


<!DOCTYPE html>
<html>
<head>
<title>3D手机</title>
<link rel="stylesheet" type="text/css" href="CSS/3Dphone.css">
</head>
<body>
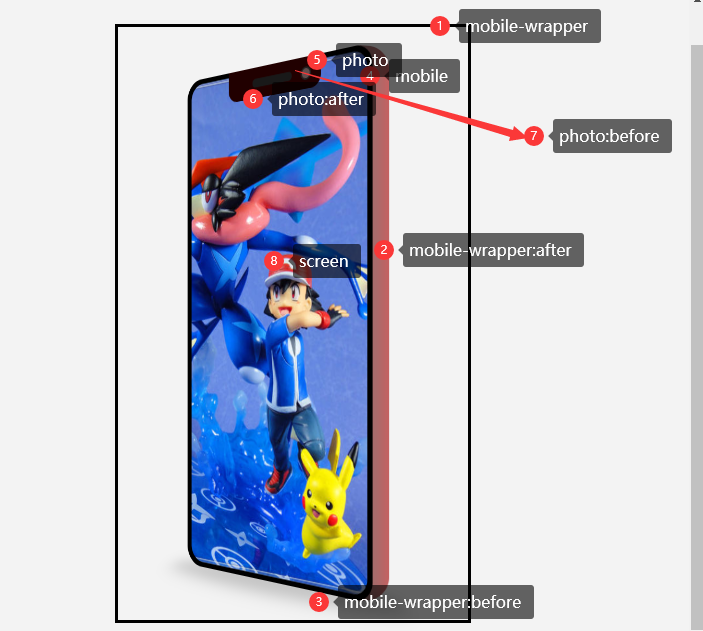
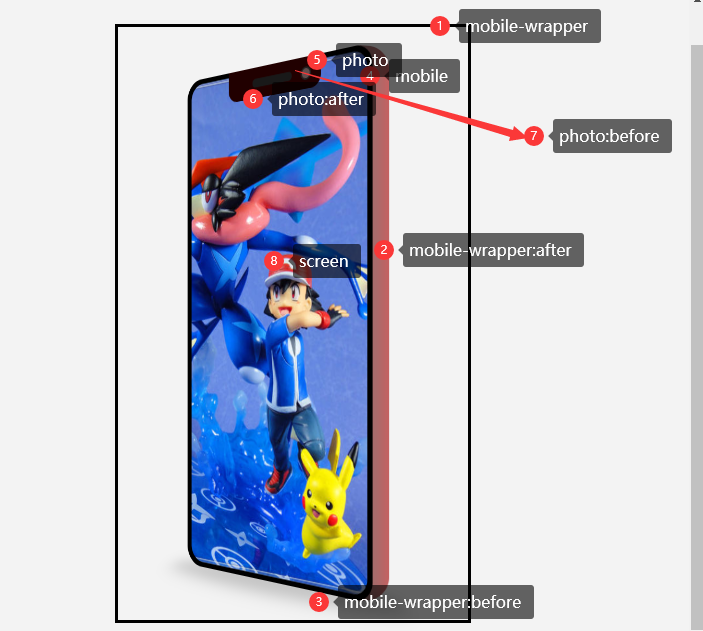
<div class="mobile-wrapper">
<div class="mobile">
<div class="photo"></div>
<div class="screen"></div>
</div>
</div>
</body>
</html>
3Dphone.html
/*3Dphone.css*/
html {
background: #f3f3f3; /*背景颜色*/
}
.mobile-wrapper {
300px; /*设置宽度*/
position: absolute; /*绝对定位,相对于浏览器窗口*/
top: 50px; /*距离顶端50px*/
left: 50%; /*水平居中显示*/
transform: translateX(-50%);
}
.mobile-wrapper:after {
content: ''; /*伪类的after内容为空*/
19%; /*宽度为父级的19%*/
height: 100%; /*高度为父级的百分百*/
position: absolute; /*相对于父级绝对定位*/
right: 0; /*在父级的右上角*/
top: 0;
border-radius: 25px; /*圆角*/
display: block; /*转变为块级元素*/
background: linear-gradient(90deg, #937272, 75%, #c56161); /*背景颜色为线性*/
z-index: -1; /*放到底层*/
transform: perspective(1000px) rotateY(14deg) scale(0.85) translate3d(-35px, 0px, 0); /*变换: 视角1000px 旋转14度,放大0.85 向x轴反相移动*/
}
.mobile-wrapper:before {
100%; /*宽度为父级100%*/
height: 5%; /*高度为5%*/
background: black; /*背景颜色为黑色*/
position: absolute; /*定位为绝对定位*/
bottom: 7%; /*底端为7%*/
left: 4%; /*左端为4%*/ /*左下角*/
content: ''; /*内容为空*/
border-radius: 50%; /*变成为圆*/
filter: blur(9px); /**/
opacity: .2; /*透明度为0.2*/
transform: perspective(100px) rotate3d(1, 0, 0.5, 25deg) scale3d(0.8, 0.8, 0.8);
/*视角为100px
旋转x y z
缩放x y z
*/
}
.mobile-wrapper .mobile {
100%; /*宽度设置为父级的100%*/
padding-bottom: 216%; /*内边距设置为父级的216%*/
background: black; /*设置颜色为黑色*/
border-radius: 25px; /*圆角25px*/
transform: perspective(1000px) rotateY(-40deg) scale3d(0.8, 0.8, 0.8);
/*视角1000px
旋转Y轴
放大比例x y z
*/
}
.mobile-wrapper .mobile .photo { /*摄像头*/
border-radius: 0 0 15px 15px;
background: red; /*背景颜色*/
50%; /*宽度为父级的50%*/
padding-bottom: 13%; /*内边距为13%*/
position: absolute; /*相对父级定位*/
left: 50%; /*左上角,水平居中,顶端0%*/
top: 0%;
transform: translateX(-50%);
z-index: 1; /*层级为1*/
}
.mobile-wrapper .mobile .photo:after { /*摄像头after*/
content: '';
40%; /*宽度为40%*/
padding-bottom: 5%; /*内边距5%*/
border-radius: 20px; /*圆角*/
background: #191919; /*背景颜色*/
border: 2px solid #191919; /*边框*/
position: absolute; /*相对于父级定位*/
right: 30%; /*右上角,距离右面30%,垂直居中*/
top: 50%;
transform: translateY(-50%);
}
.mobile-wrapper .mobile .photo:before { /*摄像头before*/
content: '';
8%; /*宽度父级的8%*/
padding-bottom: 8%; /*内边距垂直方向扩充8%*/
border-radius: 50%; /*圆型*/
background: rgba(255, 255, 255, 0.3); /*背景颜色*/
border: 2px solid #212121; /*边框*/
position: absolute; /*绝对定位*/
right: 10%; /*距离右边为10%,垂直居中*/
top: 50%;
transform: translateY(-50%);
}
.mobile-wrapper .mobile .screen { /*屏幕*/
border-radius: 20px; /*圆角*/
95%; /*宽度父级5%*/
height: 98%; /*高度父级98%*/
background: url(https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=141501976,2970151207&fm=26&gp=0.jpg) no-repeat center; /*背景图片和不重复铺设*/
background-size: cover; /*背景图片大小,自适应*/
position: absolute; /*相对于父级定位*/
left: 50%; /*水平和垂直方向居中*/
top: 50%;
transform: translate(-50%, -50%);
}