"vue-loader": "^12.1.0",
"vue-loader": "^12.1.0",
"vue-loader": "^12.1.0",
结局:vue-loader@13.X 降级到 vue-loader@12.X 即可解决
先来说一下export default 与 require 和 import 的关系
通过export default导出的,如果你使用import xxx from 'xxx' 就可以直接使用,但如果你使用require('xxx'),却需要xxx.default 来使用.
通过export default导出的,如果你使用import xxx from 'xxx' 就可以直接使用,但如果你使用require('xxx'),却需要xxx.default 来使用.
具体看一下这篇文章:http://www.cnblogs.com/CyLee/p/5836069.html
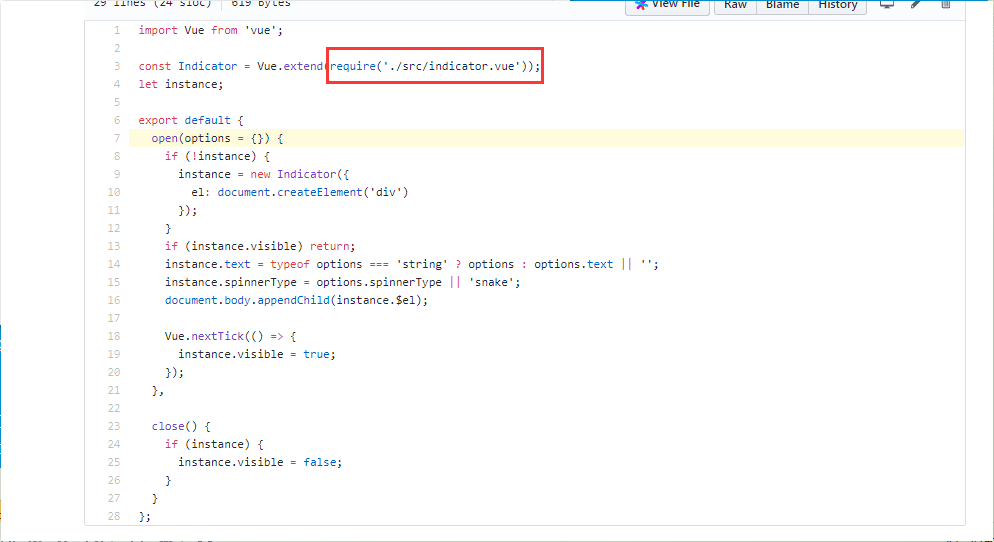
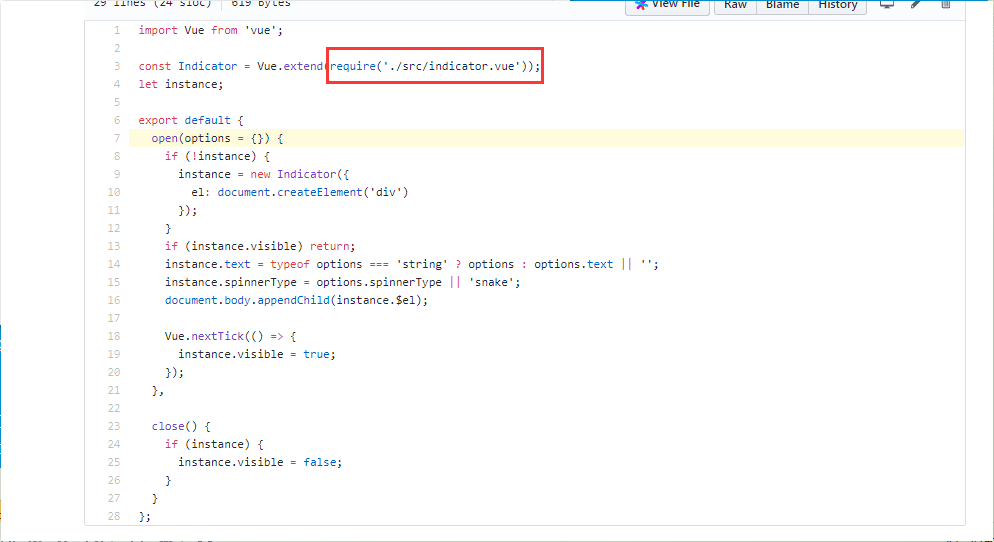
我们的*.vue 资源,都是用export default {} 来导出的。所以如果你使用require,必须搭配.default(),那为什么这里不需要.default() 就可以直接使用了呢?

 https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js
https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js
 我也一直正常使用,所以从来没有在意过。但今天忽然更新了vue-cli。发现有问题了。才意识到这个问题,
我也一直正常使用,所以从来没有在意过。但今天忽然更新了vue-cli。发现有问题了。才意识到这个问题, 怀疑是vue或者webpack的猫腻。
怀疑是vue或者webpack的猫腻。

 https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js
https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js  我也一直正常使用,所以从来没有在意过。但今天忽然更新了vue-cli。发现有问题了。才意识到这个问题,
我也一直正常使用,所以从来没有在意过。但今天忽然更新了vue-cli。发现有问题了。才意识到这个问题, 怀疑是vue或者webpack的猫腻。
怀疑是vue或者webpack的猫腻。经过一系列搜索之后,发现是vue-loader的问题。vue-loader@13.X 降级到 vue-loader@12.X 即可解决。
思考过程应该是这样的:无论是require还是import,都是通过webpack来实现的。而webpack默认只拦截js文件,如果是其他类型的资源,就需要 xxxx-loader来处理,那么我们引入的是.vue文件,理所当然是vue-loader来处理的。
所以问题应该就出在vue-loader 身上。
说白了。前的require是当成import使用,而最新的vue-loader严格区分require 和 import。
但事实上,我一直都是严格区分。只是第三方的插件作者没有意识到这个问题。