首先,把要使用到的字,放到一个文本文件中。格式转换为:utf-8 编码格式。
打开BM Font,首先点击工具菜单栏的Edit按钮,然后选择Clear all chars in font(其实就是清空),然后再在Edit点击的下拉菜单中选择 Select chars from file,选择刚才的文本文件。(注:若出现"。。characters from the file are not available in the font",说明bmfont设置的编码格式和我们的文本的编码格式不统一。如下图的Charset属性,一般都是勾选Unicode)
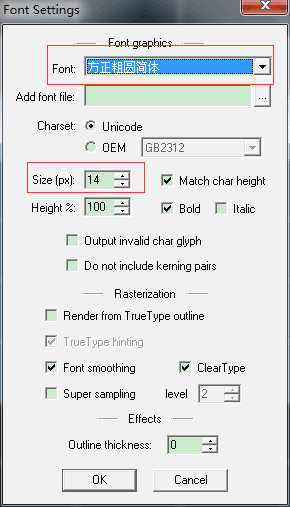
接下来点击Options,选择Font Settings,在Font的下拉菜单中选择自己要生成的字体,在Size(px)后面输入字体大小,点击OK,如图:

再次点击Options,选择Export Options。在Width和Height中填写数字字库的png的尺寸,在Presets中选择White text with alpha,在Textures中选择png。点击OK。
接下来就是导出字体库了。
点击Options,选择sive bitmap font as...。填写文件名,选择路径保存。
(注:如果保存的时候,弹出来一个确认框,说明字体选择有问题,有部分的字没有在字体中找到。)
然而还没有完成。(今天我就是因为做到这一步以为完事了,结果就是在cocos studio中托不进去TextAtlas中)。
打开生成的**.fnt文件。
继续把格式转换成:utf-8 无BOM编码格式。(如果不知道怎么转换,用Notepad++)。修改png的名字,修改成和fnt名字一致,还要记得在fnt中也修改png引用的名字!!!
例如:file="achievementFont_0.png"要修改成file="achievementFont.png",因为生成的fnt文件的名字就是achievementFont.fnt
完事,搞定!!!