官网
https://pptr.dev/
api 与 教程:
https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-puppeteer
第三方教程:
https://www.jianshu.com/p/2f04f9d665ce https://jeffjade.com/2017/12/17/134-kinds-of-toss-using-puppeteer/ https://segmentfault.com/a/1190000010736797
安装
$ npm init -y && npm i puppeteer
Dmoe1: 无头浏览器也可以可视化,方便调试
const puppeteer = require('puppeteer')
// https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-page
puppeteer.launch({
headless: false //要看演示可以使用false
}).then(async browser => {
const page = await browser.newPage();
await page.goto('https://www.baidu.com/');
await page.type('#kw', '贝尔塔猫');
await page.click('#su');
await browser.close();
})
Demo1: 打开百度并且截图
const puppeteer = require('puppeteer');
// https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-page
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.goto('https://www.baidu.com');
await page.screenshot({path: 'screenshot.png'});
await browser.close();
});
Demo2: 输入内容,点击按钮
const puppeteer = require('puppeteer')
// https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-page
puppeteer.launch().then(async browser => {
const page = await browser.newPage()
await page.goto('https://www.baidu.com/')
await page.type('#kw', '贝尔塔猫')
await page.click('#su')
await page.waitFor(1000)
await page.screenshot({path: 'screenshot.png'});
await browser.close()
})

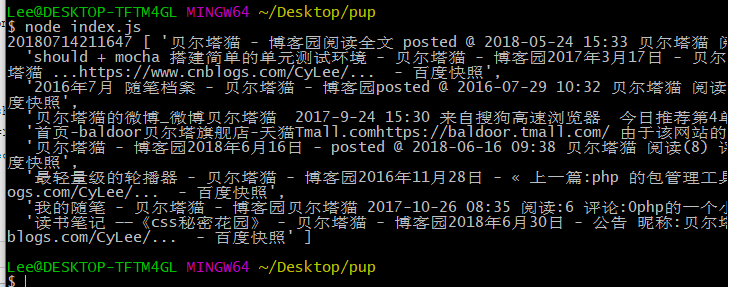
Demo3:通过往浏览器注入原生js,然后返回内容给Nodejs
请注意,不要尝试返回dom对象给nodejs,即时你返回了也无法正常调用DOM的属性和方法!!!。
const puppeteer = require('puppeteer')
// https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-page
puppeteer.launch().then(async browser => {
const page = await browser.newPage()
await page.goto('https://www.baidu.com/')
await page.type('#kw', '贝尔塔猫')
await page.click('#su')
await page.waitFor(1000)
await page.screenshot({path: 'screenshot.png'});
const list = await page.evaluate(() => {
return [...document.querySelectorAll('#content_left .result')].map(function (e, i) {
return e.textContent
})
})
console.log(20180714211647, list);
await browser.close()
})

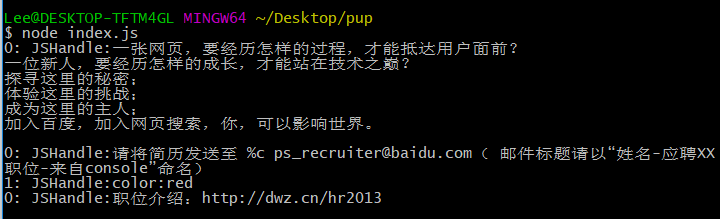
Demo5: 监听Console
const puppeteer = require('puppeteer')
// https://pptr.dev/#?product=Puppeteer&version=v1.6.0&show=api-class-page
puppeteer.launch().then(async browser => {
const page = await browser.newPage()
page.on('console', msg => {
for (let i = 0; i < msg.args().length; ++i)
console.log(`${i}: ${msg.args()[i]}`);
});
await page.goto('https://www.baidu.com/')
await browser.close()
})