windows环境搭建
# 下载 python【python 开发环境】 http://python.org/getit/
# 下载 setuptools 【python 的基础包工具】setuptools 是 python 的基础包工具,可以帮助我们轻松的下载,构建,安装,升级,卸载 python的软件包。 http://pypi.python.org/pypi/setuptools
# 下载 pip 【python 的安装包管理工具】pip 是python软件包的安装和管理工具, 有了这个工具, 我们只需要一个命令就可以轻松的python 的任意类库。 https://pypi.python.org/pypi/pip
selenium2 python自动化测试.pdf
http://pan.baidu.com/s/1c249j9I
知识点与坑爹记录:
1、webdriver的find_element_by_css_selector 不支持:first 和 :last选择器。但支持nth-child(n) 和 属性选择器等 css选择器耶!
2、经过一系列试验,firefox浏览器保持52版本能解决大部分的问题。
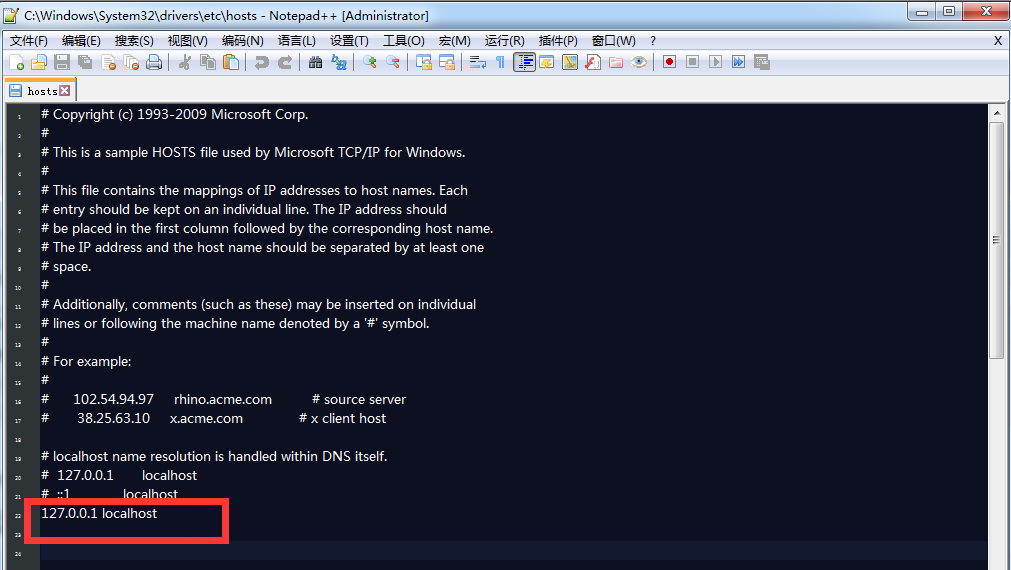
3、进入 C:WindowsSystem32driversetc 查看houst 你的 localhost 是不是 127.0.0.1
4、多行字符串变量可以用'''xxxxx''' 来定义
5、正则表达式,千万不要使用re.match,简直是坑爹,应该用re.search来使用正则表达式。
http://www.runoob.com/python/python-reg-expressions.html
re.match只匹配字符串的开始,如果字符串开始不符合正则表达式,则匹配失败,函数返回None;而re.search匹配整个字符串,直到找到一个匹配。
abc = re.search('(^<option)(.*)四川省(</option>)$', aa, re.M|re.I) print(abc) if abc: print('OK')
6、关于lambda表达式的一个技巧,可以使用or或者and来组合。而lambda最终返回的,是最后一个表达式,譬如这样:
g = lambda x: 1==1 and x + 1 g(1) // => 2
可以看出,and后面的会作为返回值。所以我们可以借用这点搞事情。
7、神级坑爹API: find_elements_by_css_selector 和 find_element_by_css_selector 你看的出这两者的区别么? 前者可以返回多个WebElement对象。所以他可以使用len(xxxxx)。而后者由于不具备,会报【“TypeError: object of type 'FirefoxWebElement' has no len()”】。所以使用前者才是正确的。
8、宙斯级别的坑爹bug修补记录:(帮春梅解决HTMLTestRunner的问题,为什么我的代码运行好好的,一到他那就出事了?)
原因是目前捕捉到是因为pycharm导致的。肯定是进行了什么配置,才会导致出现问题。如果我使用命令行python xxx.py的方式温如狗!
这就能解释为什么有一些代码以非常崎岖怪异的方式运行。(譬如类直接运行?不需要调用和实例化?PY傻逼了?在逗开发者?)
不知其它代码问题是否正常,暂时先解决HTMLTestRunner 。
第一步、安装 python 的开发环境
python2.7.5版本,安装目录为:C:Python27
添加一下 python 的环境变量吧!桌面“我的电脑”
右键菜单-->属性-->高级-->环境变量-->系统变量中的添加Path
1、C:Python27
2、 C:Python27Scripts
第二步、安装 pip
解压pip-9.0.1.tar.gz, 打开命令提示符 (开始--运行--cmd 命令, 回车) 进入 pip-9.0.1目录下输入:
python setup.py install
再切换到 C:Python27Scripts 目录下输入:
./easy_install pip
第三步、安装 selenium
在 C:Python27Scripts 下输入命令安装:
./pip install -U selenium
进入python命令行,使用from selenium import webdriver 测试我们的 selenium 安装是否成功。没有报错则是成功:
第四步、下载firefox火狐浏览器,尽量低版本,推荐52.0即可。兼容性较强,没必要追求高版本.更关键是,我踩过低版本如47的坑和最高版本58的坑。
才发现52这个版本比较安全。
http://ftp.mozilla.org/pub/firefox/releases/52.0/win64/zh-CN/
第五步:下载geckodriver.exe
https://github.com/mozilla/geckodriver/releases
放在C:Python27(查看环境变量path中是否添加C:Python27该路径)
进入 C:WindowsSystem32driversetc 查看houst 你的 localhost 是不是 127.0.0.1
进入 C:WindowsSystem32driversetc 查看houst 你的 localhost 是不是 127.0.0.1
进入 C:WindowsSystem32driversetc 查看houst 你的 localhost 是不是 127.0.0.1

第一个自动化测试demo
# coding = utf-8 from selenium import webdriver browser = webdriver.Firefox() browser.get("http://www.baidu.com") browser.find_element_by_id("kw").send_keys("selenium") browser.find_element_by_id("su").click() # browser.quit()
输入完成后命令为 baidu.py 保存, 按 F5 快捷键运行脚本, 将看到脚本启动 Firefox 浏览器进入百度页,输入“selenium” 点击搜索按钮,最后关闭浏览器的过程。 (这里默认读者已经安装了 Firefox 浏览器)
事实上不止是火狐,IE(edge)、chrome、Safari 等浏览器都可以被支持,只需要下载对应的Driver并且放置在C:Python27(查看环境变量path中是否添加C:Python27该路径), 就可以使用了。各种Driver下载地址如下:
http://seleniumhq.github.io/selenium/docs/api/py/#drivers
下面演示以下使用Chrome浏览器进行自动化测试:
chromeDriver下载地址
https://sites.google.com/a/chromium.org/chromedriver/downloads
老规矩:下载好chrome浏览器,将chromeDriver放置再C:Python27中
然后将上面代码中的 Firefox() 换成 Chrome() ,然后F5运行测试一下。发现这次是chrome浏览器来运行自动化测试了
查看python官方文档和第三方API文档的方法:
http://www.cnblogs.com/paisen/p/3298269.html
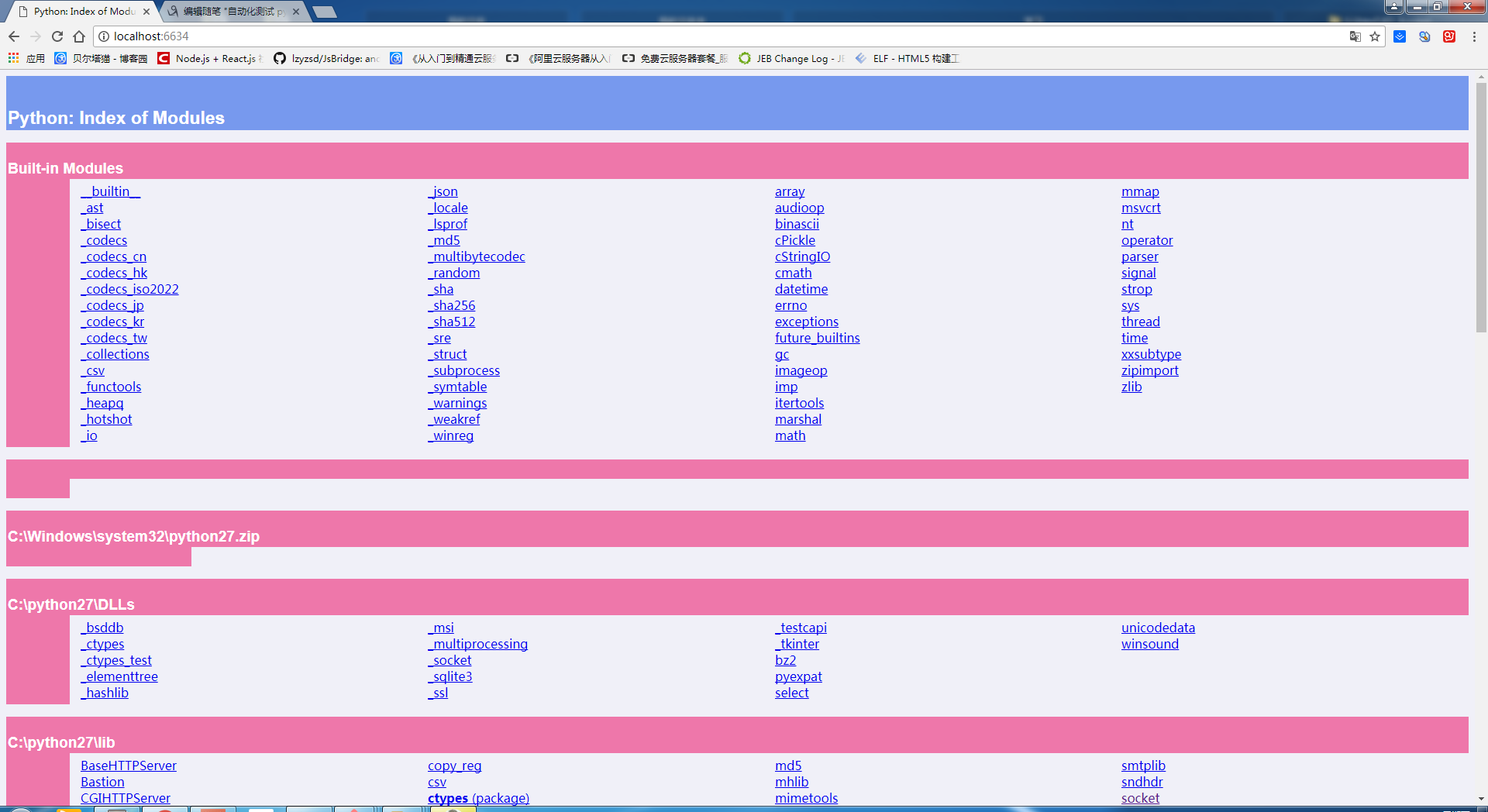
# 打开cmd命令行,输入: python -m pydoc -p 6634
打开浏览器:localhost:6666 可以看到大量的文档

往下滑动,可以看到各种各样的目录。找到类似 C:python27libsite-packages 的地方,就是我们的第三方文档了,其中包括我们刚刚下载的selenium

API浏览器篇
1、浏览器最大化
在统一的浏览器大小下运行用例,可以比较容易的跟一些基于图像比对的工具进行结合,提升测试的
灵活性及普遍适用性。比如可以跟 sikuli 结合,使用 sikuli 操作 flash。
#coding=utf-8 from selenium import webdriver driver = webdriver.Firefox() driver.get("http://www.baidu.com") print "浏览器最大化" driver.maximize_window() #将浏览器最大化显示
# driver.quit()
2、设置浏览器宽、高
在不同的浏览器大小下访问测试站点,对测试页面截图并保存,然后观察或使用图像比对工具对被测
页面的前端样式进行评测。比如可以将浏览器设置成移动端大小(320x480),然后访问移动站点,对其样
式进行评估;
#coding=utf-8 from selenium import webdriver driver = webdriver.Firefox() driver.get("http://m.mail.10086.cn") #参数数字为像素点 print "设置浏览器宽480、高800显示" driver.set_window_size(480, 800) # driver.quit()
3、控制浏览器前进、后退
浏览器上有一个后退、前进按钮,对于浏览网页的人是比较方便的;对于 web 自动化测试来说是
一个比较难模拟的操作; webdriver 提供了 back()和 forward()方法, 使实现这个操作变得非常简单。
#coding=utf-8 from selenium import webdriver import time driver = webdriver.Firefox() #访问百度首页 first_url= 'http://www.baidu.com' print "now access %s" %(first_url) driver.get(first_url) #访问新闻页面 second_url='http://news.baidu.com' print "now access %s" %(second_url) driver.get(second_url) #返回(后退)到百度首页 print "back to %s "%(first_url) driver.back() #前进到新闻页 print "forward to %s"%(second_url) driver.forward() # driver.quit()
API对象定位篇
webdriver 提供了一系列的元素定位方法,常用的有以下几种
id
name
class name
tag name
link text
partial link text
xpath
css selector
分别对应 python webdriver 中的方法为:
find_element_by_id()
find_element_by_name()
find_element_by_class_name()
find_element_by_tag_name()
find_element_by_link_text()
find_element_by_partial_link_text()
find_element_by_xpath()
find_element_by_css_selector()
1、id 和 和 name 定位
id 和 name 是我们最常用的定位方式, 因为大多数元素都有这两个属性, 而且在对控件的 id 和 name
命名时一般使其有意义也会取不同的名字。通过这两个属性使我们找一个页面上的属性变得相当容易。
<input id="gs_htif0" class="gsfi" aria-hidden="true" dir="ltr"> <input type="submit" name="btnK" jsaction="sf.chk" value="Google 搜索"> <input type="submit" name="btnI" jsaction="sf.lck" value=" 手气不错 ">
通过元素中所带的 id 和 name 属性对元素进行定位:
id=” gs_htif0 ” find_element_by_id(" gs_htif0 ") name=”btnK” find_element_by_name("btnK") name=”btnI” find_element_by_name("btnI")
2、tag name 和 和 class name 定位
不是所有的前端开发人员都喜欢为每一个元素添加 id 和 name 两个属性,但除此之外你一定发现了一
个元素不单单只有 id 和 name,它还有 class 属性;而且每个元素都会有标签。
<div id="searchform" class="jhp_big" style="margin-top:-2px"> <form id="tsf" onsubmit="return name="f" method="GET" action="/search"> <input id="kw" class="s_ipt" type="text" name="wd" autocomplete="off">
通过元素中带的 class 属性对元素进行定位:
class=”jhp_big” find_element_by_class_name("jhp_big") class=”s_ipt” find_element_by_class_name("s_ipt")
通过 tag 标签名对对元素进行定位:
<div> find_element_by_tag_name("div") <form> find_element_by_tag_name("form") <input> find_element_by_tag_name("input")
tag name 定位应该是所有定位方式中最不靠谱的一种了,因为在一个页面中具有相同 tag name 的元
素极其容易出现。
3、link text 与 与 partial link text 定位
有时候需要操作的元素是一个文字链接, 那么我们可以通过 link text 或 partial link text 进行元素
定位。
<a href="http://news.baidu.com" name="tj_news">新 闻</a> <a href="http://tieba.baidu.com" name="tj_tieba">贴 吧</a> <a href="http://zhidao.baidu.com" name="tj_zhidao">一个很长的文字连接</a>
通过 link text 定位元素:
find_element_by_link_text("新 闻")
find_element_by_link_text("贴 吧")
find_element_by_link_text("一个很长的文字连接")
通 partial link text 也可以定位到上面几个元素:
find_element_by_partial_link_text("新")
find_element_by_partial_link_text("吧")
find_element_by_partial_link_text("一个很长的")
当一个文字连接很长时,我们可以只取其中的一部分,只要取的部分可以唯一标识元素。一般一个页
面上不会出现相同的文件链接,通过文字链接来定位元素也是一种简单有效的定位方式。
下面介绍 xpath 与 CSS 定位相比上面介绍的方式来说比较难理解,但他们的灵活性与定位能力比上
面的方式要强大。
4、xpath定位
XPath 扩展了上面 id 和 name 定位方式,提供了很多种可能性,比如定位页面上的第三个多选框。
<html class="w3c"> <body> <div class="page-wrap"></div> <div id="hd" name="q"> <form target="_self" action="http://www.so.com/s"> <span id="input-container"> <input id="input" type="text" x-webkit-speech="" autocomplete="off" suggestwidth="501px" /> </span> </form> </div>
绝对路径定位:
find_element_by_xpath(" /html/body/div[2]/form/span/input ")
在浏览器F12的console中,使用$x("/html/body/div[2]/form/span/input") 可以测试
相对路径定位:
find_element_by_xpath(" //input[@id=’input’] ") #通过自身的 id 属性定位
find_element_by_xpath(" //span[@id=’input-container’]/input ") #通过上一级目录的id属性定位
find_element_by_xpath(" //div[@id=’hd’]/form/span/input ") #通过上三级目录的 id 属性定位
find_element_by_xpath(" //div[@name=’q’]/form/span/input ")#通过上三级目录的 name 属性定位
通过上面的例子,我们可以看到 XPath 的定位方式非常灵活和强大的,而且 XPath 可以做布尔逻辑运
算,例如://div[@id=’hd’ or @name=’q’]
值得一提的是xpath的获取可以通过chromeF12,elements中的源代码右键->copy->copy Xpath
或者firefox浏览器的firebug工具中Copy Xpath 获取
5、CSS选择器
没啥好说的。最灵活常用的选择器,详情请自行学习CSS相关资料
API操作对象篇
前面讲到了不少知识都是定位对象,定位只是第一步,定位之后需要对这个对象进行操作。鼠标点击
呢还是键盘输入,这要取决于我们定位的对象所支持的操作。
一般来说,所有有趣的操作与页面交互都将通过 WebElement 接口,包括上一节中介绍的对象定位,
以及本节中需要介绍的常对象操作。
webdriver 中比较常用的操作元素的方法有下面几个:
clear 清除元素的内容,如果可以的话
send_keys 在元素上模拟按键输入
click 单击元素
submit 提交表单
360云盘登陆实例
#coding=utf-8 from selenium import webdriver driver = webdriver.Firefox() driver.get("https://eyun.360.cn/") driver.find_element_by_class_name("quc-input-account").clear() driver.find_element_by_class_name("quc-input-account").send_keys("13713332652") driver.find_element_by_class_name("quc-input-password").clear() driver.find_element_by_class_name("quc-input-password").send_keys("123456789") driver.find_element_by_class_name("quc-submit").click() #通过 submit() 来提交操作 #driver.find_element_by_id("dl_an_submit").submit() # driver.quit()
WebElement 接口常用方法
WebElement 接口 除了我们前面介绍的方法外 ,它还包含了别一些有用的方法。下面,我们例举例几
个比较有用的方法。
size 返回元素的尺寸。例:
#返回百度输入框的宽高 size=driver.find_element_by_id("kw").size print size
text 获取元素的文本,例:
#返回百度页面底部备案信息 text=driver.find_element_by_id("cp").text print text
get_attribute(name) 获得属性值。例:
需要说明的是这个方法在定位一组时将变得非常有用,后面将有运行的实例。
#返回元素的属性值,可以是 id、name、type 或元素拥有的其它任意属性 attribute=driver.find_element_by_id("kw").get_attribute('type') print attribute
is_displayed() 设置该元素是否用户可见。例:
#返回元素的结果是否可见,返回结果为 True 或 False result=driver.find_element_by_id("kw").is_displayed() print result
WebElement 接口的其它更多方法请参考 webdriver API。
鼠标事件
前面例子中我们已经学习到可以用 click()来模拟鼠标的单击操作,而我们在实际的 web 产品测试中
发现,有关鼠标的操作,不单单只有单击,有时候还要和到右击,双击,拖动等操作,这些操作包含在
ActionChains 类中。
ActionChains 类鼠标操作的常用方法:
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 鼠标悬停在一个元素上
click_and_hold() 按下鼠标左键在一个元素上
等待某个元素直到出现,然后再操作或者进一步逻辑判断
http://localhost:6634/selenium.webdriver.support.wait.html#WebDriverWait
1、等待并且直接操作
from selenium.webdriver.support.wait import WebDriverWait WebDriverWait(driver, 10).until(lambda x: x.find_element_by_xpath('/html/body/div[4]/div[1]/div/ul/li[3]/ul/li[2]/a')).click()
2、等待结果并且返回bool
is_disappeared = WebDriverWait(driver, 30, 1, (ElementNotVisibleException)).until_not(lambda x: x.find_element_by_id("someId").is_displayed())
python 和 mysql连接
虫师教程:http://www.cnblogs.com/fnng/p/3565912.html
第一步,下载源代码:
# 请下载zip源代码,这样才可以编译
https://pypi.python.org/pypi/MySQL-python/1.2.5
# 我的版本从2.7升级到3.5.2的时候,上面那个就无效了。我使用了这个
https://pypi.python.org/pypi/PyMySQL
第二步,解压并且进入目录,输入编译命令:python setup.py install
如果编译有问题,根据指示解决
1、如需要c++: https://www.microsoft.com/en-us/download/confirmation.aspx?id=44266 2、如果出现这个错误:_mysql.c(42) : fatal error C1083: Cannot open include file: 'config-win.h': No such file or directory error: command 'C:\Users\qinwanxia\AppData\Local\Programs\Common\Microsoft\Visual C++ for Python\9.0\VC\Bin\cl.exe' failed with exit status 2 需要下载并安装MySQL connector 32位,系统是64位的也需要安装32位:
https://dev.mysql.com/downloads/connector/c/6.0.html#downloads
第三步,进入python命令行模式,检查是否包是否可引用:
python
import MySQLdb
第四步,在程序中使用mysql:
五,python 操作mysql数据库基础 复制代码 #coding=utf-8 import MySQLdb conn= MySQLdb.connect( host='localhost', port = 3306, user='root', passwd='123456', db ='test', ) cur = conn.cursor() #创建数据表 #cur.execute("create table student(id int ,name varchar(20),class varchar(30),age varchar(10))") #插入一条数据 #cur.execute("insert into student values('2','Tom','3 year 2 class','9')") #修改查询条件的数据 #cur.execute("update student set class='3 year 1 class' where name = 'Tom'") #删除查询条件的数据 #cur.execute("delete from student where age='9'") cur.close() conn.commit() conn.close()
获取元素的html内容
# 这是一个select元素
a = driver.find_element_by_id("model_tb_car_personal_current_sheng")
# 获取元素的html代码 print(a.get_attribute('innerHTML'))
# 很奇怪的,居然通过这个可以获取到option的数量 print(a.get_attribute('length'))