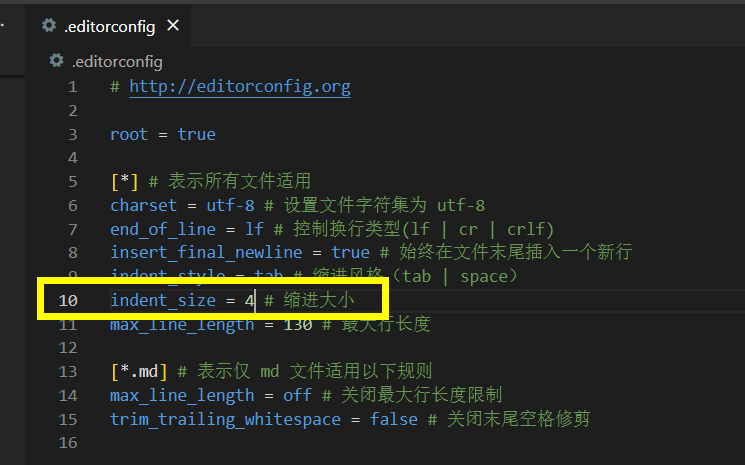
1、检查项目根目录.editorconfig这个文件

# http://editorconfig.org # .editorconfig root = true [*] # 表示所有文件适用 charset = utf-8 # 设置文件字符集为 utf-8 end_of_line = lf # 控制换行类型(lf | cr | crlf) insert_final_newline = true # 始终在文件末尾插入一个新行 indent_style = tab # 缩进风格(tab | space) indent_size = 4 # 缩进大小 max_line_length = 130 # 最大行长度 [*.md] # 表示仅 md 文件适用以下规则 max_line_length = off # 关闭最大行长度限制 trim_trailing_whitespace = false # 关闭末尾空格修剪
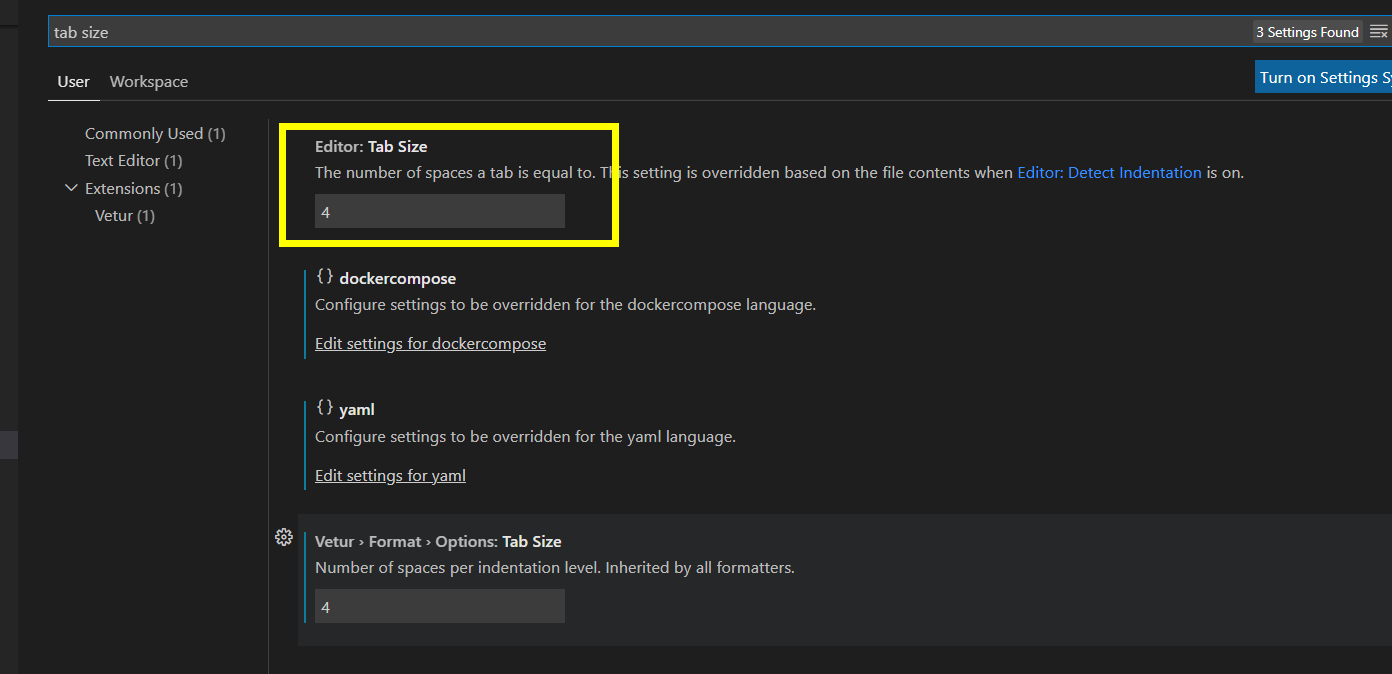
2、setting 中搜索 tab size,将一切能看到的都数值都设置为 4

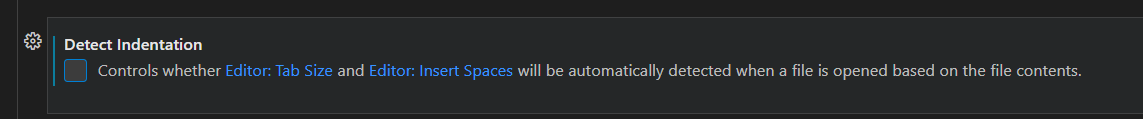
并将 Detect Indentation 取消勾选。这是网上很多人的说法。

3、在根目录新建 .prettierrc.js
// https://www.prettier.cn module.exports = { // 超过最大值换行 printWidth: 130, // 缩进字节数 tabWidth: 4, // 使用制表符而不是空格缩进行 useTabs: true, // 结尾不用分号(true有,false没有) semi: false, // 使用单引号(true单双引号,false双引号) singleQuote: true, // 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>" quoteProps: 'as-needed', // 在对象,数组括号与文字之间加空格 "{ foo: bar }" bracketSpacing: true, // 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认none trailingComma: 'none', // 在JSX中使用单引号而不是双引号 jsxSingleQuote: false, // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号 ,always:不省略括号 arrowParens: 'avoid', // 如果文件顶部已经有一个 doclock,这个选项将新建一行注释,并打上@format标记。 insertPragma: false, // 指定要使用的解析器,不需要写文件开头的 @prettier requirePragma: false, // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行 proseWrap: 'preserve', // 在html中空格是否是敏感的 "css" - 遵守CSS显示属性的默认值, "strict" - 空格被认为是敏感的 ,"ignore" - 空格被认为是不敏感的 htmlWhitespaceSensitivity: 'css', // 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>" endOfLine: 'auto', // 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码 rangeStart: 0, rangeEnd: Infinity, // Vue文件脚本和样式标签缩进 vueIndentScriptAndStyle: false }
4、如果你使用 prettier + vetur 的话,那么 setting.json 配置参考:
"vetur.format.defaultFormatterOptions": { "prettier": { "arrowParens": "avoid", "bracketSpacing": true, "endOfLine": "lf", "htmlWhitespaceSensitivity": "css", "insertPragma": false, "jsxBracketSameLine": false, "jsxSingleQuote": false, "printWidth": 999999, "proseWrap": "always", "quoteProps": "as-needed", "requirePragma": false, "semi": false, "singleQuote": true, "tabWidth": 4, "trailingComma": "es5", "useTabs": false, "vueIndentScriptAndStyle": false, "parser": "babel" } },