ASE相对于Shader Forge生成的代码更加干净, 用于制作特效的再合适不过,以下是使用ASE优化一个SF制作特效的经过:
## 分析美术用SF制作的Shader
懒得装SF, 直接分析代码可知这个溶解效果大致有以下部分组成:
- 使用Grab的扭曲
- 4个Step指令 + 3个lerp指令组成的溶解
- 时间变量控制的UV动画
- 2张贴图 + N个uniform变量
- 顶点色
沟通去掉部分功能
由于这个特效核心需求是实现刀光的溶解消失,因此可去掉一部分功能

使用Grab的扭曲(太快看不清楚)- 4个Step指令 + 3个lerp指令组成的溶解 (需要精简)
时间变量控制的UV动画(可以用动画组件做UV动画)- 2张贴图 + N个uniform变量 (酌情精简)
顶点色(有A通道,不需要)
在ASE中重新创建Shader
1 Sahder Forge会生成很多实际不使用的代码,先要手动清理掉这部分代码
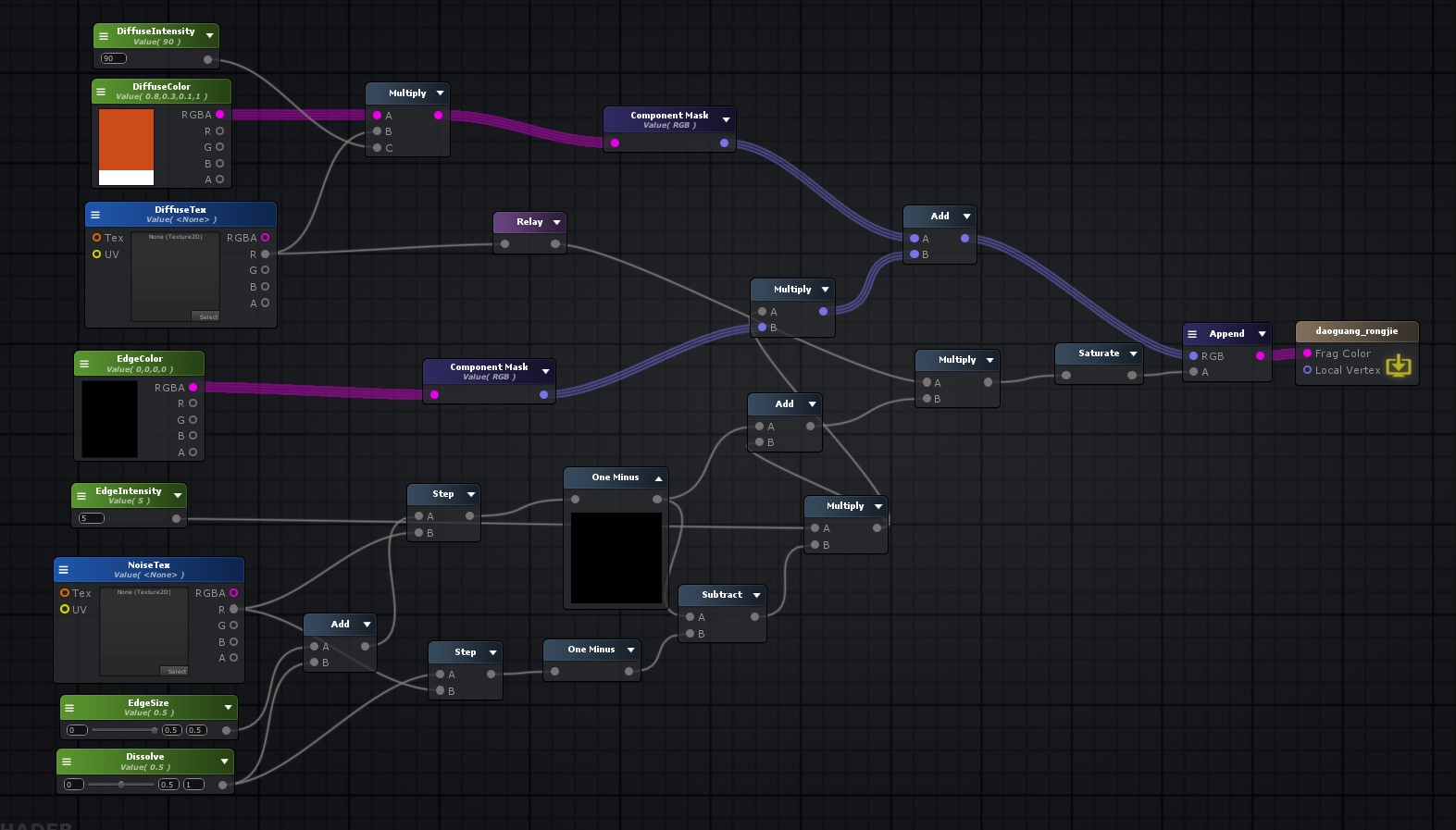
2 清理后的代码可读性依然很差,花时间在ASE重建如下:

优化节点
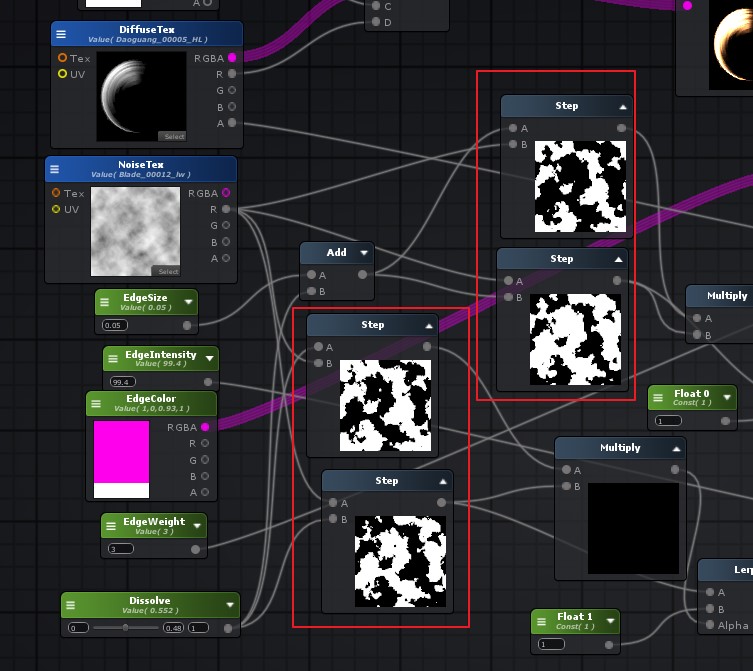
ASE可视化Shader编程的最大优点就是能实时看到当前节点的运算结果,下面开始优化:
-
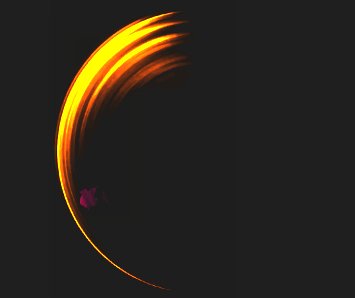
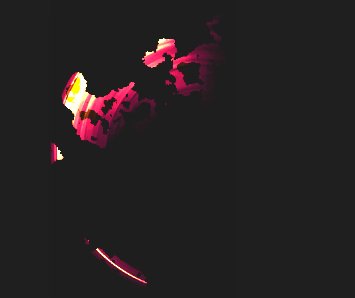
首先使用新旧练个shader调成一样,用作优化是做对比,保证优化完后效果基本一致

-
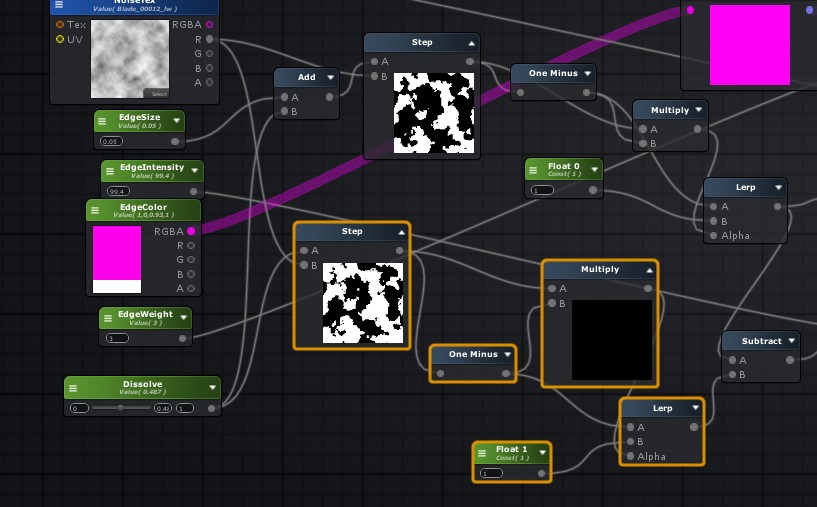
首先是4个step,这样互换AB,结果其实就是反向,使用OneMinus代替

-
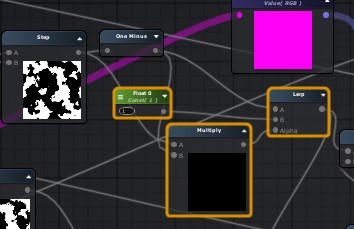
继续, 乘法的结果总是黑色的,这些节点都浪费了

另一组Lerp的结果也一样是浪费的↓

-
修复bug, 改用合适的混合模式

-
最后效果跟原来美术做的一样, 但性能提升极大!

跟原Shader相比
- 去掉了grab
- 2个Step指令 + 0个lerp指令组成的溶解
- 动画控制UV
- 2张贴图 + N个uniform变量 (酌情精简)
- 去掉了顶点色和法线语义等无用的代码
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">