1,按钮的创建
(1)按钮有下面四种类型:
UIButtonType.ContactAdd:前面带“+”图标按钮,默认文字颜色为蓝色,有触摸时的高亮效果
UIButtonType.DetailDisclosure:前面带“!”图标按钮,默认文字颜色为蓝色,有触摸时的高亮效果
UIButtonType.System:前面不带图标,默认文字颜色为蓝色,有触摸时的高亮效果
UIButtonType.Custom:定制按钮,前面不带图标,默认文字颜色为白色,无触摸时的高亮效果
UIButtonType.InfoDark:为感叹号“!”圆形按钮
UIButtonType.InfoLight:为感叹号“!”圆形按钮

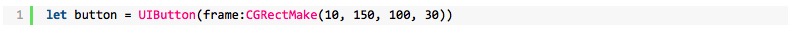
(2)对于Custom定制类型按钮,代码可简化为:

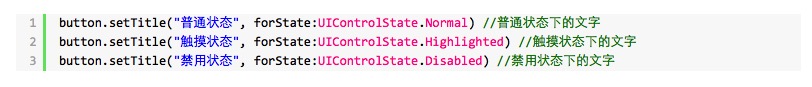
2,按钮的文字设置

3,按钮文字颜色的设置

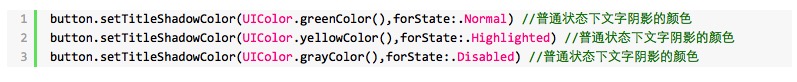
4,按钮文字阴影颜色的设置

5,按钮背景颜色设置

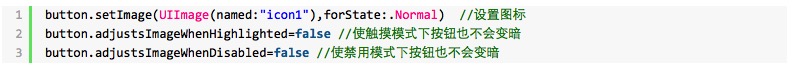
6,按钮文字图标的设置

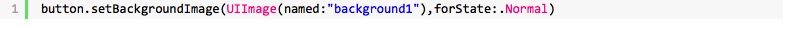
7,设置按钮背景图片

8,按钮触摸点击事件响应
 、
、
常用的触摸事件类型:
TouchDown:单点触摸按下事件,点触屏幕
TouchDownRepeat:多点触摸按下事件,点触计数大于1,按下第2、3或第4根手指的时候
TouchDragInside:触摸在控件内拖动时
TouchDragOutside:触摸在控件外拖动时
TouchDragEnter:触摸从控件之外拖动到内部时
TouchDragExit:触摸从控件内部拖动到外部时
TouchUpInside:在控件之内触摸并抬起事件
TouchUpOutside:在控件之外触摸抬起事件
TouchCancel:触摸取消事件,即一次触摸因为放上太多手指而被取消,或者电话打断
article end operate_box