在最近的Qt相关项目开发中,有不同客户提出更改logo图片的需求,每次更换一张图片需要重新添加到.qrc资源文件,并重新编译源代码生产可执行文件,操作效率极低,频繁修改源代码也 容易引起其他不可靠问题,故想把部分做成动态加载的形式。在网络上查阅相关资料后解决了这一问题,总结一下以便以后参考查阅。
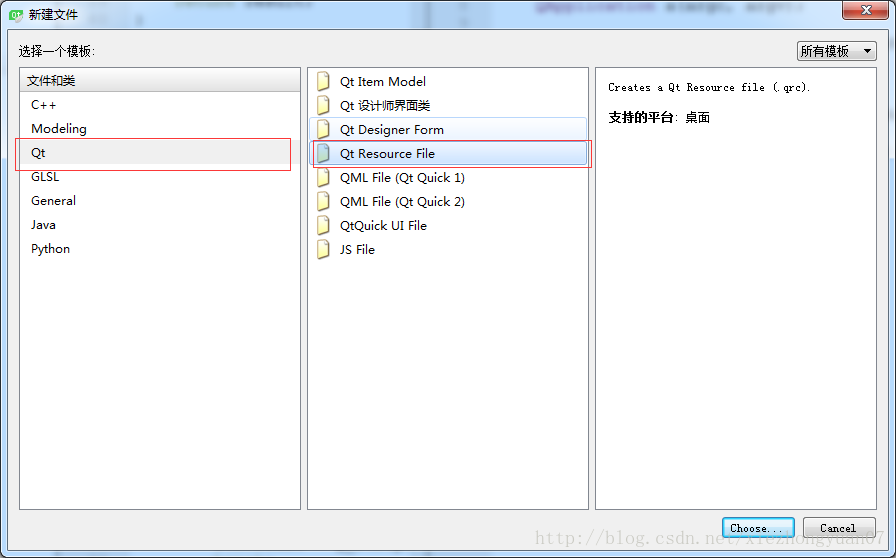
我们大家都知道,在qt框架中,资源文件后缀名是以.qrc结尾的。它可以将我们的图片文件、qml、与样式表文件等装进可执行程序中。我们将怎样做呢?一般情况下,我们在Qt Creator项目右键添加新文件,选择Qt Resource File。之后输入名字,项目中就有资源管理文件了。
.qrc文件里是以xml格式管理资源文件的,如下:
.qrc文件里是以xml格式管理资源文件的,如下:
<RCC>
<qresource prefix="/images">
<file alias="icon">images/logo.ico</file>
<file alias="title">images/title.png</file>
<file alias="closeBtn">images/gb1.png</file>
</qresource>
<qresource prefix="/qss">
<file alias="stylesheet">stylesheet.qss</file>
</qresource>
<qresource prefix="/SearchItem">
<file alias="SearchItemFile">SearchItem/SearchItemColor.dat</file>
</qresource>
</RCC>
这里面有三种文件:图片(图标)、.qss(样式表)、.dat文件格式。
使用的时候我们有两种方式:
-
:/images/title.png (eg: QPixmap image0("://image/navigation.png"); QPixmap image = image0.scaled(QSize(pt2px(64), pt2px(64)));QIcon icon = QIcon(image);)
-
qrc:///images/title.png </span>
此路径就是图片文件在qrc文件中的路径。
为了更好地保护我们的图片安全,我们应该尽可能的将项目的功能源码与资源文件分离开来,如果只是改变图标之类的改变,就不需要重新编译源代码了。具体我们该怎样做呢?
1.使用QT Creator 新建一个资源文件.qrc。这时候,这个资源文件并不是属于任何项目的。
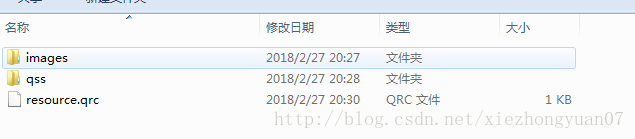
2.在.qrc存放的目录下新建images文件夹(用于存放项目所有的图片)与styleSheet文件夹(用于存放样式表文件.qss)。
(文件存放的路径可自定义)
3.用qt creator打开resource.qrc,然后将images文件夹与qss文件夹里的所有文件添加到qrc文件里。
4.使用rcc 命令将resource.qrc生成.rcc二进制文件。
rcc --binary resource.qrc -o skin.rcc(Windows) (Linux下执行命令为rcc -binary resource.qrc -o skin.rcc)
至此,我们的资源文件已经分离开并且已经做成了二进制文件。那么程序中怎样使用的呢?
5.在项目的可执行目录下新建skin文件夹。将生成的skin.rcc放到skin文件夹里。
6.在qt程序启动的时候,加载一下资源文件
QResource::registerResource(qApp->applicationDirPath() + "/skin/skin.rcc");
QFile file(":/qss/stylesheet");
if(file.open(QFile::ReadOnly))
{
QString strStyleSheet = file.readAll();
file.close();
qApp->setStyleSheet(strStyleSheet);
}
好了,到这里我们就完成了所有工作,将资源文件与源码文件完全分离开来,如果只是更换资源文件,就不用重新编译主程序了,只需重新生成skin.rcc文件,然后替换一下就大功告成了!
以上方法亲测可行,感谢网友分享!文章原地址:https://blog.csdn.net/xiezhongyuan07/article/details/79396680