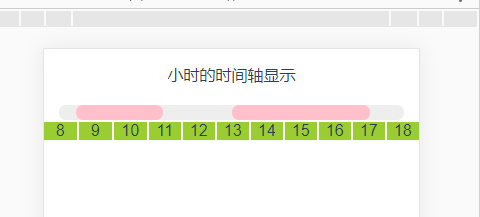
- 实现的图


-
代码
<template> <div class="time-line"> <span>小时的时间轴显示</span> <div class="time-box"> <div class="time-bg"> <div class="time-row" v-for="(item,index) in list" :style="getDistance(item)" :key="index"></div> </div> <table :style="tableWidth"> <td v-for="(hour,tmpIndex) in (endTime - beginTime) + 1" :key="tmpIndex" width="1"> {{hour + 7}} </td> </table> </div> </div> </template> <script lang="ts"> import { Component, Vue } from "vue-property-decorator"; @Component export default class TimeLine extends Vue { endTime = 18; // 结束的小时 beginTime = 8; // 开始的小时 list = [ // 循环的时间 { start: "2019-11-21 08:30", end: "2019-11-21 11:00" }, { start: "2019-11-21 13:00", end: "2019-11-21 17:00" } ]; today: any = "2019-11-21"; // 当前时间 getDistance(item) { // 计算left const tmpLeft = this.$moment(item.start).diff(this.today + " 8:00", "m"); // 传入的时间与固定时间的时间差 const diffTime = (this.endTime - this.beginTime) * 60; // 总分钟的时间差 const left = (tmpLeft / diffTime) * 100 + "%"; // 时间差除以总分钟等于到左边的距离 const tmpWidth = this.$moment(item.end).diff(item.start, "m"); // 传入的结束时间-传入的开始时间 const width = (tmpWidth / diffTime) * 100 + "%"; // 占用的宽度 return { left: left, width }; } get tableWidth() { const width = ((this.endTime - this.beginTime + 1) / (this.endTime - this.beginTime)) * 100 + "%"; const left = (1 / (this.endTime - this.beginTime) / 2) * 100 + "%"; /** * 1 / this.endTime - this.beginTime 每一份所在的比列 * 往左移动了一个格子的二分之一 */ return { width, marginLeft: "-" + left }; } } </script> <style lang="scss" scoped> .time-line { 100%; padding: 15px; box-sizing: border-box; span { display: inline-block; margin-bottom: 20px; } .time-box { .time-bg { position: relative; 100%; height: 15px; background: #eee; border-radius: 20px; .time-row { position: absolute; left: 20px; top: 0; bottom: 0; 50px; height: 15px; background: pink; border-radius: 20px; } } } table { 100%; table-layout: fixed; td { background: yellowgreen; } } } </style>