写在前面的话:
拿到一个后台是由python(flask框架)支持的完整的项目,怎么运行?
做法:
先搭好运行环境:
参见另外一篇文章,flask入门_windows下安装
环境搭好以后,然后再进行以下几个步骤:
(1)先安装依赖:
项目的依赖一般都写在了requirements.txt 文件中。 小扩展:setup.py vs requirements.txt
安装的话有2种方式可选:
一种是直接统一安装:
pip install -r requirements.txt
还有一种就是在 virtualenv环境中统一安装。具体做法是:在项目文件夹中,安装虚拟环境,然后直接激活就好了,如下代码所示:
pip install virtualenv
virtualenv venv
venvscriptsactivate
然后就会出现如下所示,带有 <venv>时,就是在虚拟环境下运行了:

之后再:
pip install -r requirements.txt
tips:一位后端程序媛告诉我,以后像.txt 之类的文件要用写字板打开会更好一些(这样就会是一行一行的)而不是用记事本来打开(打开时没有分行),因为解码方式的问题,有可能发生未知错误~
注: 这两种都试过,然而,都没有办法一步到位,其实还是有好多依赖是安装不上的,所以还得要结合 pip install xxx 安装~
我选择的是方式是在虚拟环境安装,再结合 pip install xxx 安装~ 详见下文:
(2)安装依赖完成后,运行一下:
python manage.py
哇,一堆错误,说是某某 module不存在,这时候可以使用 pip单独地安装一次,可以指定版本号,或者不指定(我指定版本的时候还说找不到,不指定版本号反而装上了)
pip install xxxx
或者 pip install xxxx-1.1.0(数字是版本号~)
安装了之后,再运行下:
python manage.py
发现又有某个模块找不到时,继续使用pip安装,然后再运行,直到提示你可以运行runserver指令时就表示依赖模块已经ok啦~
最后,运行:
python manage.py runserver
然后就提示说在监控5000端口~此时,点击127.0.0.1:5000 就可以看到你的页面啦~
然而,有些项目涉及到的模块比较复杂,例如碰见下面这种情况:
(3)依赖安装完成后,还报错~ 并且使用pip安装时还安不上的,例如PIL(Python Imaging Library):

这个需要下载安装包进行安装的,PIL各个版本下载网站
安装路径我让它默认安装了,之后呢我就去那个安装目录下,把PIL文件夹给copy到项目的 venvLibsite-packages 文件夹(在requirements.txt列好的依赖都会下载到这个文件夹)
之后,再运行~
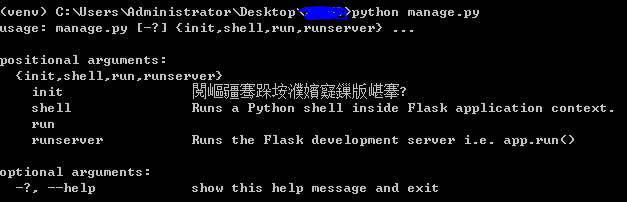
python manage.py
出现命令行界面如下:

此时,再输入:
python manage.py runserver
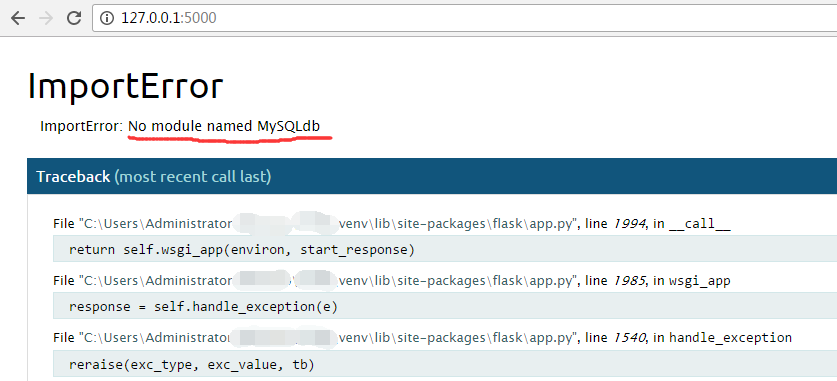
就发现它在监听 127.0.0.1:5000 了~ 打开127.0.0.1:5000页面,结果报错:

是的,没有安装数据库~
(4)安装数据库(下载地址):
我是默认安装的,它直接安装到 python 的 Libsite-packages 目录下去了(我的是C:Python27Libsite-packages)
啊哦,安装了不生效,把安装的相关6个文件拷贝到相关目录下也无效,说是不认识 项目database 数据库名 ~唉……这个没运行起来~