十一、ajax同源操作
URL说明是否允许通信
- 同一域名下允许
- http://www.a.com/a.js ,
- http://www.a.com/b.js
- 同一域名下不同文件夹允许
- http://www.a.com/lab/a.js
- http://www.a.com/script/b.js
- 同一域名,不同端口不允许
- http://www.a.com:8000/a.js
- http://www.a.com/b.js
- 同一域名不同协议不允许
- http://www.a.com/a.js
- https://www.a.com/b.js
- 域名和域名对应ip不允许
- http://www.a.com/a.js
- http://70.32.92.74/b.js
- 主域相同,字域不同不允许
- http://www.a.com/a.js
- http://script.a.com/b.js
- 同一域名,不同二级域名(同上)不允许(cookie这种情况下也不允许访问)
- http://www.a.com/a.js
- http://a.com/b.js
- 不同域名不允许
- http://www.cnblogs.com/a.js
- http://www.a.com/b.js
1、定义
- ajax要求客户端的协议、主机名、端口号与服务端必须一致
- 同源测试是客户端的限制
什么时候需要跨域
- ajax发送请求时,两个URL的协议,域名,端口相同,才允许访问否则需要跨域
2、解决方案
- CORS(跨域资源共享)
- 设置响应头Access---Control---Allow---Origin
- 使用jsonp
- 让网页从别的域名那获取资料,即跨域读取数据
- 动态添加
<script>标签来调用服务器提供的js脚本,通过JavaScript callback的形式实现跨域访问
HTML结构

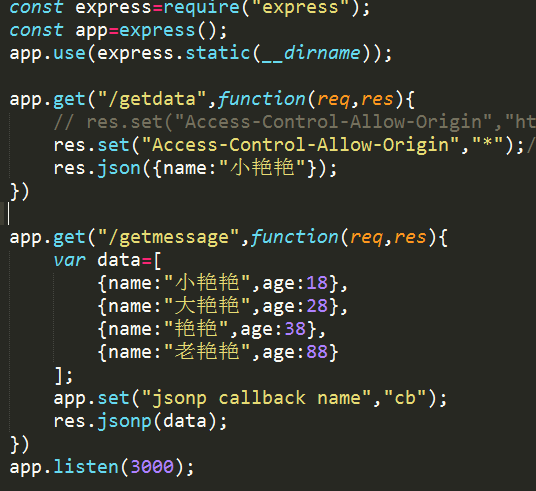
'搭建服务器'
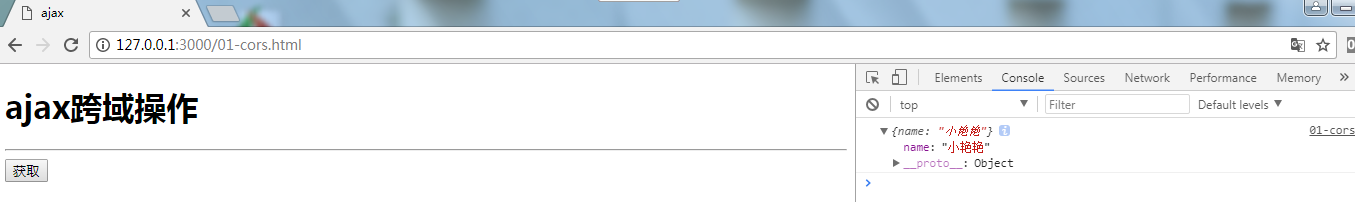
'浏览器显示'

3、CORS实现思路
- 设置响应头"Access-Control-Allow-Origin"为允许访问的客户端地址(协议、主机名、端口号)。可以设置为*
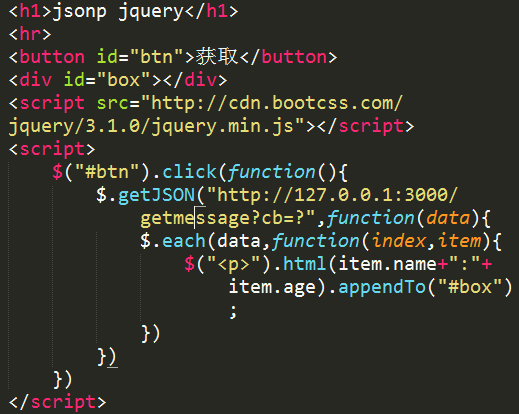
HTML结构

'搭建服务器'

'浏览器显示'

4、JSONP
- 利用script元素的src加载url
- 可以实现跨域访问
5、CORS和JSONP的不同
- CORS还是标准的ajax,可以进行ajax的各种操作
- jsonp只能发起get请求
6、jQuery中使用JSONP
- $.getJSON()
- jquery.getJSON(url,[data],[callback])
- $getScript()
- jQuery.getScript(url,[callback]

十二、WebRTC
navigator.getUSERmedia(options,successCallback,errCallback)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索</title>
<style>
.container{
margin:100px auto;
500px;
}
.container input{
378px;
float:left;
border:1px solid #ccc;
padding:10px;
font-size:16px;
line-height:18px;
}
.container button{
100px;
padding:10px;
font-size:16px;
line-height:18px;
float:right;
border:1px solid #ccc;
border-left:none;
background:#f5f5f5;
}
</style>
</head>
<body>
<div class="container">
<form action="https://www.baidu.com/s">
<input type="text" name="wd" list="myList" autocomplete="off">
<!-- autocomplete不让显示出历史纪律 -->
<datalist id="myList"></datalist>
<button>搜索</button>
</form>
</div>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script>
$(function(){
$(".container input").keyup(function(){
var keywords=$(this).val();
var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+keywords+"&cb=?";
$.getJSON(url,function(res){
$("#myList").empty();
$.each(res.s,function(index,item){
$("<option>").val(item).appendTo("#myList");
})
});
})
})
</script>
</body>
</html>
十三、服务器推送
解决方案
- ajax轮询
- Server-Send-Event
- WebSocket