这篇主要讲讨论ScrollViewer的一部分
当一个元素高度过高时
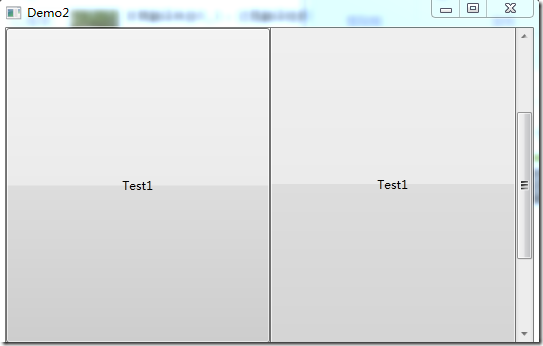
左侧Button高度300,右侧是600,右侧的Button外部有一个ScrollViewer
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Button Content="Test1"></Button> <ScrollViewer Grid.Column="1"> <Button Content="Test1" Height="600"></Button> </ScrollViewer> </Grid>
2.集合容器即StackPanel,上篇已经演示过
不管往ScrollViewer放什么元素,只要高度过高,都会出现ScrollBar供拖拉,这种机制即是我们要所要了解的.
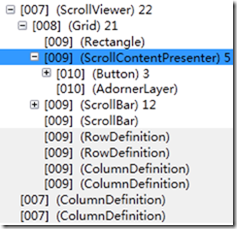
我们来看下生成的VisualTree
逻辑树与视觉树
从逻辑树上来看Button的父元素是ScrollViewer,而视觉树的父元素则是ScrollContentPresenter.
通过ScrollBar移位单容器和列表的
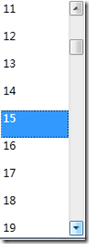
我们新建一个ListBox控件,现在点ScrollBar最下面的箭头,会发现每点下,元素会向下移动一位
如果是单个元素的话,比如Button,每次位移的高度与ListBox则会不同.
以此我们可以看到WPF内部实现了这些逻辑。如何实现ScrollBar拖拉将是我们关注的重点
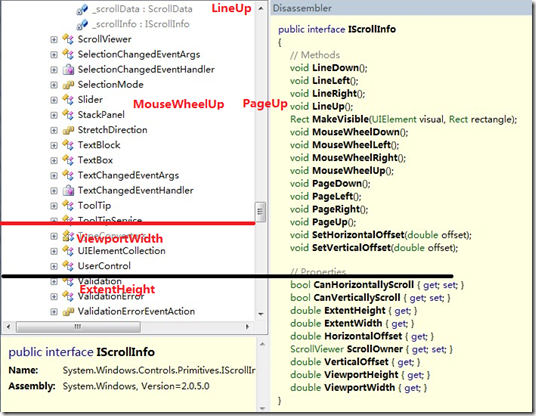
IScrollInfo
这个接口实现了所有一个用ScrollBar操作一个元素的所有方法
实现IScrollInfo接口的类
- ScrollContentPresenter 其是提供操作单元素的一个实现,放在ScrollViewer的内部模板内,所以很幸运,所以放在ScrollViewer内部的控件都将得到默认的支持
- StackPanel 你肯定没想到StackPanel 也实现了这个接口,那么为什么当高度超出时,并没有出现ScrollBar呢?
IScrollInfo必须与ScrollViewer结合使用,ScrollViewer内部会判断其内部元素有无实现IScrollInfo的元素,如果有则会去调用其方法.而脱离了ScrollViewer,其无法发挥作用
视觉树越少越好
用最少的视觉树满足当前UI的显示,这是最优化目标
显然在ListBox显示20个元素,而在视觉树上有100个元素,则造成80个元素的浪费存储,所以WPF提供了一个VirtualizingStackPanel,即使绑定了10000个元素,而在视觉树中则存有少数的元素,这样便不会拖垮系统的整体性能了.