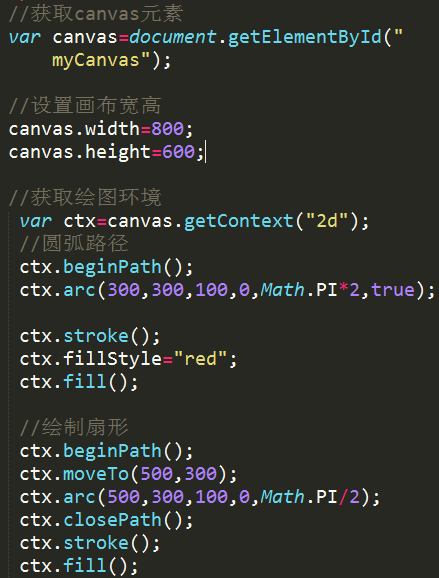
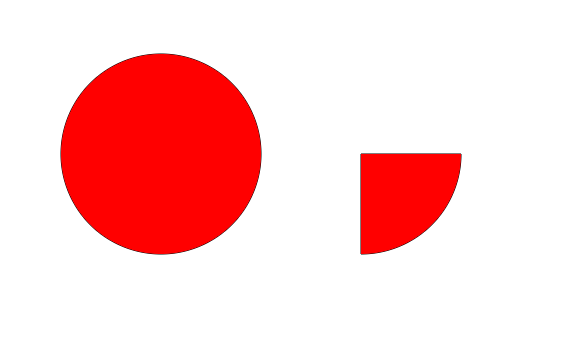
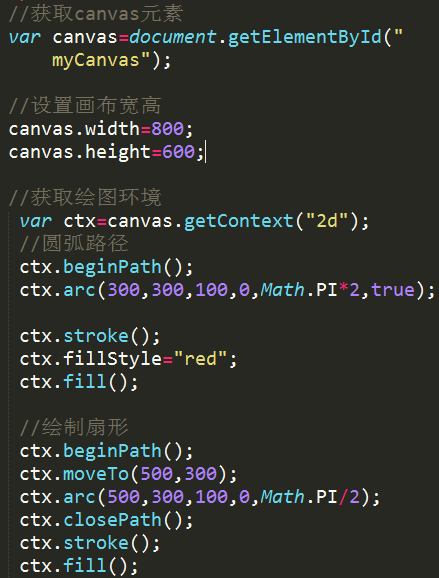
7、圆弧
- arc(x,y,radius,start,end,true/false)
- start表示开始的弧度(位置)0弧度是三点钟方向
- end表示结束的弧度(位置)
- 默认false表示顺时针

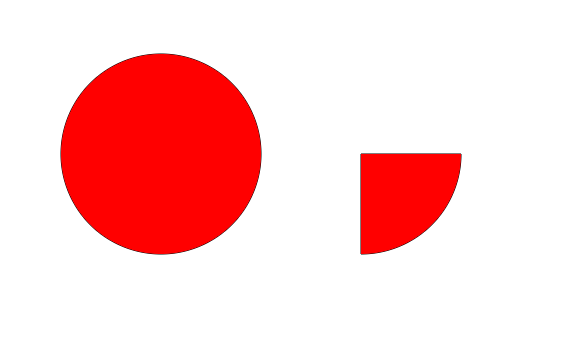
浏览器效果

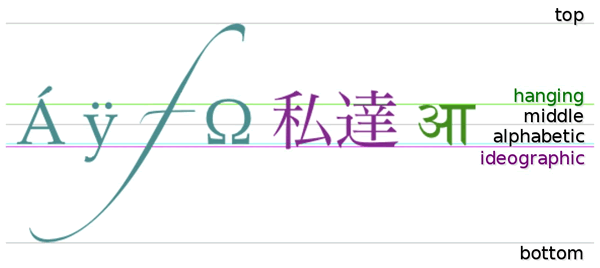
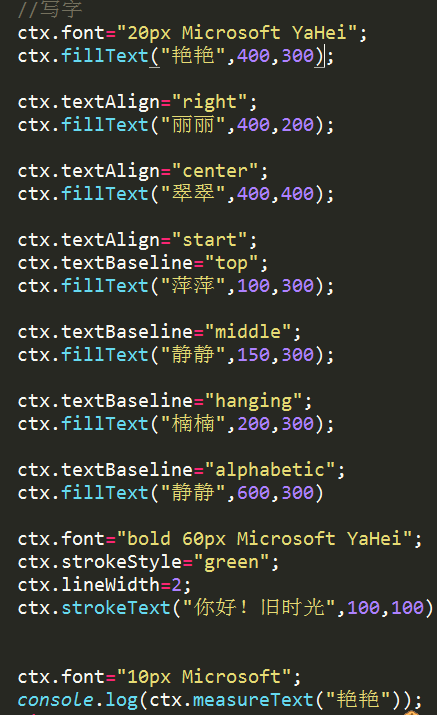
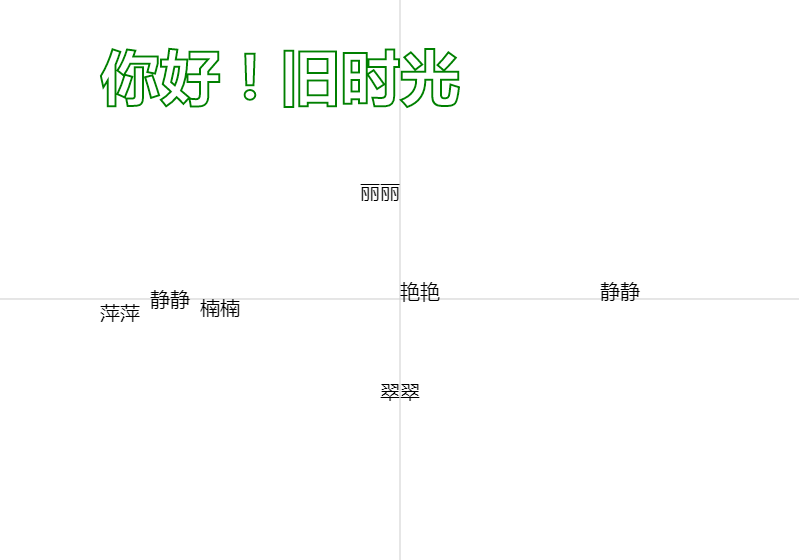
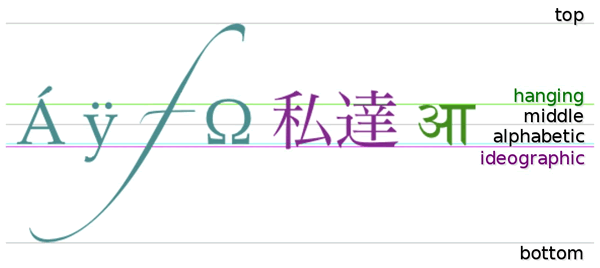
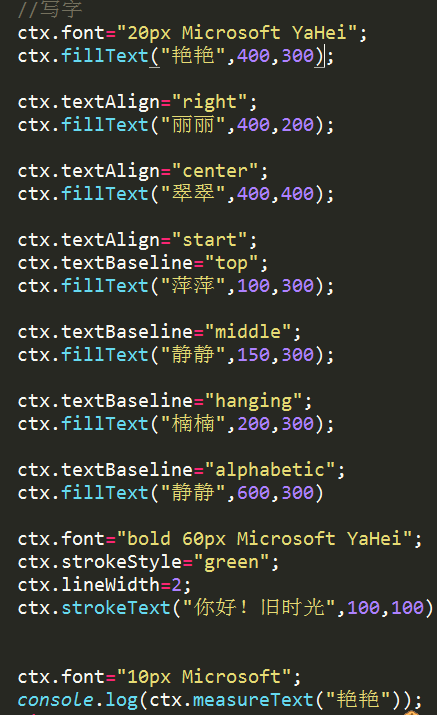
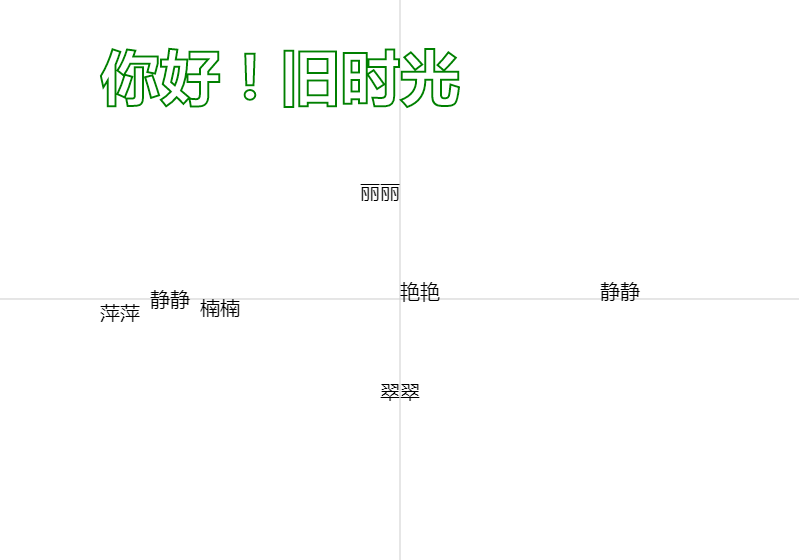
8、绘制文字
- font属性 设置文字的风格、大小、字体、值同css的font属性
- textAlign属性 文字水平对齐方式(start/left/right/center/end)


- textBaseline属性 文字的垂直对齐方式(top/middle/bottom/alphabetic)
- strokeText(text,x,y)描边字
- fillText(text,x,y)填充字
- measureText(text)返回对象文字的宽度 取决于字体大小



三、Canvas基础
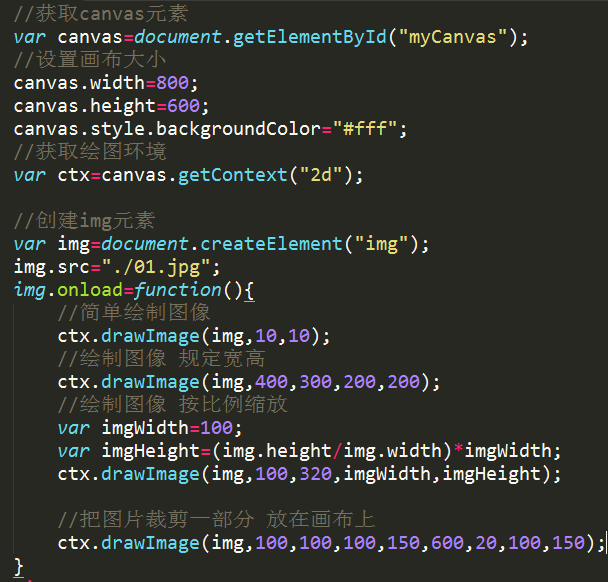
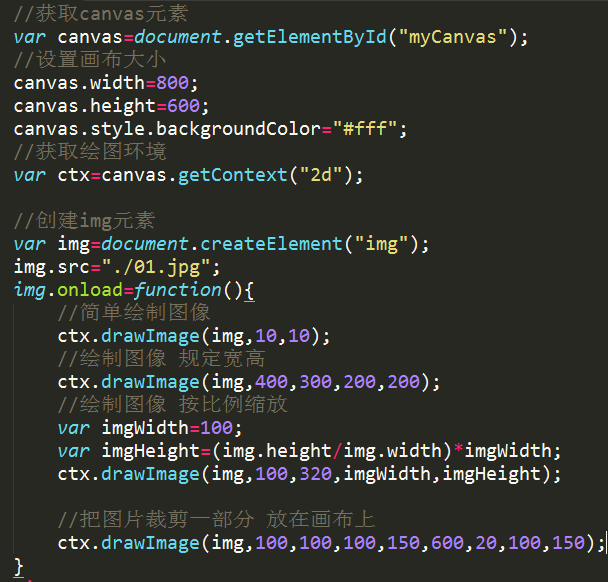
1、绘制图片
- drawImage(img,x,y)简单绘制图片
- drawImage(img,x,y)绘制图片并指定在画布上的大小
- drawImage(img,sx,sy,sw,sh,x,y,w,h)裁剪图片并把裁剪部分绘制到画布
- drawImage(图片,图片横坐标,图片纵坐标,裁剪宽,裁剪高,画布横坐标,画布纵坐标,画布宽,画布高)
- 其中img是图片的dom对象,配合onload事件


2、设置阴影
- shadowColor 阴影颜色
- shadowBlur 阴影模糊值
- shadowOffsetX 阴影X偏移量
- shadowOffsetY阴影Y偏移量
3、渐变
- createLinearGradient(x,y,x1,y1)创建线性渐变
- createRadialGradient(cx1,cy1,r1,cx2,cy2,r2);
4、线条样式
- lineCap 属性 线条两端样式 butt/round/square
- lineCap 设置或返回线条的结束端点(线头、线冒)样式

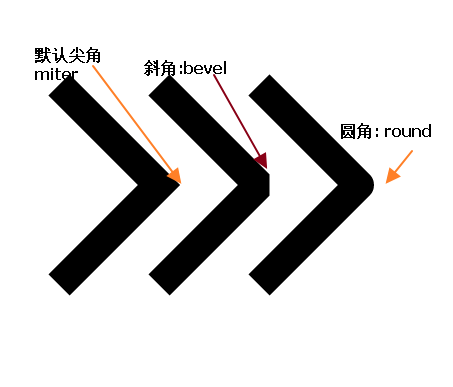
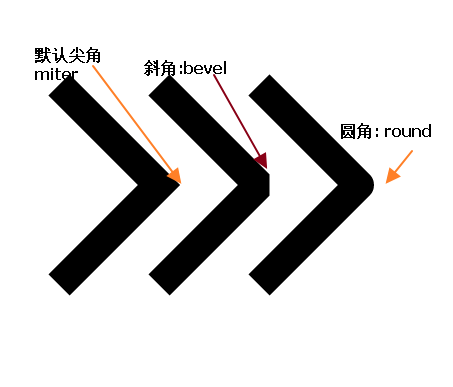
- lineJoin 属性 线条相交样式 miter/bevel/square
- lineJoin 设置或返回两条线相交时,所创建的拐角类型

-
相关阅读:
调试SQLSERVER (二)使用Windbg调试SQLSERVER的环境设置
调试SQLSERVER (一)生成dump文件的方法
SQLSERVER中如何快速比较两张表的不一样
Leptonica在VS2010中的编译及简单使用举例
UVALive 3135--Argus+自己定义优先队列的优先规则
mysql---总体备份和增量备份
OllyDbg 使用笔记 (十二)
《TCP/IP具体解释卷2:实现》笔记--IP:网际协议
blurImage做图片模糊处理报错free(): invalid next size
docker网络配置方法总结
-
原文地址:https://www.cnblogs.com/DCL1314/p/7845882.html
Copyright © 2020-2023
润新知