示例代码
都已经忘了更新了,感觉非常愧疚啊.现在努力补上
上篇很偷懒的写了自动格式设置.
把没讲完的补上.
一.智能标记
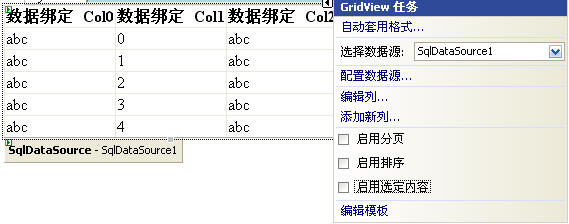
先看一张图.

GridView右侧的小三角可以很轻松的帮助我们设置常用的属性,如下面的启动分页,启用排序等,通过这样的方式我们可以很快的完成工作。我们称这样的任务菜单为智能标记.
下面来看看如何实现
1.重写ControlDesigner的ActionLists属性
你必须重写这个属性,返回你自定义的智能标记集合(即DesignerActionListCollection),这里假设CustomControlActionList为自定义的智能
 public class SampleControlDesigner : ControlDesigner
public class SampleControlDesigner : ControlDesigner {
{ public SampleControlDesigner()
public SampleControlDesigner() : base()
: base() {
{ }
}
 //创建一个自定义操作列表集合
//创建一个自定义操作列表集合 public override DesignerActionListCollection ActionLists
public override DesignerActionListCollection ActionLists {
{ get
get {
{ DesignerActionListCollection actionLists = new DesignerActionListCollection();
DesignerActionListCollection actionLists = new DesignerActionListCollection(); actionLists.Add(new CustomControlActionList(this));
actionLists.Add(new CustomControlActionList(this));
 return actionLists;
return actionLists; }
} }
}  }
}2.CustomControlActionList 自定义项列表
2.1项列表分类
(1)标题面板
(2)属性面板
(3)方法面板
类图如下

看个效果图,你就明白怎么回事了

2.2实现
(1)继承DesignerActionList类,重写GetSortedActionItems方法添加自定义项面板集合,即2.1的三种项面板
 public override DesignerActionItemCollection GetSortedActionItems()
public override DesignerActionItemCollection GetSortedActionItems() {
{ if (items == null)
if (items == null) {
{ items = new DesignerActionItemCollection();
items = new DesignerActionItemCollection(); // 添加标题面板
// 添加标题面板 items.Add(new DesignerActionHeaderItem("快速设置面板测试:"));
items.Add(new DesignerActionHeaderItem("快速设置面板测试:")); //添加属性相关面板
//添加属性相关面板 items.Add(new DesignerActionPropertyItem("Visible",
items.Add(new DesignerActionPropertyItem("Visible", "是否显示"));
"是否显示")); items.Add(new DesignerActionPropertyItem("Width",
items.Add(new DesignerActionPropertyItem("Width", "设置宽度"));
"设置宽度")); items.Add(new DesignerActionPropertyItem("Height",
items.Add(new DesignerActionPropertyItem("Height", "设置高度"));
"设置高度")); // 添加方法相关面板
// 添加方法相关面板
 items.Add(new DesignerActionMethodItem(this, "FormatBlue", "定义背景为蓝色", true));
items.Add(new DesignerActionMethodItem(this, "FormatBlue", "定义背景为蓝色", true)); items.Add(new DesignerActionMethodItem(this, "FormatRed", "定义背景为红色", true));
items.Add(new DesignerActionMethodItem(this, "FormatRed", "定义背景为红色", true)); items.Add(new DesignerActionMethodItem(this, "FormatWhite", "定义背景为白色", true));
items.Add(new DesignerActionMethodItem(this, "FormatWhite", "定义背景为白色", true));
 }
} return items;
return items; }
}(2)属性,方法项面板的实现
如果你设置属性的话,则必须在CustomControlActionList定义属性,方法也相同,代码如下
以上步骤完成以后就大功告成了,接着则与相关控件关联起来就可以了,效果图在上面已经看过了.
 [DesignerAttribute(typeof(SampleControlDesigner))]
[DesignerAttribute(typeof(SampleControlDesigner))]二.模板编辑器

上面的模板编辑界面相信大家都很熟悉吧.设置支持怎么少的了模板呢.设置时模板编辑实现比较简单,下面来看下如何实现
这里自定义的模板控件不再列出
1.重写ControlDesigner类的TemplateGroups返回自定义模板组集合即(TemplateGroupCollection)
添加步骤跟表格的添加类似,td add tr然后table add td
模板则是TemplateGroup add TemplateDefinition 然后TemplateGroupCollection add TemplateGroup
代码如下
这里注意TemplateDefinition构造函数的最后一个属性,true则在设计时编辑只能添加服务器控件
2.初始化启用设计时模板编辑
我们还需要在Initialize方法中调用SetViewFlags方法启用设计时模板编辑
 public override void Initialize(IComponent component)
public override void Initialize(IComponent component) {
{
 base.Initialize(component);
base.Initialize(component);
 SetViewFlags(ViewFlags.TemplateEditing, true);
SetViewFlags(ViewFlags.TemplateEditing, true); }
}3.提供默认矩形标识符,为控件提供说明
如下图,DataList默认情况下给予如下提示

我们可以通过重写GetDesignTimeHtml方法调用CreatePlaceHolderDesignTimeHtml方法创建一个矩形标识符来实现
 public override string GetDesignTimeHtml()
public override string GetDesignTimeHtml() {
{ return CreatePlaceHolderDesignTimeHtml("右击或选择编辑模板面板来编辑模板内容");
return CreatePlaceHolderDesignTimeHtml("右击或选择编辑模板面板来编辑模板内容"); }
}好了,完成了,接着要做的就是与相关模板控件关联起来了
先写到这里,估计大家也不会可以留意这方面的东西,平时大家都太忙了,上面功能有跟没有没多大关系,不过常用控件属性和功能,有设计时支持一定会让使用的更加有效. 明天继续写


