这个是google测试网页的;https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights 简介 PageSpeed Insights 能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。 速度得分 PageSpeed Insights 会整合 Chrome 用户体验报告 (CrUX) 中的数据,以显示网页的实际性能数据。PSI 会报告两项指标,即首次内容绘制 (FCP) 和文档内容加载 (DCL)。 该工具会将每项指标(FCP 或 DCL)的中间值与通过 CrUX 报告监控的所有网页的数据进行比较,并根据每项指标在分布图中所处的位置为其指定一个类别: 快:指标的中间值在所有网页加载速度分布图中位于前三分之一的位置。 慢:指标的中间值在所有网页加载速度分布图中位于后三分之一的位置。 中等:指标的中间值在所有网页加载速度分布图中位于中间三分之一的位置。 通过查看每项指标的类别,可计算出总体速度得分: 快:如果网页的每项指标都是“快”。 慢:如果网页的每项指标都是“慢”。 中等:所有其他情况。 网页加载分布图 “网页加载分布图”部分会显示相应网页的 FCP 和 DCL 指标在 CrUX 数据集中的分布情况。每项指标的分布都分为三个类别:快(前三分之一)、中等(中间三分之一)和慢(后三分之一)。该分布图每周更新一次。 优化程度得分 PageSpeed Insights 会评估相应网页对常用的性能优化最佳做法的遵循情况,并计算出一个得分(分值介于 0 到 100 之间)来估算相应网页的性能优化空间。它评估的是相应网页是否可以从以下两个方面提升性能: 首屏加载时间:从用户请求打开新网页到浏览器呈现出首屏内容所用的时间。 完整网页加载时间:从用户请求打开新网页到浏览器完全呈现出相应网页所用的时间。 得分会被归类为“良好”、“中等”或“偏低”。在进行此项计算时,该工具会假定开发者希望网页的外观和功能保持不变。 良好:相应网页采用了大多数性能优化最佳做法,进一步优化的空间很小。网页得分为 80 分或更高。 中等:相应网页未采用某些常用的性能优化建议,进一步优化的空间为中等。网页得分在 60 到 79 分之间。 偏低:相应网页未经过优化,有相当大的优化空间。网页得分在 0 到 59 分之间。 优化程度得分估算的是网页的性能优化空间。有些网页虽然加载速度较慢,但可能会获得较高的优化程度得分,这是因为相对于相应网页使用的资源总量,阻碍呈现的资源所占的比重较小。另一方面,加载速度较快的网页也可能会获得较低的优化程度得分,这是因为相对于相应网页的资源总量,阻碍呈现的资源非常多。 此网页的速度统计信息 此部分会显示加载相应网页使用的阻碍呈现的资源而需要的往返次数、相应网页使用的总字节数,以及它们与数据集中往返次数和所用字节数中间值的对比情况。此部分可表明:如果修改相应网页的外观和功能,其加载速度是否可能会变快。 优化建议 此部分会列出可应用于相应网页的最佳做法。如果相应网页的加载速度较快,那么该工具会默认隐藏这些建议,因为在数据集内的所有网页中,相应网页已位于前三分之一的位置,可能没有必要进行进一步的改进。 由于网络连接性能有很大差异,因此,优化建议针对的是网页性能中与网络无关的方面,例如服务器配置、网页的 HTML 结构,以及网页使用外部资源(例如,图片、JavaScript 和 CSS 内容)的情况。实现这些建议应该能够改进网页的相对性能。不过,网页的绝对性能仍将受用户网络连接的影响。 速度性能受多种因素影响,但最为重要的是以下两个因素: 阻碍呈现的往返次数:加载阻碍呈现的资源所需的往返次数。如果网页的大部分资源都会阻碍呈现,PageSpeed Insights 会认为相应网页有较大的优化空间。开发者可以调查以下规则,以进行优化:避免着陆页重定向、清除阻碍呈现的 JavaScript 和 CSS 内容、使用浏览器缓存、优先加载可见内容以及缩短服务器响应时间。 响应大小:响应的总体大小,包括 HTML 主要资源和所有子资源。如果通过压缩或缩减大小可清除响应主体的大部分内容,PageSpeed Insights 会认为相应网页有较大的优化空间。开发者可以调查以下规则,以进行优化:启用压缩功能、缩减资源大小和优化图片。
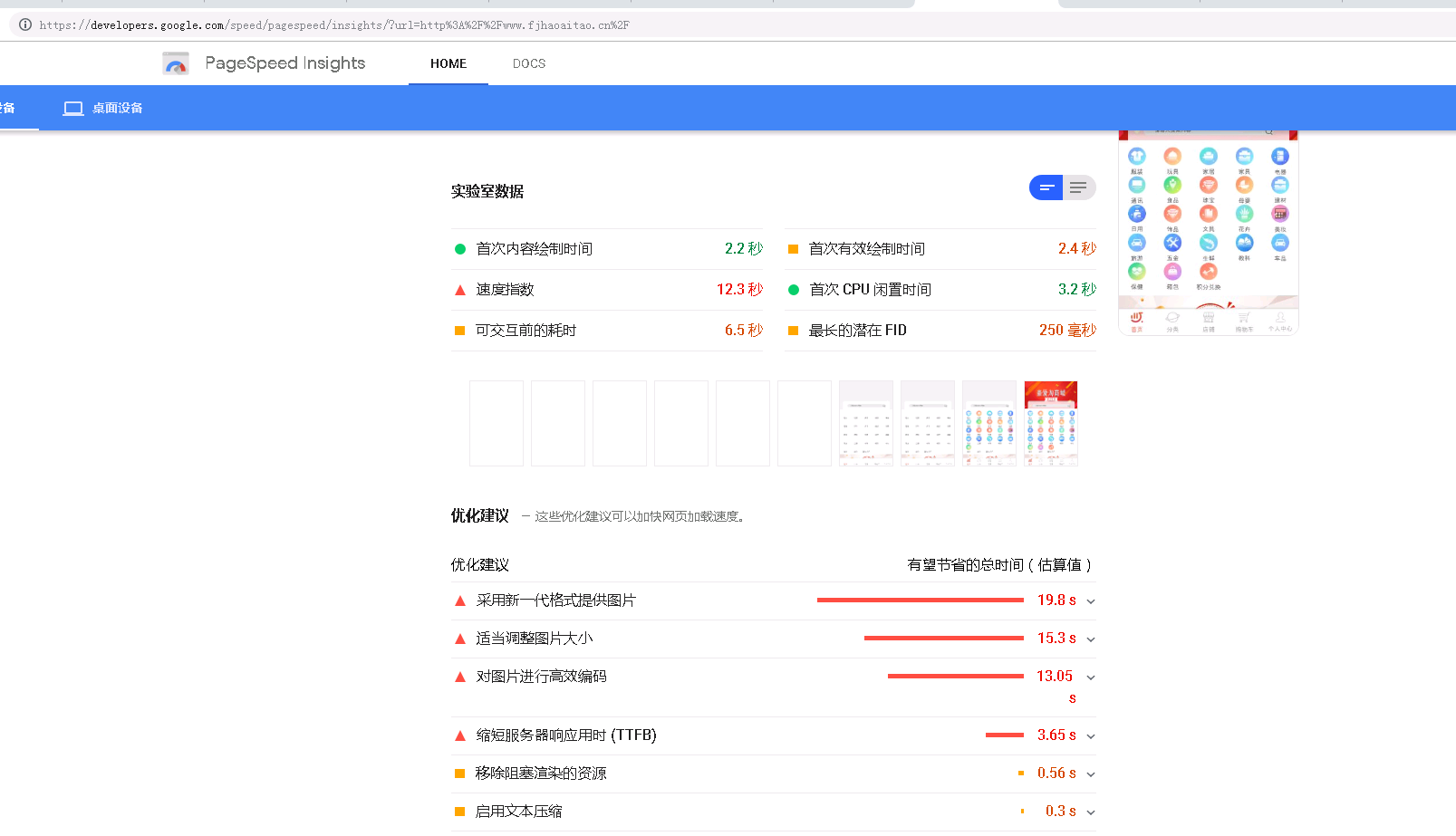
我是有个客户一直说网站卡,带宽资源硬件都正常,加载图片慢。一看首页就是很多图片还每张就近1M,基本就可以判断是图片太大了。将客户网站拿去这个网址测试一波果然就说是图片。测试分手机端和电脑端
这个网址要自备梯子哈。