能用babel编译es2015 、 能热编译、能加载静态资源(js/css/font/image)。是一个很通用的开发环境,虽然不智能。但很好扩展
npm 安装列表:
# webpack 核心 npm webpack --save-dev
# 安装babel加载器,主要是用来编译es2015 npm install babel-cli babel-core babel-loader babel-preset-es2015 babel-preset-stage-2 --save-dev
# 安装css加载器 npm css-loader style-loader --save-dev
# 字体文件和图片文件的加载器 npm file-loader --save-dev
# html文件处理插件 npm html-webpack-plugin --save
# 热编译
npm webpack-dev-server --save-dev
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin'); var webpack=require("webpack"); module.exports = { entry : { app : [ 'webpack-dev-server/client?http://127.0.0.1:8891', // 如果想编译webpack -p 就注释这句话 __dirname + "/src/js/main.js" ] }, output : { publicPath: "http://127.0.0.1:8891/", // 如果想编译webpack -p 就注释这句话 path: __dirname+'/build/js', filename:'[name].js' }, module : { loaders : [ {test:/.js$/,loader:"babel-loader", query: { compact:true },exclude: /node_modules/}, {test: /.css$/,loader: 'style-loader!css-loader'}, {test: /.(png|jpe?g|gif|svg)(?S*)?$/,loader: 'file-loader',query: {name: '[name].[ext]?[hash]'}}, {test:/.(eot|woff|woff2|svg|ttf)([?]?.*)$/,loader:"file-loader"} ] }, plugins : [ new HtmlWebpackPlugin({ filename:"index.html", // 如果想使用热编译环境 npm run dev 就使用这个地址 //filename:__dirname + "/build/index.html" // 如果想编译webpack -p 就使用这个地址 template: __dirname+'/src/index.html', inject:'body', hash:true, chunks:["app"] }) ] };
package.json
"scripts": { "dev": "webpack-dev-server --host 127.0.0.1 --port 8891 --inline --hot " },
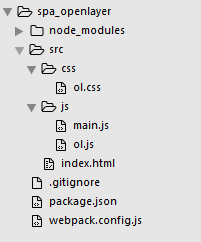
目录结构:

快速启动:npm run dev