从网上得知,适合自定义、折腾的输入法非Rime和小小输入法了,前段时间接触了rime,也集成了小鹤双拼(音形方案),把其余不用的输入方式统统删除了,也把整个界面调整为简体了,除了不能修改的之外。
以前安装过小小,但是那时段位不够高,不会用。近日,我回到了小小输入法的论坛后,看到有小鹤双拼云输入方案,决定再次尝试一下。果不其然,在自己的努力下,小鹤双拼可以使用了。
首先我是使用exe文件安装的小小,即小小输入法帮助文档里所言的内置版,根据提示,成功运用小鹤双拼后,我把我不会用到的输入法都删除了,只留五笔、拼音、英语和鹤云四个输入法。其软件大小比rime轻多了,但是基本的功能还是有的,所以,立马就有一中相见恨晚的感觉,软件正如网上所言:实在是并不小的「小小輸入法」,功能强大,弹性十足。
目前我对其功能的了解也是马马虎虎的,具体的可以参见小小输入法的帮助文档。文档还是很翔实的,可以在以后的使用中慢慢熟悉之。
比较有趣的是他的皮肤自定义功能。我从小小论坛里下载几个皮肤,直接拷贝到根目录下的skin目录下,退出小小再重启就可以使用自己添加的皮肤了。
Tips:皮肤可以集成好几个的,只要把自定义的皮肤文件拷贝到skin目录下即可,不要把自定义的皮肤直接覆盖skin的默认皮肤,这样就可以在小小输入法的设置一览里出现多个皮肤的选择项了。
自从我集成了鹤云之后,打字很有感觉了,每天下班回来都会到电脑面前,开启自己喜欢的输入法,写上几个字,好记性不如烂笔头嘛。自己的体验,平时所想都可以记录下来。
套用Rime的一句话:聪明的输入法懂我心意。
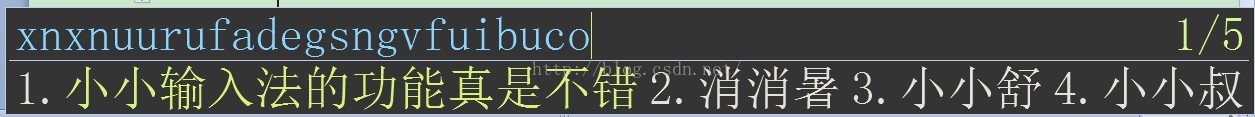
下面展示下鹤云的使用效果。
感谢论坛上的仁人志士,我这是站在巨人的肩膀上啊!
本文就是用小小输入法完成的。