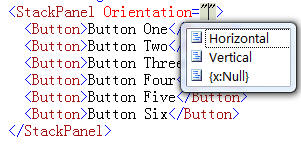
1.Orientation属性用法与web控件中的DatList的RepeatDirection属性相同


2.HorizontalAlignment和VerticalAlignment


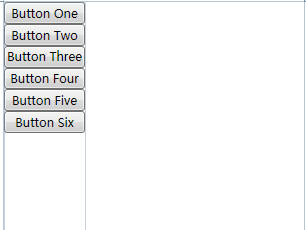
效果
(1)全局
 <StackPanel HorizontalAlignment="Left" Orientation="Vertical">
<StackPanel HorizontalAlignment="Left" Orientation="Vertical"> <Button>Button One</Button>
<Button>Button One</Button> <Button>Button Two</Button>
<Button>Button Two</Button> <Button>Button Three</Button>
<Button>Button Three</Button> <Button>Button Four</Button>
<Button>Button Four</Button> <Button>Button Five</Button>
<Button>Button Five</Button> <Button>Button Six</Button>
<Button>Button Six</Button> </StackPanel>
</StackPanel>
(2)局部
 <StackPanel Orientation="Vertical">
<StackPanel Orientation="Vertical"> <Button>Button One</Button>
<Button>Button One</Button> <Button>Button Two</Button>
<Button>Button Two</Button> <Button>Button Three</Button>
<Button>Button Three</Button> <Button>Button Four</Button>
<Button>Button Four</Button> <Button>Button Five</Button>
<Button>Button Five</Button> <Button HorizontalAlignment="Left">Button Six</Button>
<Button HorizontalAlignment="Left">Button Six</Button> </StackPanel>
</StackPanel>
结束