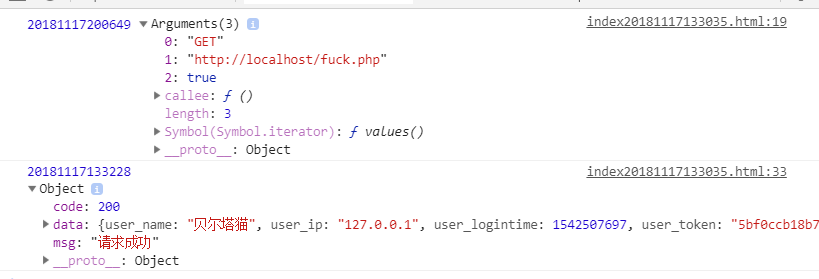
window.XMLHttpRequest.prototype.open 可以监听 XMLHttpRequest 。但不能监听fetch请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
</body>
<script>
var _open = window.XMLHttpRequest.prototype.open
var _send = window.XMLHttpRequest.prototype.send
// https://github.com/Tencent/vConsole/blob/dev/src/network/network.js#L271
window.XMLHttpRequest.prototype.open = function() {
console.log(20181117200649, arguments)
return _open.apply(this, arguments)
}
// fetch("http://localhost/fuck.php").then(response => {
// // console.log(20181117201438, response.json())
// return response.json()
// }).then(data=>{
// console.log(20181117201450, data)
// })
$.ajax({
url: "http://localhost/fuck.php",
success: function (data) {
console.log(20181117133228, data);
}
})
</script>
</html>