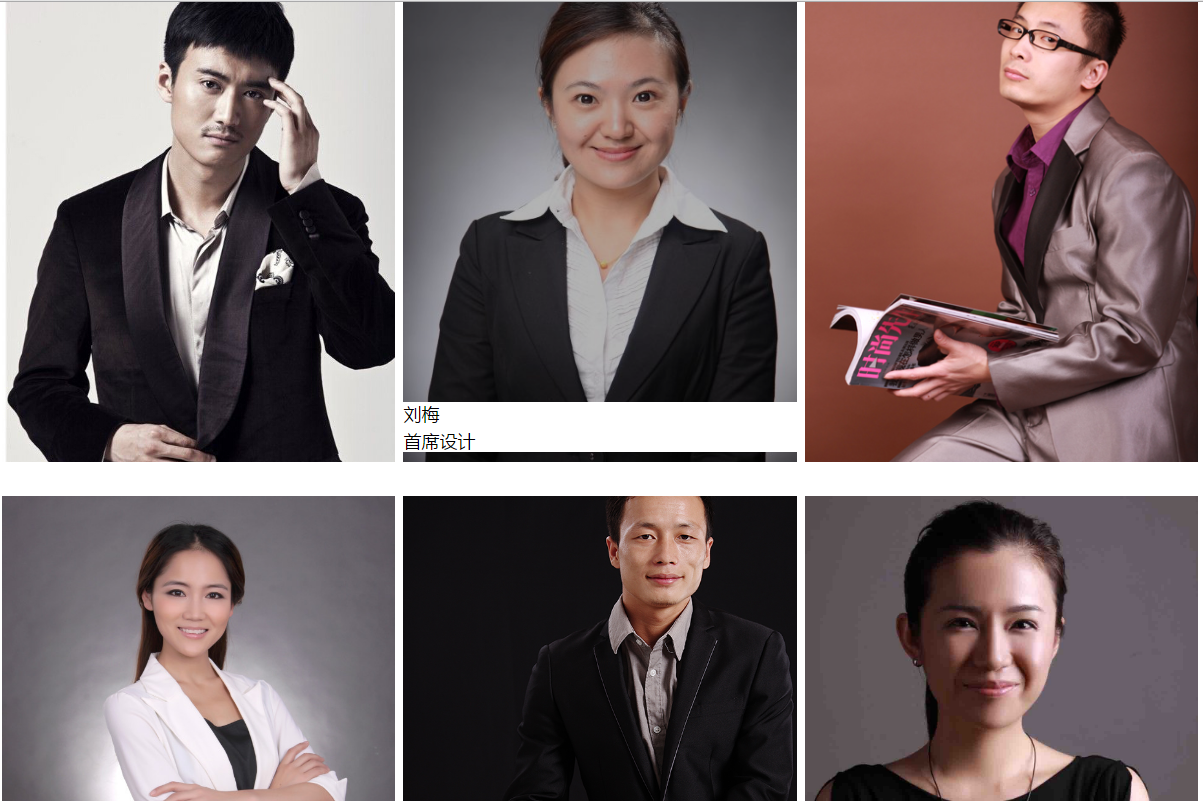
jQuery鼠标悬停文字渐隐渐现动画效果
当时是做项目的时候用到的所以图片有些大,九张,真正要做图片不需要这么大

css样式
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style:none;
}
a{
text-decoration:none;
}
.clear{
clear:both;
}
.kong{
100%;
height: 36px;
}
.item-main{
100%;
}
.item-body{
margin:0px 110px 0px 110px;
}
.item-content,.item-do{
100%;
height: 1581px;
overflow:hidden;
}
.item-do li{
position:relative;
display:inline-block;
32.7%;
height: 526px;
overflow:hidden;
}
.item-block{
100%;
height: 495px;
cursor:pointer;
}
.row1{
100%;
height: 495px;
overflow:hidden;
}
.img1{
margin-left:-50.9847%;
201.969%;
height: 100%;
}
.img2{
margin-left:-40.2375%;
180.475%;
height: 100%;
}
.img3{
margin-top:-9.69657%;
100%;
height: 114.848%;
}
.img4{
margin-top:-0.17276%;
100%;
height: 100.265%;
}
.img5{
margin-top:-9.7%;
margin-left:0%;
100%;
height: 114.848%;
}
.img8{
margin-top:-13.27%;
margin-left:0%;
100%;
height: 120.32%;
}
.img9{
margin-top:0%;
margin-left:-0.26%;
100.528%;
height: 100%;
}
.row2{
position:absolute;
left:0;
bottom:31px;
100%;
height: 495px;
overflow:hidden;
background:#000;
vertical-align:bottom;
}
.row2-text{
position:absolute;
left:-500px;
bottom:41px;
height: 50px;
100%;
font-size:18px;
overflow:hidden;
color:#000;
font-family : "Microsoft YaHei",sans-serif;
background:#fff;
}
.row2-text p:first-child{
display:block;
height: 27px;
}
.row2-text p:last-child{
display:block;
height: 21px;
}
</style>
HTML写的有些多其实写一个别的copy过来就好了
<div class="item-main">
<div class="item-body">
<div class="kong"></div>
<div class="item-content">
<ul class="item-do">
<li>
<div class="item-block">
<div class="row1">
<img src="./images/211e0d8664e9be024e2d4a154e72d386.jpe" alt="" class="img1">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>Adinal</p>
<p>首席设计师</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/4943907d899f0182697498d83fae905b.jpe" alt="" class="img2">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>张罗</p>
<p>首席设计师</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/4512ebbfd59b075a856a8cf20162af6f.jpg" alt="" class="img3">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>王欢</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/247764363ef7520d54387bbd9721f5da.jpe" alt="" class="img4">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>王海</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/c8271e4431effec56ec2e92bb10b51db.jpg" alt="" class="img5">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>刘梅</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/305b4ee762369d4b992eb7c36f1c8cef.jpg" alt="" class="img5">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>陈航</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/c202b9729ab7322bad0f0c345eff81b5.jpeg" alt="" class="img5">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>唐平</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/9107aec6790a00219a2fbcc7c251c3f8.jpeg" alt="" class="img8">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>刘伟</p>
<p>首席设计</p>
</div>
</div>
</li>
<li>
<div class="item-block">
<div class="row1">
<img src="./images/8327d0dfbaac55c6369b9d4205fd3f87.jpg" alt="" class="img9">
</div>
<div class="row2">
</div>
<div class="row2-text">
<p>张娜</p>
<p>设计总监</p>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
jQuery 下面写的路径是我随便放的,做的时候改一下路径就好啦
<!-- 兼容IE8以上的 -->
<!--[if gt IE 8]><!-->
<script src="./images/jquery-3.2.1.min.js"></script>
<!--<![endif]-->
<!-- 兼容包括IE8以下的浏览器 -->
<!--[if ite IE 8]>
<script src="./images/jquery-1.12.4.min.js"></script>
<![endif]-->
<script>
// 鼠标移动出现淡黑色背景和白色的滚动条
$(function(){
$(".item-do li .row2").hide();
$(".item-do li").hover(function(){
$(this).find(".row2").stop().fadeTo(500,0.3);//fadeTo() 方法将被选元素的不透明度逐渐地改变为指定的值。
$(this).find(".row2-text").stop().animate({left:'0'},{duration:500});
},function(){
$(this).find(".row2").stop().fadeTo(500,0);
$(this).find(".row2-text").stop().animate({left:'318'}, {duration: "fast"});
$(this).find(".row2-text").animate({left:'-518'},{duration:0});
})
})
</script>