ASP.NET提供了3种认证方式:
windows身份验证:IIS根据应用程序的设置执行身份验证。要使用这种验证方式,在IIS中必须禁用匿名访问。
Forms验证 :用Cookie来保存用户凭证,并将未经身份验证的用户重定向到自定义的登录页。
Passport验证 :通过Microsoft的集中身份验证服务执行的,他为成员站点提供单独登录和核心配置文件服务。
关于这三种验证方式的配置,推荐一篇博文:http://www.cnblogs.com/chenqingwei/archive/2010/07/12/1775472.html
一. 配置windows身份验证
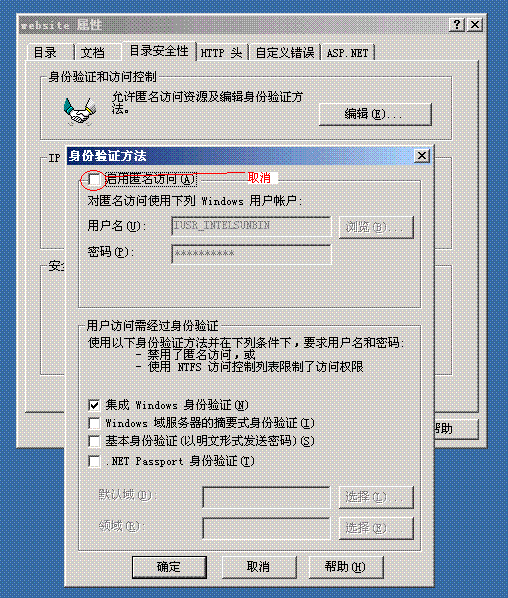
1)配置IIS设置
2)设置Web.config
<system.web>
<authentication mode = "Windows">
<!--通知操作系统将当前登录的用户的信任书传递给浏览器-->
<authorization>
<!--禁止匿名用户访问-->
<deny users = "?"/>
</authorization>
</system.web>
二.配置Forms身份认证
对于ASP.NET提供的验证机制,要深度的理解后才能灵活的运用。对于整个项目的访问权限,有时候我们需要对部分页面的访问权限进行限制,又不影响其他公共页面的访问。
案例:有一个ASP.NET的项目,对整个项目访问限制,不允许匿名用户访问,登录页面除外。
问题是,登录页面(假设是:Manager目录下的Login.aspx文件)中应用了Script的一个文件(假设这个文件 是:Script/jquery-1.7.1.min.js),同时,登录页面用到了Code目录下面的ValidateCode.ashx文件来生成验 证码的图片。要求整个网站只有当用户登录之后才能访问。
思路:首先,我们限制整个根目录站点不允许匿名用户访问,否则将跳转到登录页面。其次,登录页面用到了jQuery开发的js特效,引用了 Script文件夹下面的jquery-1.7.1.min.js文件,我们让匿名用能访问这个文件。最后,登录页面用到了Code目录下的 ValidateCode.ashx文件来生成验证码图片,所以能让匿名用户访问这个文件。
1.web.config配置文件
a.配置程序不允许匿名用户访问网站,否则跳转到登录页面。path='/'表示根目录即限制整个站点不允许匿名用户,也可以只限制某一个文件夹下 面的页面不允许匿用户访问。<deny users="?"> 限制匿名用户,"?"表示匿名用户,“*”表示所有用户。

<authentication mode="Forms"> <forms name="myTeacher" loginUrl="~/Manager/login.aspx" protection="All" path="/" timeout="60"></forms> </authentication> <authorization> <deny users="?"/> </authorization>
b.当用户打开程序时,会自动转到Manager/login.aspx页面,但是这个页面引用的jquery-1.7.1.min.js文件是不可用 的。因为,限制了所有的匿名用户只能访问Login.aspx页面,只有当注册票据之后其它的页面或文件才能正常访问。所以当匿名用户需要有权限访问 jquery-1.7.1.min.js文件,就需要设置某个文件或者文件的访问权限为所有用户。

<!--允许所有用户访问Script文件夹-->
<location path="Script">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
c.所以,根据上面可知,验证码图片是不能显示的。我们把生成验证码文件,配置为允许匿名用户访问,如下代码:
三.配置Passport身份认证
需要安装Passport Software Developer Kit.这种认证方式适合于跨站之间的应用,用户只有一个用户名和密码可以访问任何成员站。