官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/
使用V3版本的Bootstrap,下载的是用于生产环境的Bootstrap。
目录结构
bootstrap-3.3.7-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
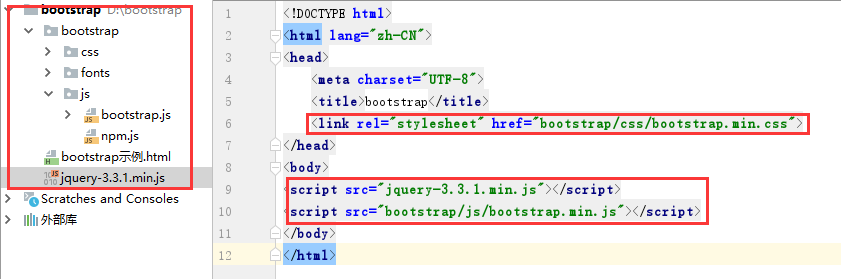
导入配置

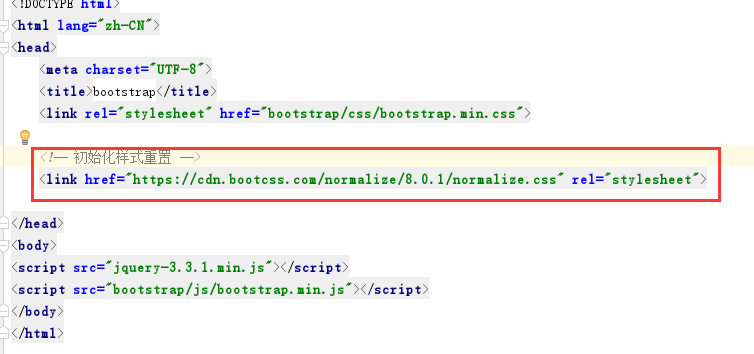
初始化css样式,统一标准
https://www.bootcdn.cn/

使用栅格系统必须在<div class="container">中
然后在<div class="row">中使用 col-xx-**(xx[lg,md,sm,xs]|**[1-12])

图标组件使用
可用bootstrap和fontawesome