Creating demo APIs for Front-End Developer
心理准备
- Tool-1 开发工具/编辑器:Visual Studio Code , 即 VSCode
官网: https://code.visualstudio.com/ - Tool-2 让JS能开发后端的:Nodejs
官网: https://nodejs.org/ - Tool-3 API测试工具:Postman(Windows下的客户端,这里用来测试我们的API服务检查结果)
官网: https://www.getpostman.com/ - Tool-4 一个提供API服务的Package包:json-server (使用Node提供的npm来安装)
开始行动
1. 默认前三项都已安装完成,从安装 json-server 开始
# 关于软件安装:以上都有列出官网,最好都是官网下载
建一个文件夹作为自己的工作目录, 全局安装这个包
npm install -g json-server
# 注:npm 装不了的,自行安装 cnpm (npm 的淘宝镜像)
# 老司机的话可能都用 nrm ( 一键切换npm源 )了
2. 创建 mock-db.json 文件作为 mock 数据的存储
{ "people":[ { "id": 0, "name": "Bill", "gender": "male" }, { "id": 1, "name": "Linus", "gender": "male" } ] }
3. 启动API数据服务
json-server mock-db.json
成功启动的提示:
{^_^}/ hi!
Loading mock-db.json
Done
Resources
http://localhost:3000/people
这里3000是默认启动的端口,ctrl单击就在浏览器中打开了,显示如下内容:
[ { "id": 0, "name": "Bill", "gender": "male" }, { "id": 1, "name": "Linus", "gender": "male" } ]
这就是对people资源的get请求了,其它类型的请求,就需要请出我门的工具:Postman了。
# 注:修改端口的话
json-server mock-db.json -p 3001
4. 打开postman进行增删改的操作
第一次打开的话,需要注册一次,很简单,用邮箱注册就可以。
新手的话,不用在意打开后的设置过程,可以取消掉,以后再配,这无所谓。
RESTful API
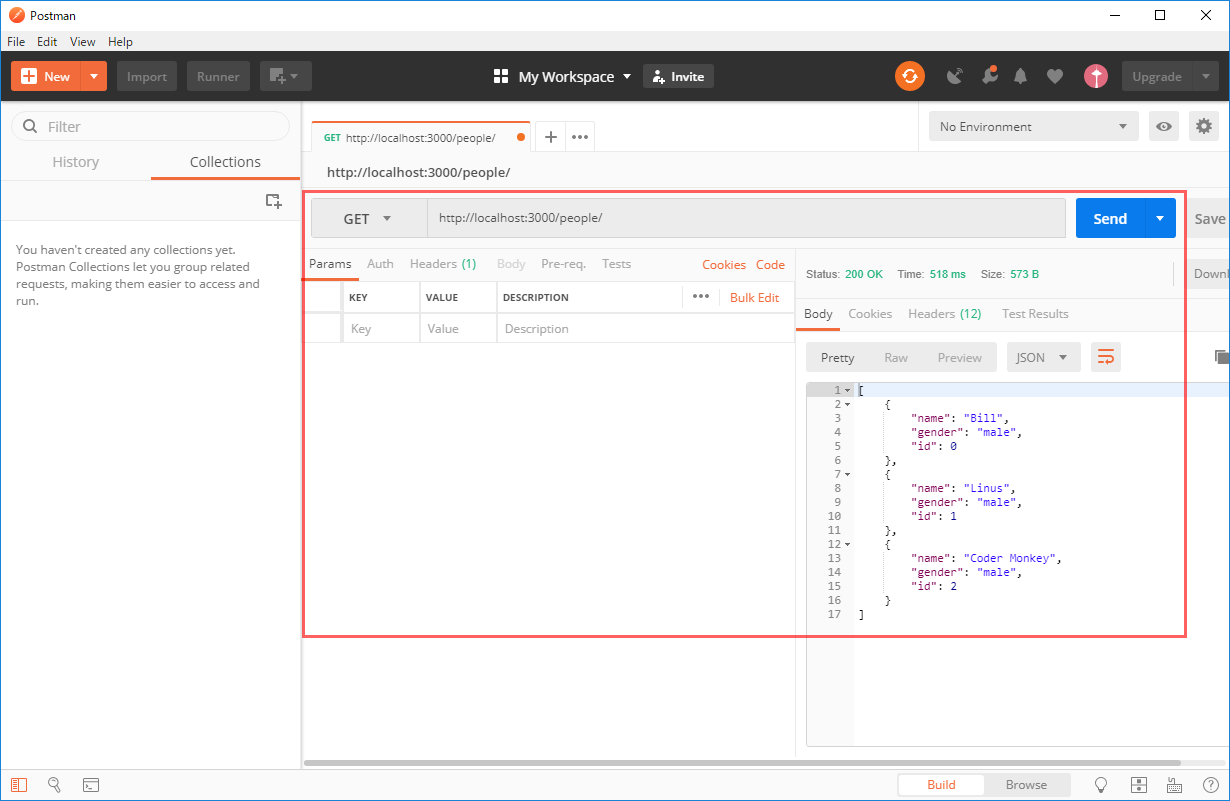
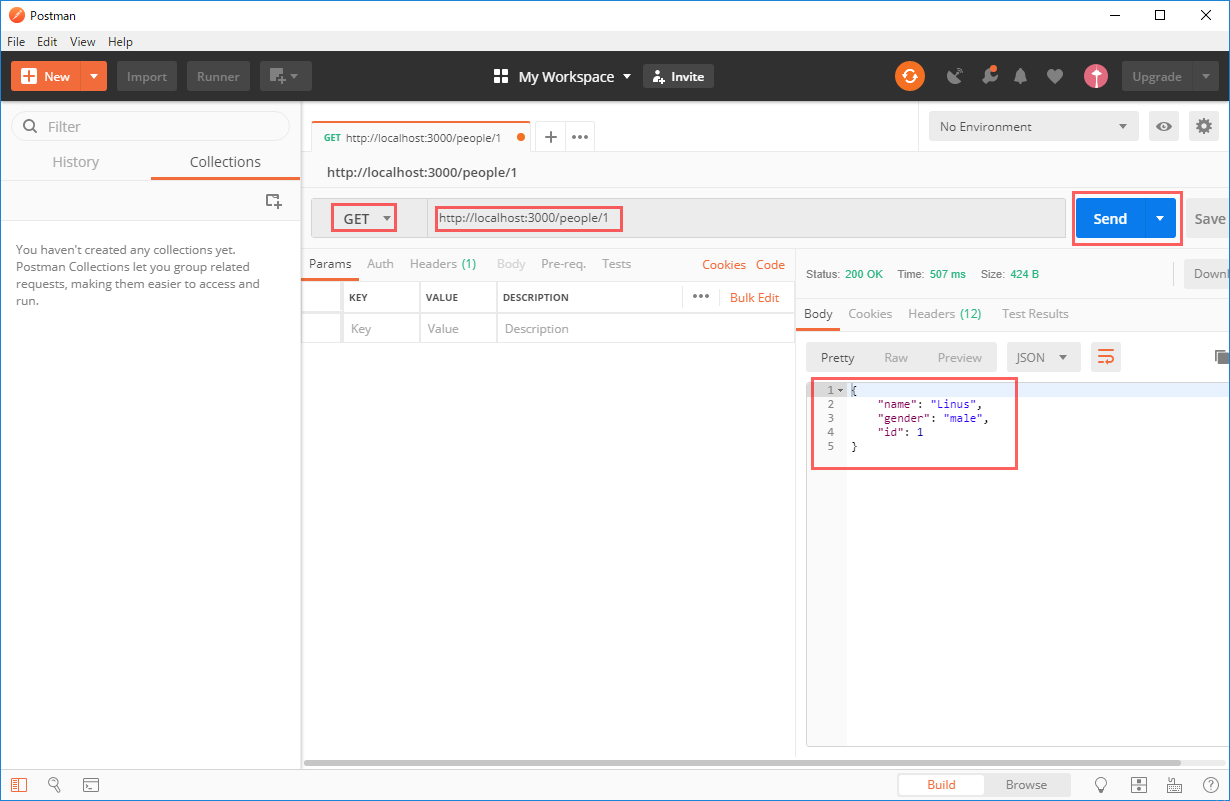
4.1 Get查询

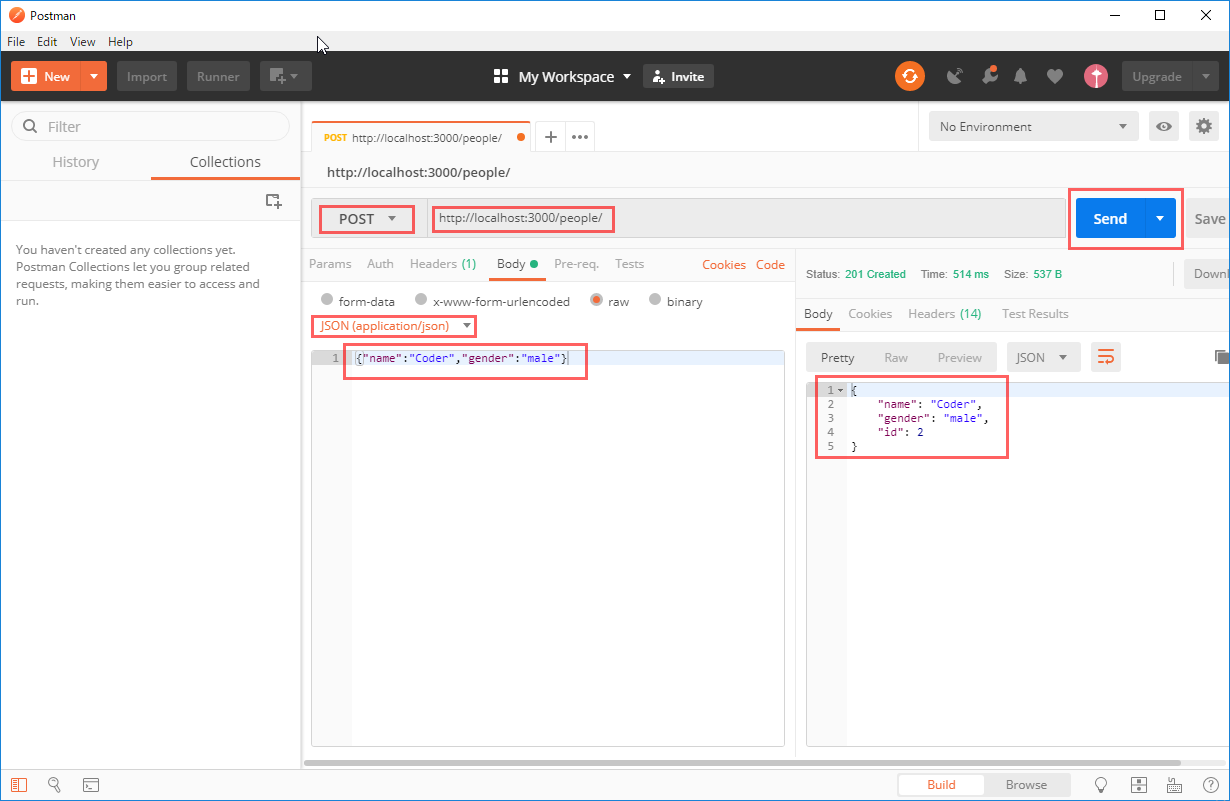
4.2 Post新增
4.3 Put更新

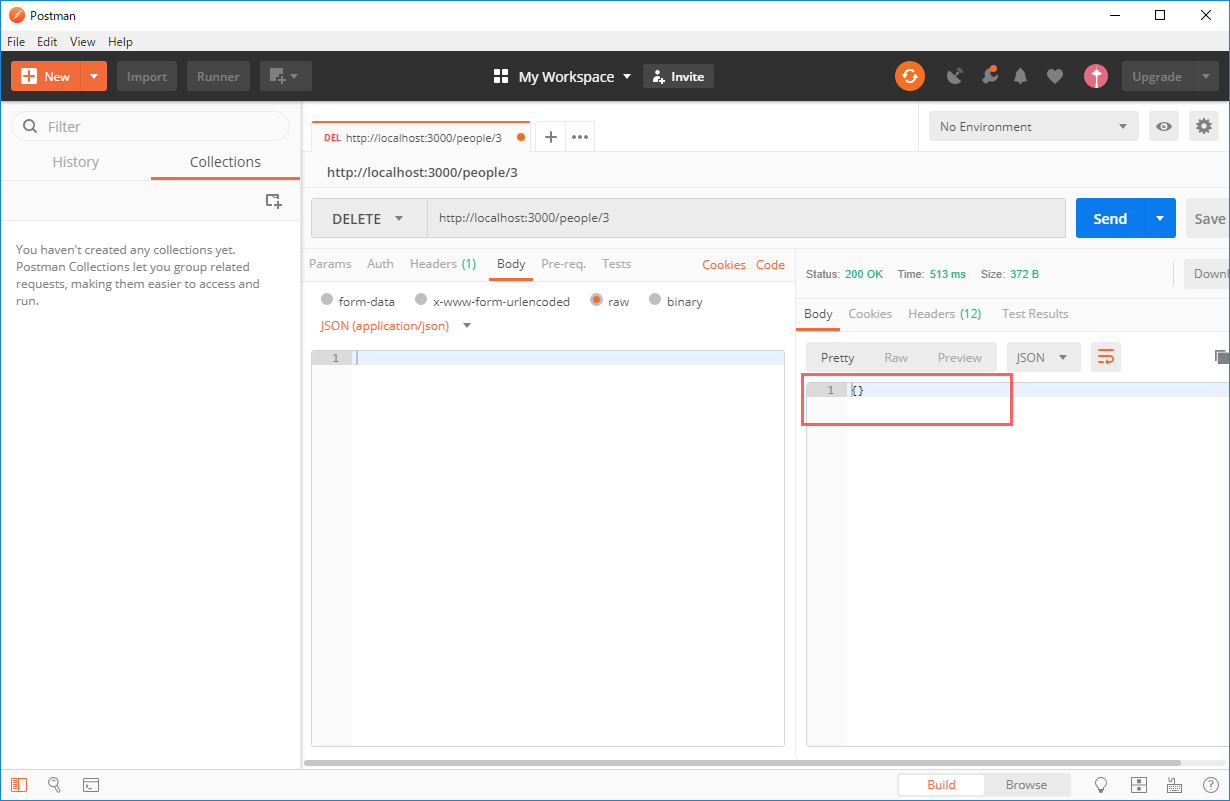
4.4 Delete删除
-
删除前

-
删除后

-
再次查看最新数据