标题可能说的不是很清楚,我举个栗子好了,现在你正在写手机端的一个审批模块,这个模块要求能够展示所有待审批的信息 比如出差申请,请假申请,加班申请,以及报销申请 那么我的思路有两个
1:建立一个Tab页 每个页面展示对应的申请信息大概的样子like this ↓(这是之前写的)

点击不同的Tab展示不同的审批信息 并且里面的布局肯定也是不一样的 请假可能注重的是时间 出差注重的是项目 加班和报销也一样 排版方式也都不一样
2:在一个Grid中展示所有类型的待审批数据 其中的难点就在于让一个Grid针对不同的数据展示出不同的排版 所以这个就是我要记录的一个知识点关于手机端的Layout介绍我就直接放 链接 可以自己去看 这里只讲怎么用
上图先

点击后发现我有4个对应的模板

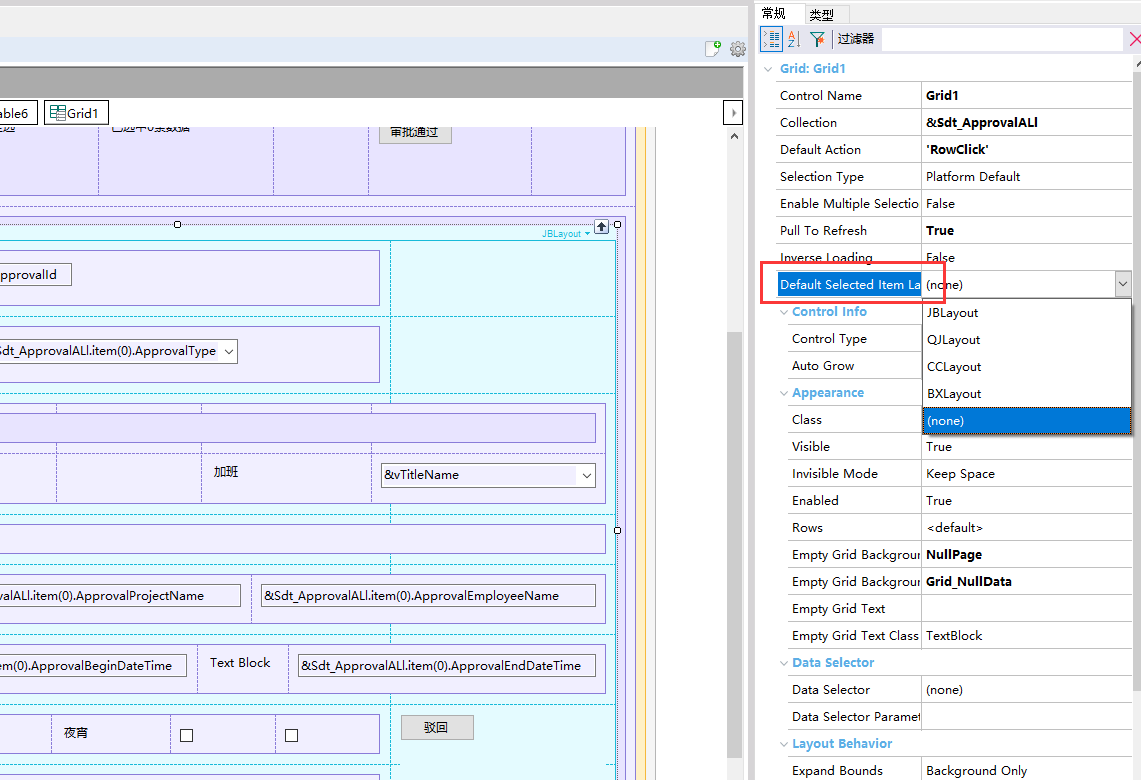
你要几个就建几个随你 但是 这玩意儿有个不好的地方就是东西太多的话 卡得慌 所以建议只保留关键数据 其他的点击查看详情好了 对了这里的默认选项 你可以从Grid的属性中找到一个叫做Default Selected Item Layout 的属性去设置 如下图所示

页面准备好了 那么数据的话 我比较懒 直接拉了一个SDT将四种类型的数据全部装进去了 懒得分哪些能够公用反正塞进去就对了
接下来展示的话就在当前这个页面的Grid.Load()事件中写代码了 如下图

针对不同的数据绑定不同的Layout 即可