JS实现上下左右对称的九九乘法表
css样式
<style>
table{
table-layout:fixed;
border-collapse:collapse;
}
td{
padding:10px;
border:1px solid #999;
}
td:empty{
border:none;
}
</style>
一 左下角为度的梯形乘法表:
1.for循环代码
<table>
<script>
for(var i=1;i<=9;i++){
document.write("<tr>");
for(var j=1;j<=i;j++){
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>")
}
document.write("</tr>");
}
</script>
</table>
2.while循环
<table>
<script>
var i=1;
while(i<=9){
document.write("<tr>");
var j=1;
while(j<=i){
document.write("<td>"+j+" x "+i+"="+(j*i)+"</td>");
j++;
}
document.write("</tr>");
i++;
}
</script>
</table>
3.do-while循环
<table>
<script>
var i=1;
do{
document.write("<tr>");
var j=1;
do{
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>");
j++;
}while(j<=i);
document.write("</tr>");
i++;
}while(i<=9);
</script>
</table>
示例图

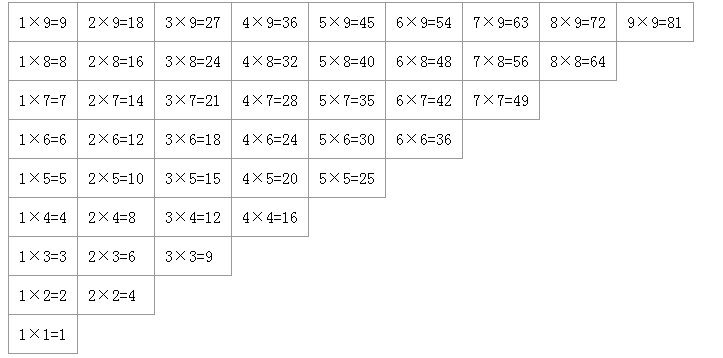
二 左上角为度的梯形乘法表:
1.for循环代码
<table>
<script>
for(var i=9;i>=1;i--){
document.write("<tr>");
for(var j=1;j<=i;j++){
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>")
}
document.write("</tr>");
}
</script>
</table>
2.while循环
<table>
<script>
var i=9;
while(i>=1){
document.write("<tr>");
var j=1;
while(j<=i){
document.write("<td>"+j+" x "+i+"="+(j*i)+"</td>");
j++;
}
document.write("</tr>");
i--;
}
</script>
</table>
3.do-while循环
<table>
<script>
var i=9;
do{
document.write("<tr>");
var j=1;
do{
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>");
j++;
}while(j<=i);
document.write("</tr>");
i--;
}while(i>=1);
</script>
</table>
示例图

三 右下角为度的梯形乘法表:
1.for循环代码
<table>
<script>
for(var i=1;i<=9;i++){
document.write("<tr>");
for(var a=1;a<=9-i;a++){
document.write("<td></td>");
}
for(var j=1;j<=i;j++){
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>")
}
document.write("</tr>");
}
</script>
</table>
2.while循环
<table>
<script>
var i=1;
while(i<=9){
document.write("<tr>");
var a=1;
while(a<=9-i){
document.write("<td></td>");
a++;
}
var j=1;
while(j<=i){
document.write("<td>"+j+" x "+i+"="+(j*i)+"</td>");
j++;
}
document.write("</tr>");
i++;
}
</script>
</table>
3.do-while循环
<table>
<script>
var i=1;
do{
document.write("<tr>");
var a=0;
do{
document.write("<td></td>");
a++;
}while(a<=9-i);
var j=1;
do{
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>");
j++;
}while(j<=i);
document.write("</tr>");
i++;
}while(i<=9);
</script>
</table>
示例图

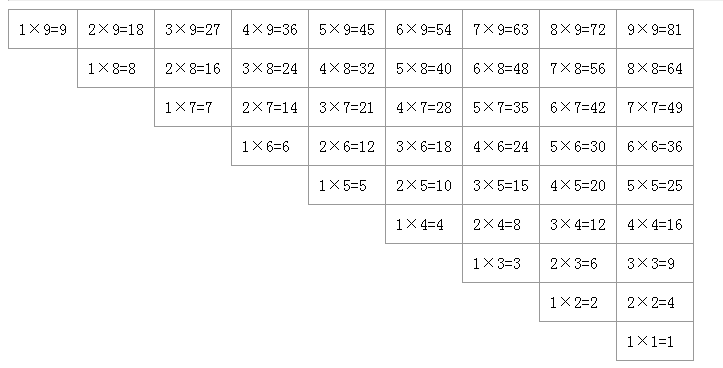
四 右上角为度的梯形乘法表:
1.for循环代码
<table>
<script>
for(var i=9;i>=1;i--){
document.write("<tr>");
for(var a=1;a<=9-i;a++){
document.write("<td></td>");
}
for(var j=1;j<=i;j++){
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>")
}
document.write("</tr>");
}
</script>
</table>
2.while循环
<table>
<script>
var i=9;
while(i>=1){
document.write("<tr>");
var a=1;
while(a<=9-i){
document.write("<td></td>");
a++;
}
var j=1;
while(j<=i){
document.write("<td>"+j+" x "+i+"="+(j*i)+"</td>");
j++;
}
document.write("</tr>");
i--;
}
</script>
</table>
3.do-while循环
<table>
<script>
var i=9;
do{
document.write("<tr>");
var a=0;
do{
document.write("<td></td>");
a++;
}while(a<=9-i);
var j=1;
do{
document.write("<td>"+j+"×"+i+"="+(j*i)+"</td>");
j++;
}while(j<=i);
document.write("</tr>");
i--;
}while(i>=1);
</script>
</table>
示例图