JQuery 无废话系列教程(一) jquery入门 [推荐]
本文的宗旨, 授人鱼不如授人渔. 我只会讲关键部分,不可能JQuery的每个函数我都讲,因为有很多函数贝壳自己在实际应用中都从未使用过. 但当我们已经会渔了还用担心鱼吗!?
BTW:贝壳假设你已经掌了基本的JavaScript运用能力及基础的CSS知识.
JQuery是什么
JQuery只是一个JS文件
人对新鲜事业总是报着好奇与排斥的情感,贝壳刚开始学的时候也一样. 想掌握又怕自己学不会. 其实JQuery很简单.
JQuery其实就是一个工具包,很多常用的功能已经被好心人封装好,我们真要直接调用就可以了(有点类似SDK),具体内部原理和实现我们现在不去讨论. 记住JQuery很简单,很方便.
目前jQuery最新Release版本为1.32,官方下载地址为:http://docs.jquery.com/Downloading_jQuery
本系列教程基于1.32版进行讲解.
JQuery有两种版本:
一种为uncompressed版(未压缩版)主要用在开发中.
另一种为Minified(迷您版)当开发完毕了,就可以改用这个版本.
两种版本的区别
文件大小不一样, 最终用户在浏览时可以减少下载JS时的等待时间.
Uncompressed版文件大小为118KB
Minified版文件大小为56KB
JQuery能带给我们什么
一, 站在巨人的肩上
别人已经发明了轮子,我们没必要自己再去造一个.
二, 强大的BOM,DOM,CSS,事件 的操作能力
我最常用的是CSS及DOM的操作,真的太方便了.
三, 更加简洁的代码
自己的亲身经历,比如表格(Table)中的TR奇偶为两种颜色的代码如果自己用JavaScript去编号得用几十行代码,JQuery只需要2行就可以了.
四, 与浏览器无关性
做过JavaScript开发的就知道JavaScript在不同的浏览器下行为表现有时不一样,我们不得不为不同的浏览器编写相应的代码. JQuery在这方法已经内部处理,我们只管去用就是了.
五, 不错的性能
我自己有自知之明, 至少我写的JavaScript代码的运行效率不如JQuery的高.
如何使用JQuery
万年开头难,我在第一次使用JQuery时被吓到过,不知道怎么使用,其实很简单,下面我们用一个例子来说明. : )
建立一个html文件,比如index.html 并与JQuery库文件jquery-1.3.2.js放到同目录下(其实放那都可以)
首先我们解决JQuery的引用. 代码如下:
<html>
<head>
<title>JQuery测试</title>
<script language="javascript" src="jquery-1.3.2.js"></script>
</head>
<body>
</body>
</thml>
红色的那一行代码就完成了JQuery的引用,简单吧!
现在我们再扩充一个功能,使 index.html显示一个表格,并且表格内各行的颜色奇偶不同.也就是奇数行是一种颜色,偶数行又是另一种颜色.
index.html代码结构:
<title>JQuery测试</title>
<style type="text/css">
/*table中偶数行*/
.tabEven {
background: #ff0000;
}
/*table中奇数行*/
tabOdd {
background: #00ff00;
}
</style>
<script language="javascript" src="jquery-1.3.2.js">
</script>
<script language = "JavaScript" type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$("#tabTest tr:even").addClass("tabEven");
$("#tabTest tr:odd").addClass("tabOdd");
});
//]]>
</script>
</head>
<body>
<table id="tabTest">
<tbody>
<tr>
<td>快购利众网_1</td>
<td>1</td>
</tr>
<tr>
<td>快购利众网_2</td>
<td>1</td>
</tr>
<tr>
<td>快购利众网_3</td>
<td>1</td>
</tr>
<tr>
<td>快购利众网_4</td>
<td>1</td>
</tr>
<tr>
<td>快购利众网_5</td>
<td>1</td>
</tr>
</tbody>
</table>
</body>
</thml>
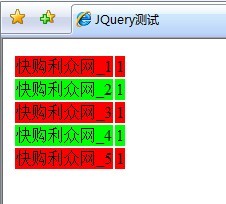
效果如下:

代码解析:
$(document).ready(function(){
$("#tabTest tr:even").addClass("tabEven");
$("#tabTest tr:odd").addClass("tabOdd");
});
$(document).ready 的 作用很简单,就是等待网页全部内部载入后再执行JavaScript代码(别忘了JQuery也是JavaScript代码哟), 这个函数几乎在所有使用JQuery的代码中都用到. 因为如果我们的Javascript代码中如果有DOM操作,在网页还没完全读取完时整个DOM框架还没有真正建立起来,在这之前的DOM操作都是无效 的.
$("#tabTest tr:even").addClass("tabEven"); 为id为tabTest的表格的偶数行增加名为tabEven的CSS样式
$("#tabTest tr:odd").addClass("tabOdd"); 为id为tabTest的表格的奇数行增加名为tabEven的CSS样式
最后, 初学者千万不要为陌生的代码而感到不知所措,记住JQuery很简单.