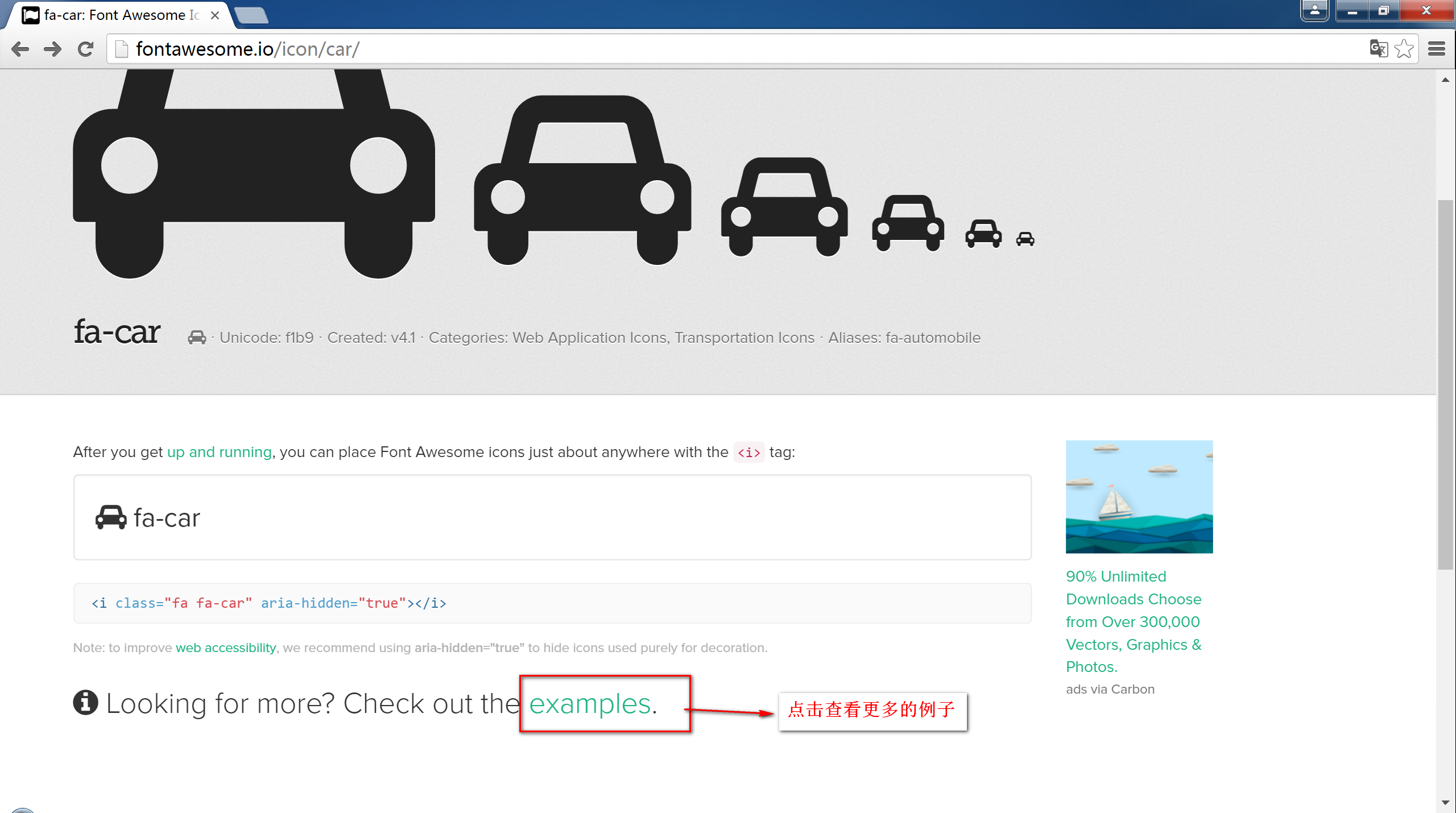
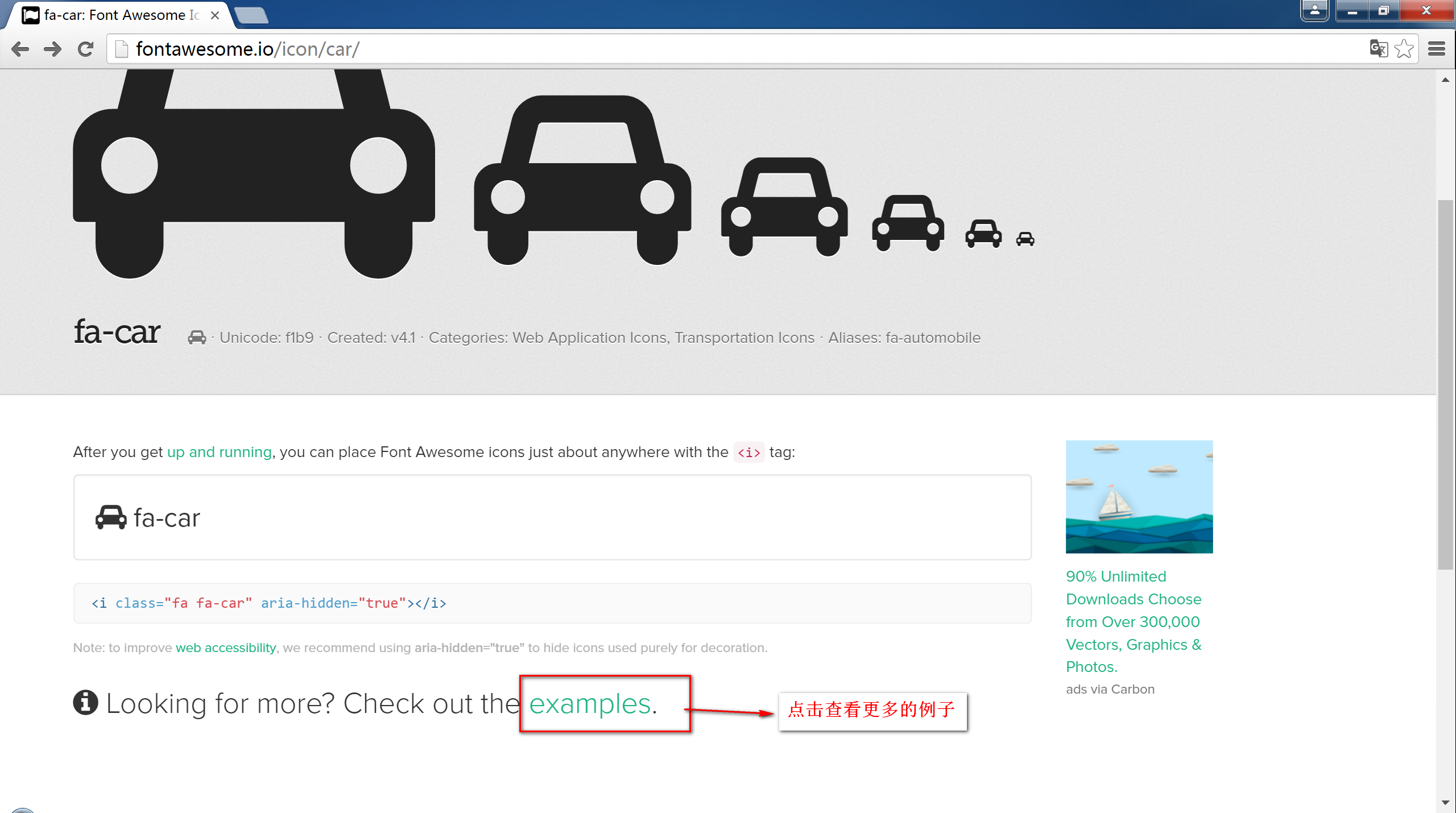
引入第三方图标插件 - fontawesome
1、下载图标插件包
2、解压压缩包

3、导入插件的css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="Font-Awesome-master/Font-Awesome-master/css/font-awesome.css" />
</head>
<body>
</body>
</html>
4、引用图标代码


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="Font-Awesome-master/Font-Awesome-master/css/font-awesome.css" />
</head>
<body>
<i class="fa fa-car" aria-hidden="true"></i>
</body>
</html>
显示效果