动态删除元素
给定一个ul列表,点击ul中子节点进行删除
1 window.onload = function() { 2 var list = document.getElementsByTagName("ul")[0].childNodes; (1) 3 console.log(list.length); (2) 4 var list=document.getElementById("list"); (3) 5 for (var i = 0; i < list.length; i++) { 6 list[i].onclick = function() { 7 console.log(i); (4) 8 console.log(list[i].innerHTML); (5) 9 this.parentNode.removeChild(this); (6) 10 } 11 } 12 } 13 14 <ul id="list"> 15 <li>1</li> 16 <li>2</li> 17 <li>3</li> 18 <li>4</li> 19 <li>5</li> 20 </ul> 21 22 /* 23 解析:可以通过(1)或者(3)来获取列表元素id。(2)中打印出来的列表长度为11,因为其中包含6个空文本节点。(4)中打印出11,因为 24 此时还未进行点击,所以直到循环完,并返回11,当然此时(5)会出现下面错误! 25 */

动态添加元素
依然以上面为例,此时来进行添加元素。
var li = document.createElement("li");
li.innerHTML = "动态添加";
list.appendChild(li); /*在列表ul中最后进行追加一个元素li*/
list.insertBefore(li,list.childNodes[2]);
/*
在ul中第二个子节点前添加一个li,此时第二个为空文本节点,也可以为
list.insertBefore(li,list.childNodes[3]);此时第三个为li将覆盖第二个的空文本节点
*/
动态交换元素
给定一个ul列表以及数据,现在点击某一节点和下一节点进行交换。
1 window.onload = function() { 2 var list = document.getElementById("list"); 3 for (var i = 0; i < list.childNodes.length; i++) { 4 list.childNodes[i].onclick = function() { 5 var ns = this.nextSibling; 6 list.insertBefore(ns,this); 7 } 8 } 9 } 10 11 12 <ul id="list"> 13 <li>1</li> 14 <li>2</li> 15 <li>3</li> 16 <li>4</li> 17 <li>5</li> 18 <li>6</li> 19 </ul>
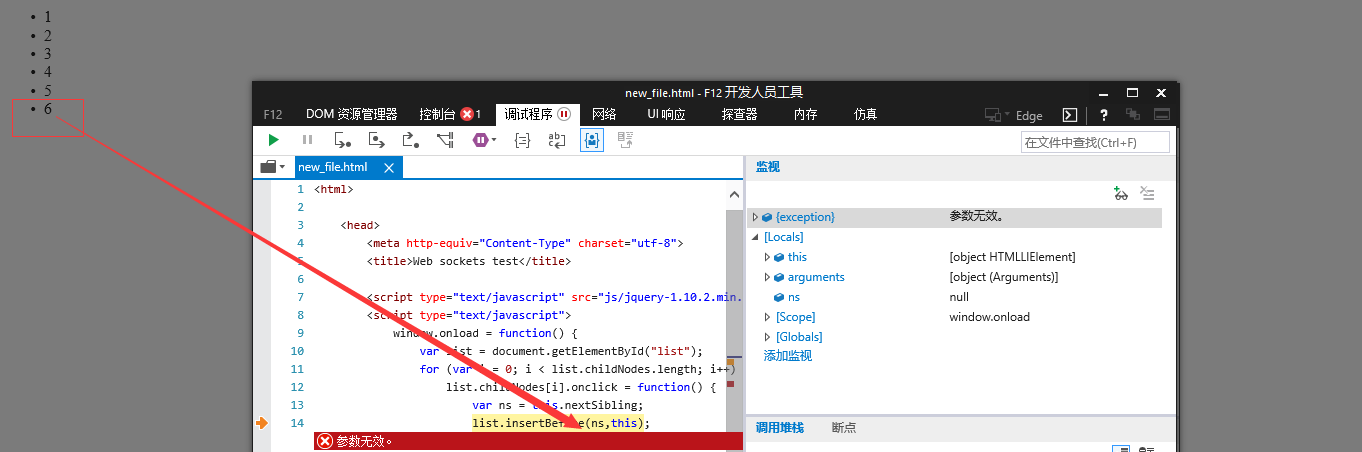
以上代码貌似没错,但是当我点击最后一个节点时出现如下错误

说明考虑不周,当点击最后一个节点时是没有下一个li节点的,此时下一个节点为#text(空文本节点),则此时应出去文本节点必须是点击的li即element(元素节点)修改如下:
window.onload = function() { var list = document.getElementById("list"); for (var i = 0; i < list.childNodes.length; i++) { if (list.childNodes[i].nodeType == 1) { //节点类型为元素类型 list.childNodes[i].onclick = function() { var ns = this.nextSibling; list.insertBefore(ns, this); } } } }
此时操作还是会出现上述错误!最终得知 nextSibling 是包含空文本节点,而 nextElementSibling 只得到元素节点,所以最终代码修改为:
window.onload = function() { var list = document.getElementById("list"); for (var i = 0; i < list.childNodes.length; i++) { if (list.childNodes[i].nodeType == 1) { list.childNodes[i].onclick = function() { if (this.nextElementSibling) { var ns = this.nextElementSibling; list.insertBefore(ns, this); } } } } }
动态修改元素
同样给定一个ul列表当点击其子节点时进行修改并保存,其列表如下:
<ul id="list"> <li>长沙</li> <li>岳阳</li> <li>株洲</li> <li>衡阳</li> <li>益阳</li> <li>常德</li> </ul>
第一步想到的是创建一个文本框元素,当点击li标签时,将其值赋给文本值且将其添加到li中,代码如下:
1 var ip = document.createElement("input"); 2 ip.type = "text"; 3 window.onload = function() { 4 var list = document.getElementById("list"); 5 for (var i = 0; i < list.childNodes.length; i++) { 6 if (list.childNodes[i].nodeType == 1) { 7 list.childNodes[i].onclick = function() { 8 ip.value = this.innerHTML; 9 this.appendChild(ip); 10 } 11 } 12 } 13 }
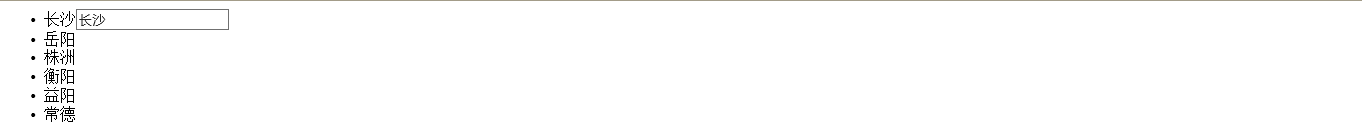
当点击某个li后效果如下:

此时我们应该将li中的文本进行删除,所以我们需要添加的代码为:
this.removeChild(this.firstChild);
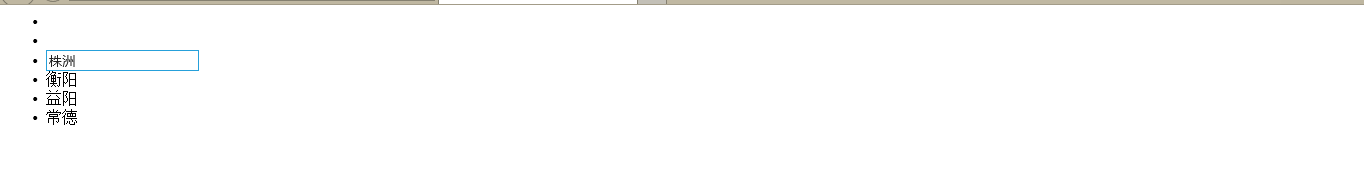
此时会出现一个问题, 当点击下一个li标签时,上一个li将会移除,如图:

此时我们应该做的是:将其修改的值或未修改的值进行保存,当失去焦点时进行重新赋值即可!所以最终代码修改如下:
1 var ip = document.createElement("input"); 2 ip.type = "text"; 3 ip.onblur = function() { 4 var _ip = ip.value; 5 ip.parentNode.innerHTML = _ip; 6 } 7 window.onload = function() { 8 var list = document.getElementById("list"); 9 for (var i = 0; i < list.childNodes.length; i++) { 10 if (list.childNodes[i].nodeType == 1) { 11 list.childNodes[i].onclick = function() { 12 ip.value = this.innerHTML; 13 this.appendChild(ip); 14 this.removeChild(this.firstChild); 15 ip.focus(); 16 } 17 } 18 } 19 }
根据代码修改进行修改成功,界面如下:
 总结
总结