一、前言
此次培训,是为期三天的网上培训。最终的目的是制作出疫情地图。首先我们来看看主要的讲课内容大纲。
|-Java语法学习(个人感觉讲得还可以,主要围绕本次培训作出的讲解,没有像网上的基础课程那样,长篇大论,有基础的童鞋可以看看复习一下的)
|-游戏化内存分析(印象中是拿了植物大战僵尸这个单机游戏来讲解的,通过抓包的形式,给我们介绍了太阳【这个游戏的游戏金币】在程序开发中就是一个变量)
|-制作自动关机程序
|-IDEA的使用(竟然在培训班中奖了,今天就来个IDEA写程序)
|-网络资源定位详解
|-疫情数据分析读取
|-对话图灵机器人
|-手机短信发送
|-疫情地图展示
|-阿里云服务器搭建
|-微信公众号入口
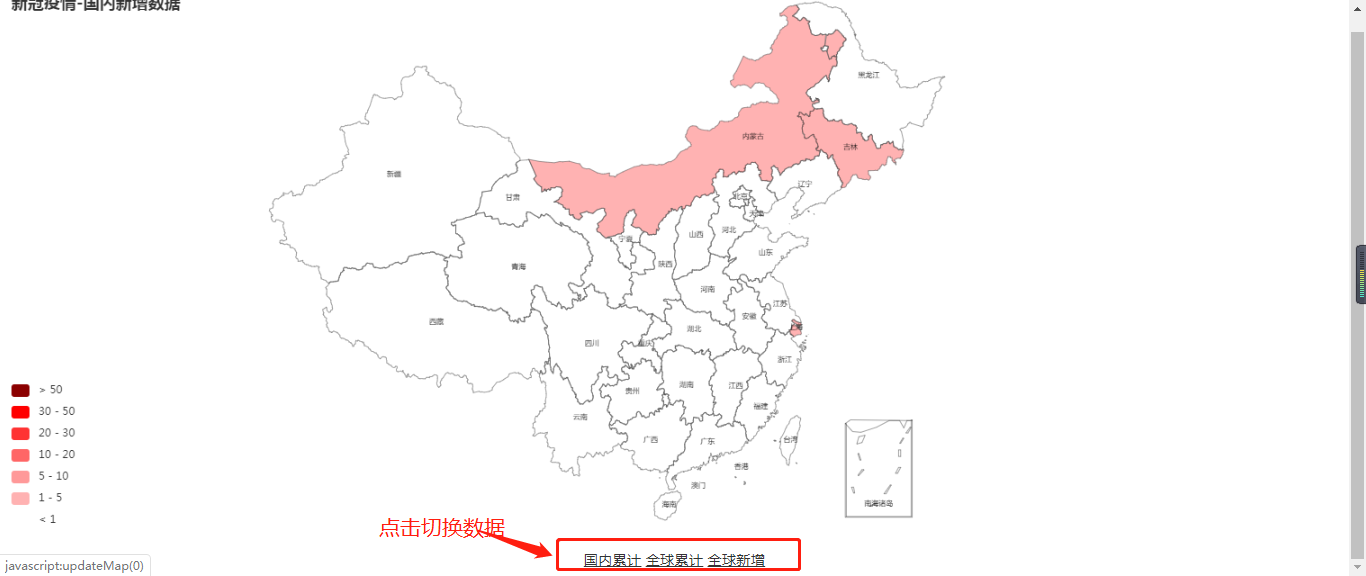
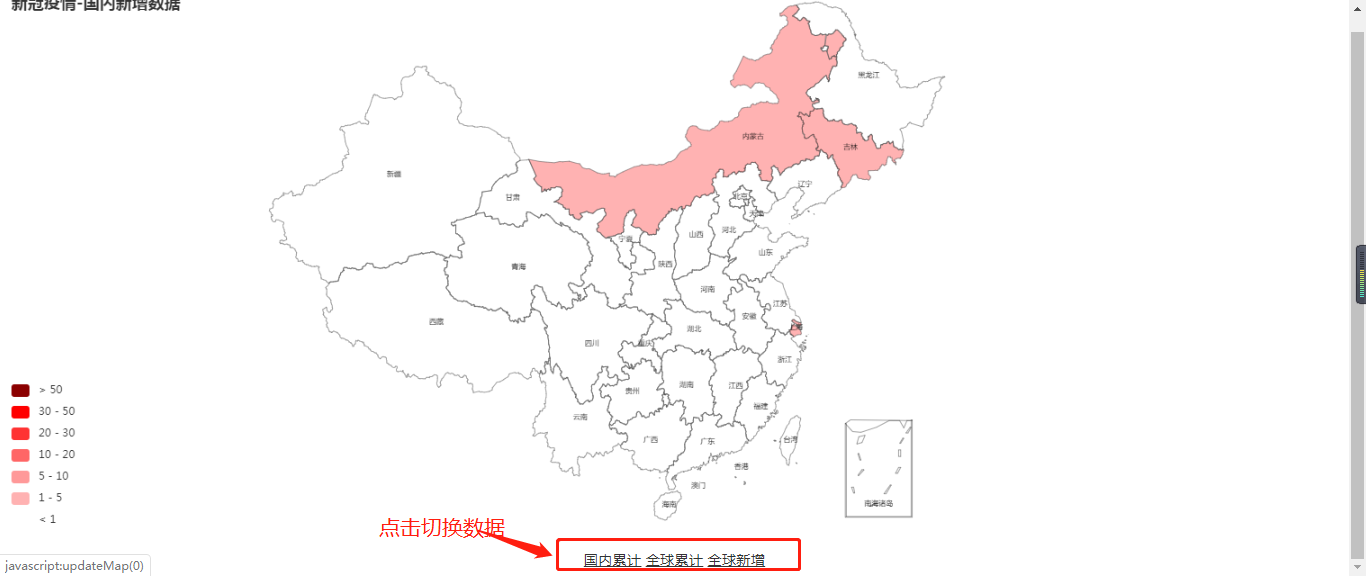
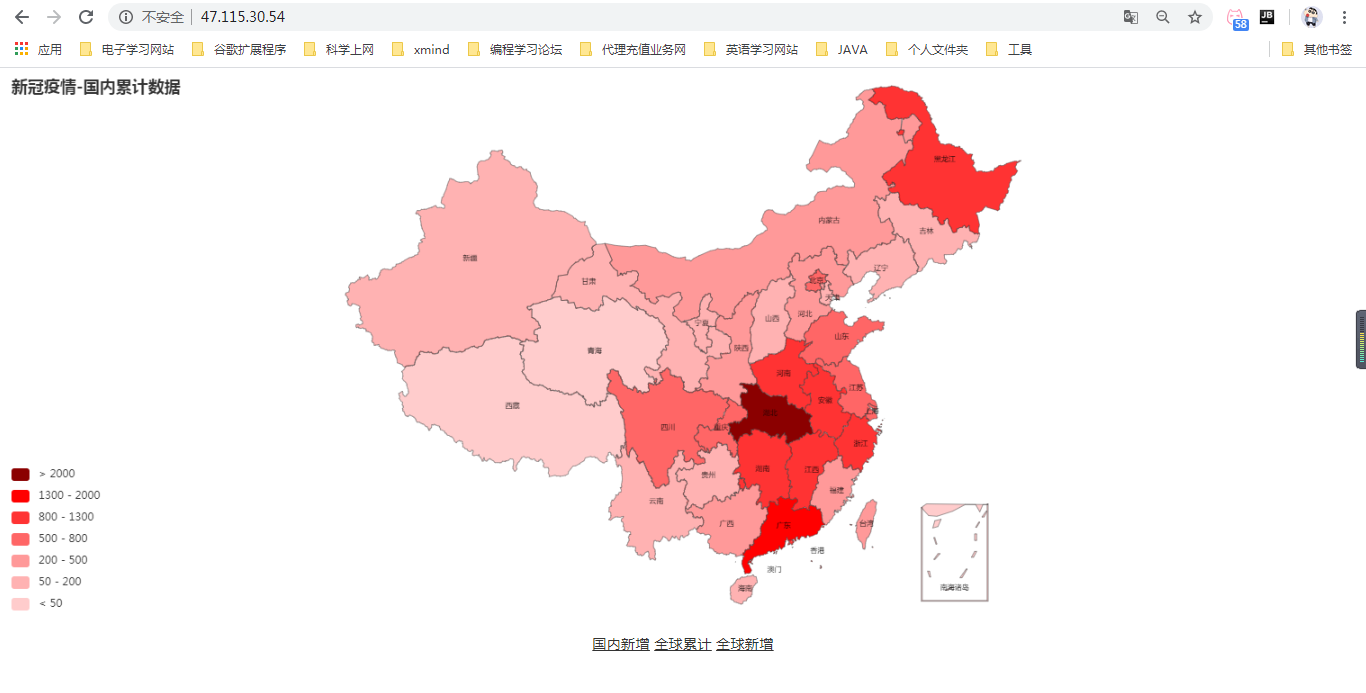
一、疫情地图的展示



二、阿里云服务器搭建
使用阿里云服务器的原因:阿里云市场占有比较大,对于以后应聘工作有经验优势。
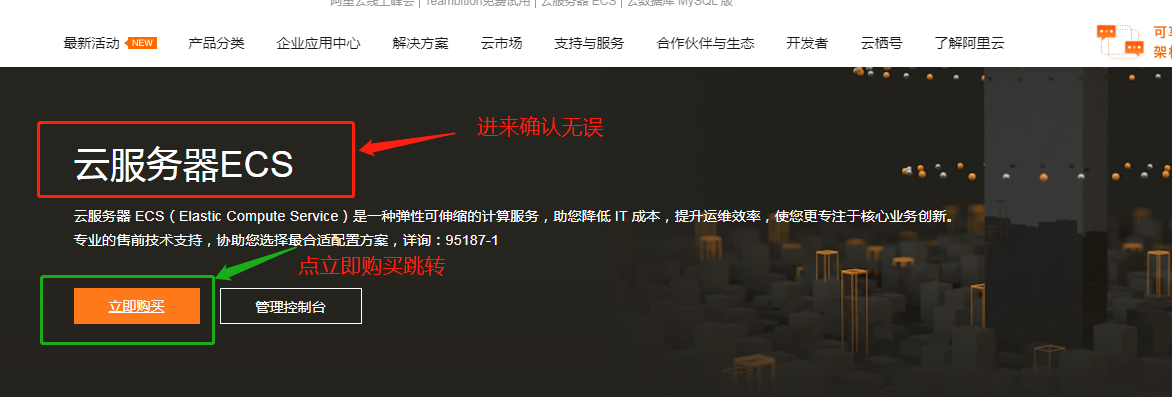
首先注册阿里云,然后登陆进来在首页按下图提示操作


因为开通云平台需要的步骤比较多,这里我单独开了一个新文章(Java制作疫情地图——阿里云搭建篇)
接下来我们修改我们的index.jsp这个文件,让他显示实时数据就可以了。
首先我们来了解一下什么是jsp文件
动态网页 JSP
由于网络的发展:静态网页(数据固定不变,只能通过修改源代码文件去修改网页数据)已经不满足我们的使用了,所以出现了动态网页(前端数据,会根据后台获取的数据实时更新)。 由于市场对动态网页的需求,故出现了我们的JSP(Java Server Pages) ,是由sun公司主导创建的一种动态网页标准。其原理: 根据Java后端程序获取的数据+前端程序员的界面模板 生成新的网页供用户访问。 JSP中可以包含Java代码,也可以包含HTML Java代码执行区域: 特点:每次用户访问,代码都会执行。 <% Java代码编写在这里 %> Java代码成员区域: 特点: 1. 只能用于定义成员。(以这次任务涉及的知识点来说,定义变量) 2. 这里的代码,只会在第一个用户访问时执行。 在服务器关闭之前,第一个用户访问时定义的变量,可以被每次用户访问时的<%%>所使用 <%! Java代码编写在这里 %>
然后这里我把前端程序员写的源代码post出来:
链接:https://pan.baidu.com/s/1nLAPc3e5tf-3cgt6uisRFA
提取码:6n9w
源代码下载后,我们先在Java程序中,试试前一章节的操作(与机器人聊天,发送验证码,获取疫情数据 Java培训Day02——制作疫情地图(二))

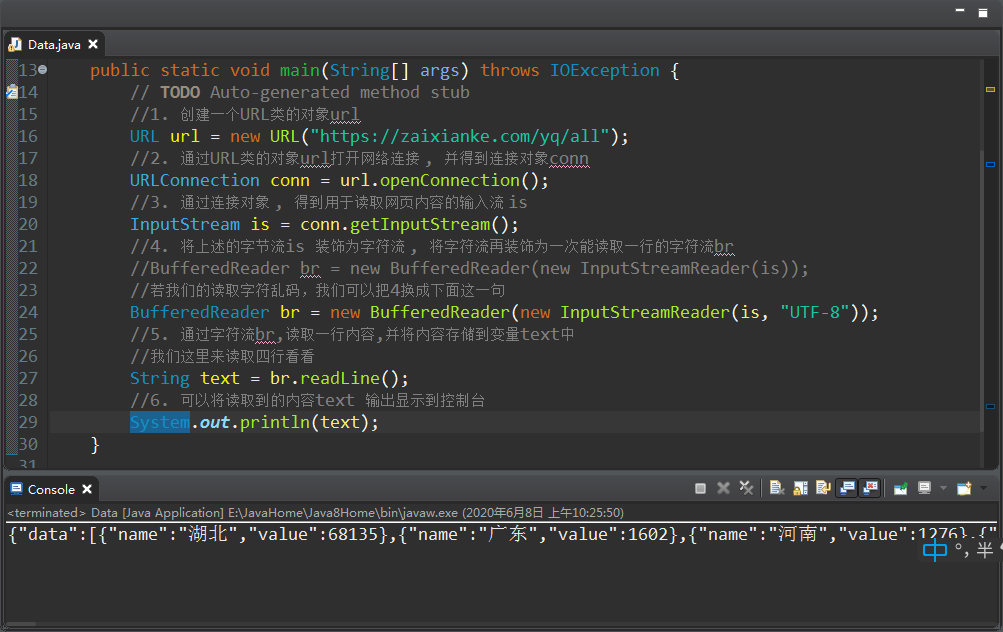
获取正常,我们把代码也给大家放出来
package com.CionDa.Data; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.net.MalformedURLException; import java.net.URL; import java.net.URLConnection; public class Data { public static void main(String[] args) throws IOException { // TODO Auto-generated method stub //1. 创建一个URL类的对象url URL url = new URL("https://zaixianke.com/yq/all"); //2. 通过URL类的对象url打开网络连接 , 并得到连接对象conn URLConnection conn = url.openConnection(); //3. 通过连接对象 , 得到用于读取网页内容的输入流 is InputStream is = conn.getInputStream(); //4. 将上述的字节流is 装饰为字符流 , 将字符流再装饰为一次能读取一行的字符流br //BufferedReader br = new BufferedReader(new InputStreamReader(is)); //若我们的读取字符乱码,我们可以把4换成下面这一句 BufferedReader br = new BufferedReader(new InputStreamReader(is, "UTF-8")); //5. 通过字符流br,读取一行内容,并将内容存储到变量text中 //我们这里来读取四行看看 String text = br.readLine(); //6. 可以将读取到的内容text 输出显示到控制台 System.out.println(text); } }
然后我们再导入我们的前端同事的代码进行修改开发
①解压开我们的前端代码

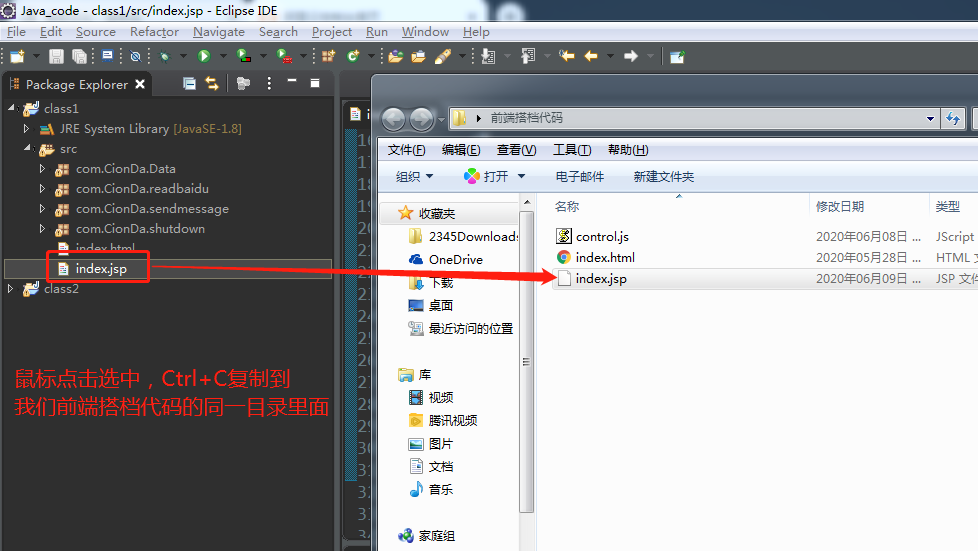
②复制index.html文件
③去eclipse粘贴

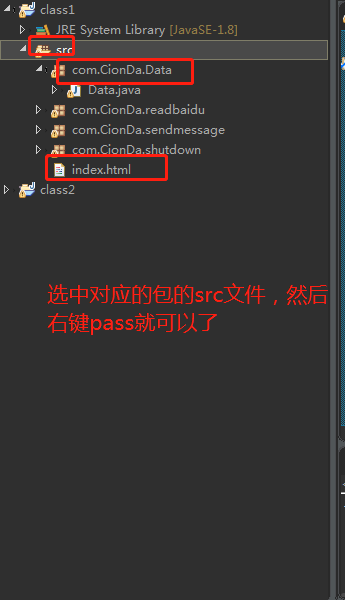
④再选中src,右击,new->other->搜索JSP

⑤选中对应的文件夹,修改文件名称,然后next->finish


⑥我们打开index.jsp文件,修改编码格式为UTF-8

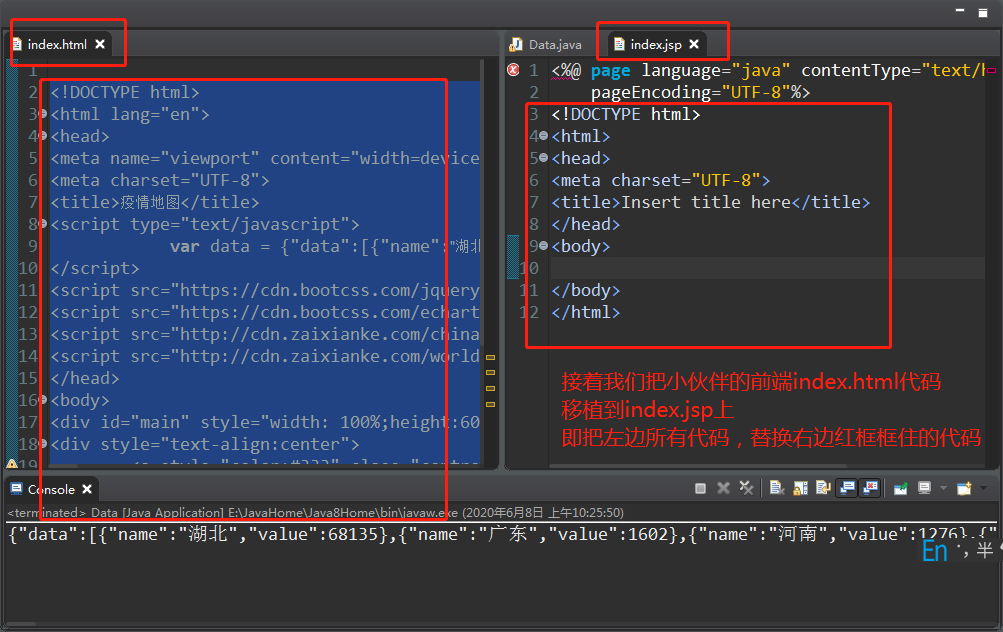
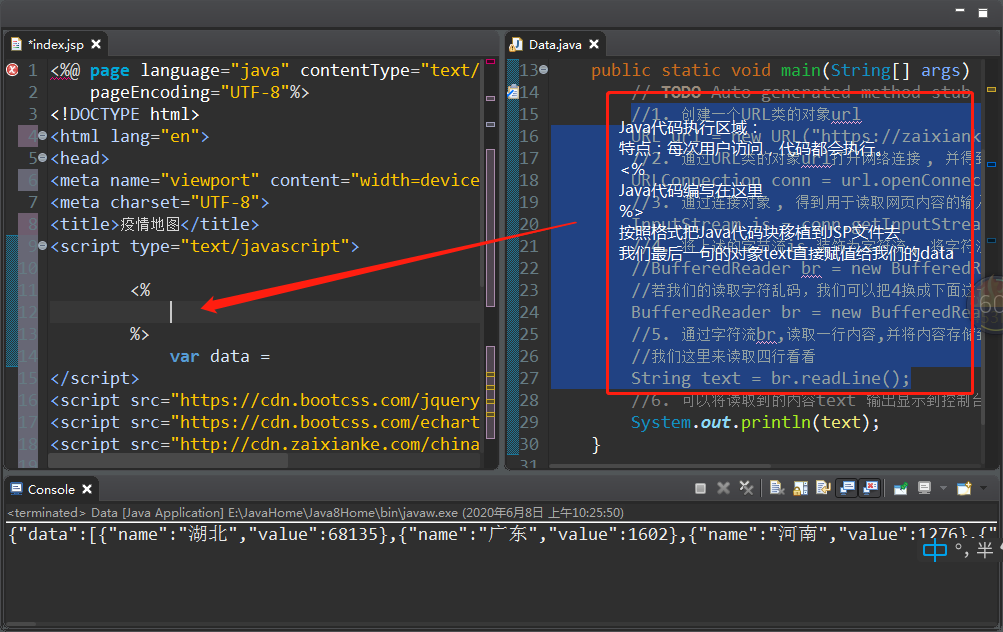
⑥移植代码



下面F2快捷键改成Alt+/




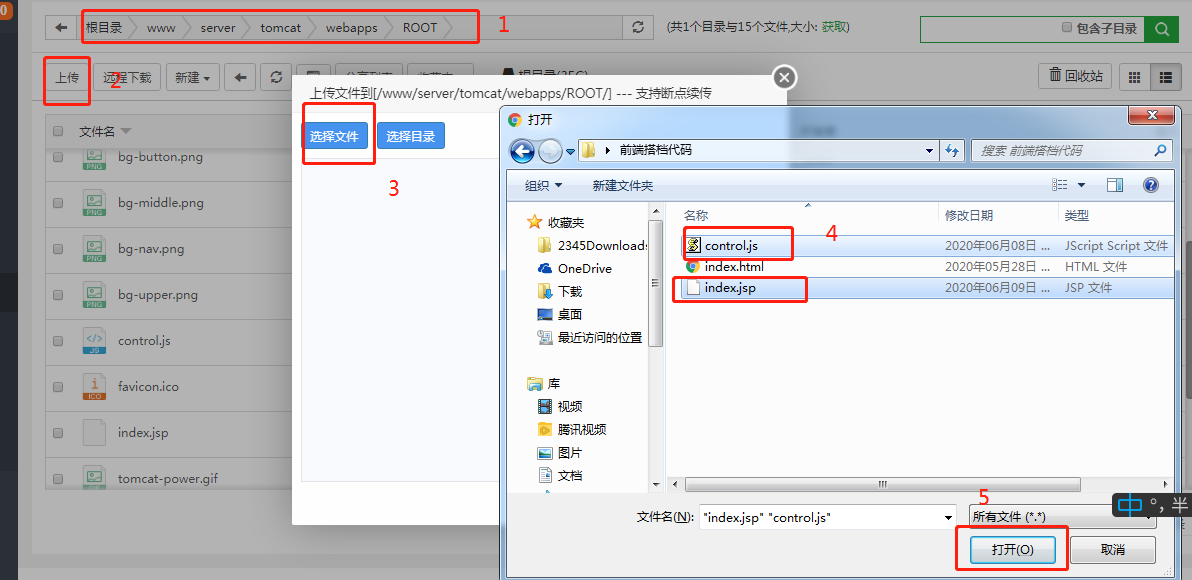
然后我们把这个index.jsp和前端小伙伴写的control.js上传至我们的宝塔控制面板里了



来到这里我们已经完成我们的网站搭建了
 下面进行网站的访问优化(提高访问速度,提高并发)
下面进行网站的访问优化(提高访问速度,提高并发)
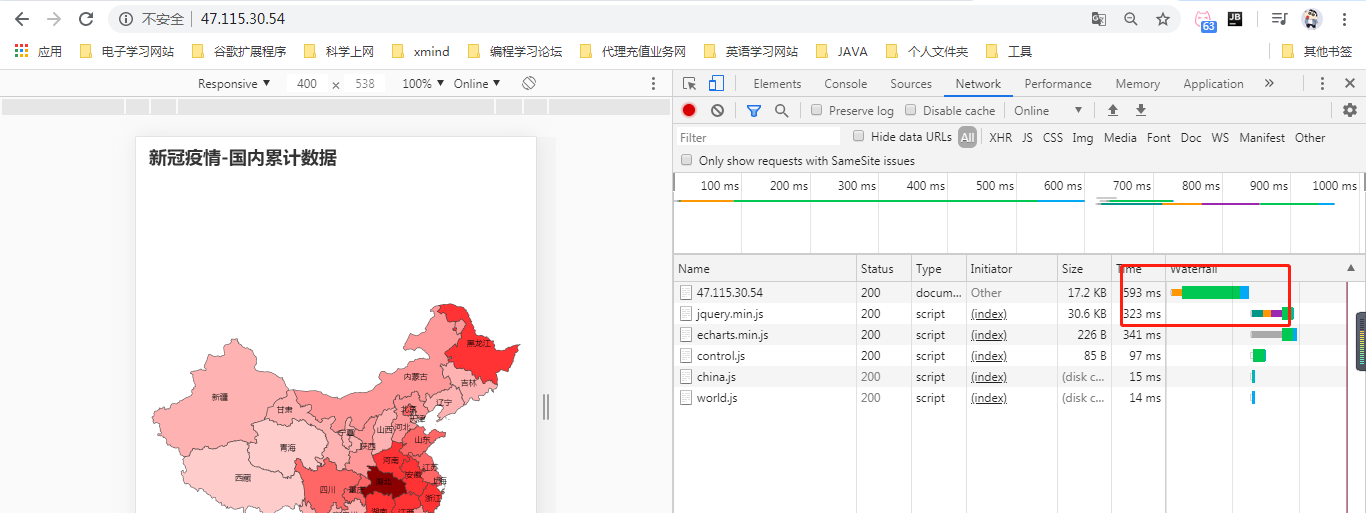
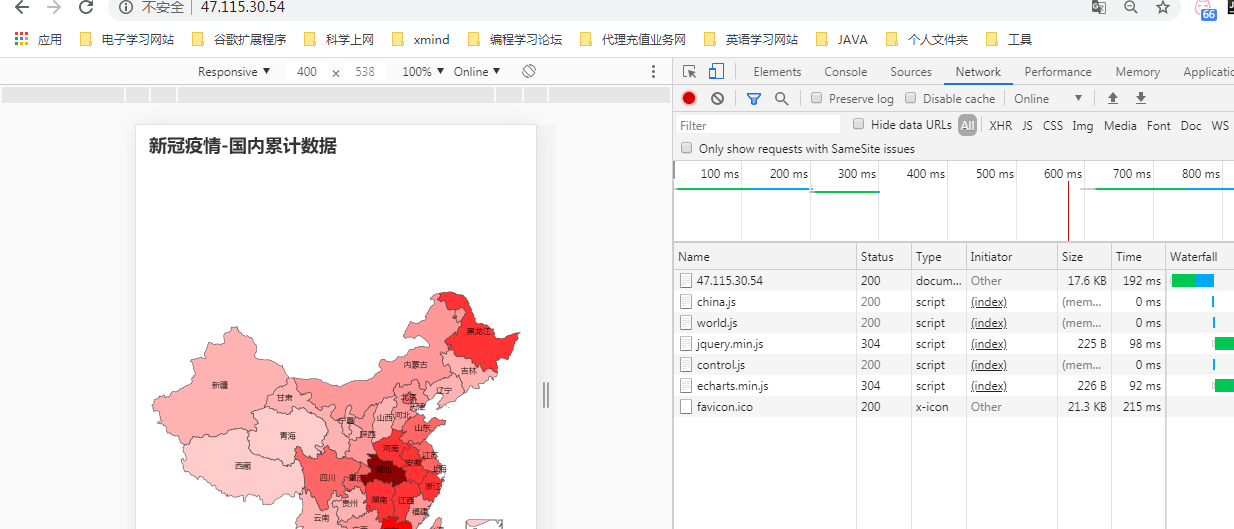
先来看看我们没优化之前的访问速度:593ms

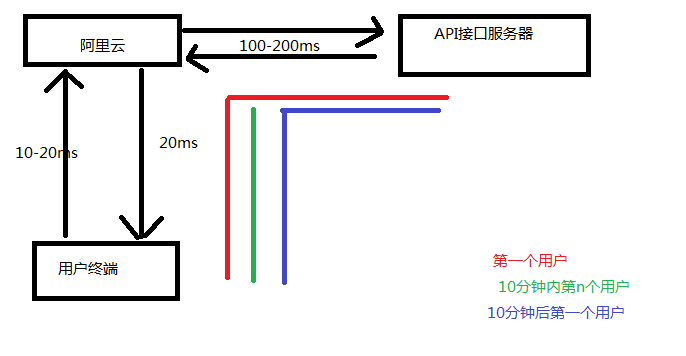
我们大概估算统计一下:我们593ms,上传下载各占一半的话,上传数据大概300ms。然后因为用户访问阿里云的速度是比较快的(大概可以10-30ms,根据情况而定,由服务器地址与用户距离,以及用户终端的网速与硬件配置而定),所以我们主要是优化阿里云访问我们API接口的服务器这一段的速度(大概100ms-200ms之间)
我们试试把index.jsp改成HelloWorld,然后看看静态页面的访问速度

这里我们的网速原因,正常是10-30ms之间,这里到100了o(* ̄︶ ̄*)o
下面我们进行代码的修改,让网站的访问速度得到提升。这里我们的思路是:第一个用户访问我们的网站时,进行API数据获取,经过10分钟后,下一个用户来访问我们的网站再进行API数据获取。这10分钟期间进来的用户,数据不进行更新,甚至10分钟后无用户访问,我们程序也不进行更新。
这样数据在最少每10分钟内保存在阿里云上,然后进行单路操作(即用户和阿里云的通信)。到下一次10分钟刚刚好有人来访问,我们再进行双路乃至多路操作,进行API数据更新获取(即用户->阿里云->API服务器->阿里云->用户)。图示解析:

那么我们此时,可以执行以下代码,进行优化,代码中新添了成员区域,各位童鞋可以看注释进行学习
<%@page import="java.io.InputStreamReader"%> <%@page import="java.io.BufferedReader"%> <%@page import="java.io.InputStream"%> <%@page import="java.net.URLConnection"%> <%@page import="java.net.URL"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title>疫情地图</title> <script type="text/javascript"> //Java代码成员区域 //1. 只能用于定义成员。(以这次任务涉及的知识点来说,定义变量) //2. 这里的代码,只会在第一个用户访问时执行。 //在服务器关闭之前,第一个用户访问时定义的变量,可以被后续所有用户访问"执行区域"时使用 //=================== <%! //定义该变量:用于缓存每次读取的疫情数据 String text; //用于记录上一次时间 long time = 0; %> //=================== //Java代码执行区域 //每次所有用户访问时,都会执行 //=================== <% //时间戳:格林威治历(1970-1-1 00:00),开始到目前的毫秒级数字(13位数字),System.currentTimeMillis() if(System.currentTimeMillis()-time>600000){ time = System.currentTimeMillis(); //1. 创建一个URL类的对象url URL url = new URL("https://zaixianke.com/yq/all"); //2. 通过URL类的对象url打开网络连接 , 并得到连接对象conn URLConnection conn = url.openConnection(); //3. 通过连接对象 , 得到用于读取网页内容的输入流 is InputStream is = conn.getInputStream(); //4. 将上述的字节流is 装饰为字符流 , 将字符流再装饰为一次能读取一行的字符流br //BufferedReader br = new BufferedReader(new InputStreamReader(is)); //若我们的读取字符乱码,我们可以把4换成下面这一句 BufferedReader br = new BufferedReader(new InputStreamReader(is, "UTF-8")); //5. 通过字符流br,读取一行内容,并将内容存储到变量text中 //我们这里来读取四行看看 text = br.readLine(); } %> //=================== var data = <%=text%> </script> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/echarts/4.7.0/echarts.min.js"></script> <script src="http://cdn.zaixianke.com/china.js"></script> <script src="http://cdn.zaixianke.com/world.js"></script> </head> <body> <div id="main" style=" 100%;height:600px;"></div> <br> <div style="text-align:center"> <a style="color:#333" class="control" align="center" href="javascript:updateMap(0)">国内累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(1)">国内新增</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(2)">全球累计</a> <a style="color:#333" class="control" align="center" href="javascript:updateMap(3)">全球新增</a> </div> <script src="control.js"></script> </body> </html>

立刻缩短到1/3的时间。
到这里我们的阿里云服务器部署->疫情数据网站上传->网站提高并发优化就结束了,剩下的就是把我们的连接添加到公众号上去
三、微信公众号入口
部署到微信公众号中
1. 打开微信公众号官网: https://mp.weixin.qq.com/ 2. 登陆 3. 如下图设置自动回复: 点击查看<a href="http://你的ip">疫情地图</a>
