1.前端
css:
<link href="<%=path%>/resources/css/bootstrap/bootstrap.min.css" type="text/css" rel="stylesheet"> <link href="<%=path%>/resources/css/bootstrap/bootstrap-table.min.css" type="text/css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="<%=path%>/resources/css/bootstrap/bootstrap-datetimepicker.min.css"> <link href="<%=path%>/resources/css/bootstrap/bootstrap-editable.css" type="text/css" rel="stylesheet">
js:
<script type="text/javascript" src="<%=path%>/resources/js/jquery/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-table.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-table-zh-CN.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-datetimepicker.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-editable.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-datetimepicker.zh-CN.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/bootstrap/bootstrap-table-editable.js"></script>
js的方式构建bootstrap
$("#table").bootstrapTable({
rowStyle: function (row, index) {//row 表示行数据,object,index为行索引,从0开始
var style = "";
if (row.SignInTime == '' || row.SignOutTime=='') {
style = { css: { 'color': 'red' } };
}
return style;
},
//searchAlign: 'left',
//search: true, //显示隐藏搜索框
showHeader: true, //是否显示列头
//classes: 'table-no-bordered',
showLoading: true,
undefinedText: '',
showFullscreen: true,
toolbarAlign: 'left',
paginationHAlign: 'right',
silent: true,
url: url,
method: 'get', //请求方式(*)不要使用post
//toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: func, //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否启用手动隐藏列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 680, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
showExport: true,
//exportDataType: 'all',
exportDataType: "selected", //导出checkbox选中的行数
paginationLoop: false, //是否无限循环
showFooter: false,
columns: [{
checkbox: true
}, {
field: 'rateName',
title: '费率名称',
align: 'center',
editable: {
type: 'text',
title: '修改费率名称',
validate: function (v) {
if (!v) return '费率名称不能为空';
}
}
}, {
field: 'rateValue',
title: '比率',
align: 'center',
editable: {
type: 'text',
title: '修改比率',
validate: function (v) {
if (!/^((([^0][0-9]+|0).([0-9]{1,2}))$)|^(([1-9]+).([0-9]{1,2})$)/.test(v)) return '比率格式错误';
}
}
}, {
field: 'startDate',
title: '开始日期',
align: 'center',
editable: {
type: 'date',
title: '修改开始时间'
}
}, {
field: 'endDate',
title: '结束日期',
align: 'center',
editable: {
type: 'date',
title: '修改结束日期'
}
}],
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "<%=path%>/word/WordC/updateSysRate",
data: row,
success: function () {
buildTable();
},
error: function () {
alert('编辑失败');
}
});
}
});
2.后端
其中type: 'text'无需说明,没有坑,直接使用;但是关于type: 'date'真是踩坑了一天啊,网上也找不到为什么。我也不太清楚为什么这样配置,只是这样配置的话就能用。
重点:你的java实体类日期字段只能使用java.sql.Date类型,其他的都会在前端显示Empty,至于为什么我也不太清楚。
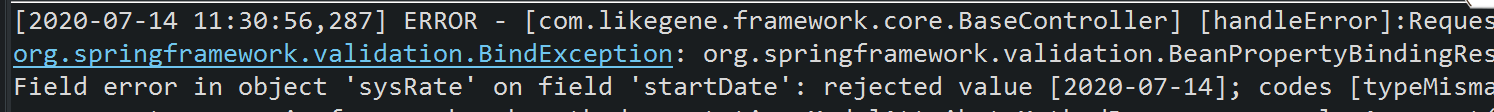
但是这样只解决了前端渲染问题,可是在后端接收参数时又会报错,无论你传日期格式字符串"yyyy-MM-dd"还是时间戳都会报转换失败问题。另外当你不填日期的时候就是""空字符串也会报转换错误问题



这就是我碰到的几个转换错误问题
解决方法:在你的controller中加上注册器就行了
@InitBinder
public void initBinder(WebDataBinder binder) {
binder.registerCustomEditor(java.sql.Date.class, new SqlDateEditor());
}
SqlDateEditor代码:
package com.zssi.framework.app.word.editor;
import java.beans.PropertyEditorSupport;
import java.sql.Date;
import java.text.ParseException;
import java.text.SimpleDateFormat;
public class SqlDateEditor extends PropertyEditorSupport {
@Override
public void setAsText(String text) throws IllegalArgumentException {
if (text == null || text.equals(""))
return;
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date date = null;
try {
date = new Date(sdf.parse(text).getTime());
} catch (ParseException e) {
e.printStackTrace();
}
setValue(date);
}
@Override
public String getAsText() {
return getValue().toString();
}
}