在Asp.net Mvc 2中由于对数据的保护,默认情况下request为post,所以在前端请求的时候则需要以post方式request
action方法:
public JsonResult GetPersonInfo() { var person = new { Name = "张三", Age = 22, Sex = "男" }; return Json(person); }
前端请求代码:
$.ajax({ url: "/FriendLink/GetPersonInfo", type: "POST", dataType: "json", data: { }, success: function(data) { $("#friendContent").html(data.Name); } })
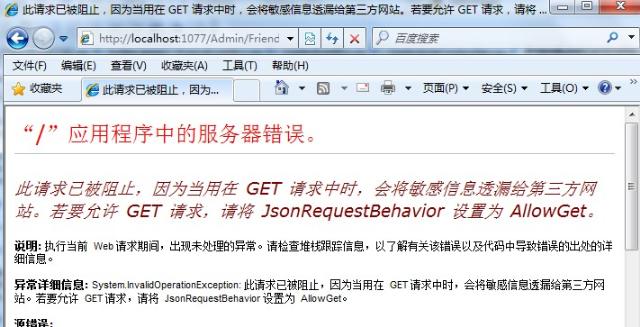
但是,如果是换成了GET方式request则会出错,如下图:

难道这样一来不能用GET方式request了吗?
当然肯定是可以的,很简单
json方法有一个重构:
protected internal JsonResult Json(object data);
protected internal JsonResult Json(object data, JsonRequestBehavior behavior);
我们只需要使用第二种就行了,加上一个 json请求行为为Get方式就OK了
public JsonResult GetPersonInfo() { var person = new { Name = "张三", Age = 22, Sex = "男" }; return Json(person,JsonRequestBehavior.AllowGet); }
这样一来我们在前端就可以使用Get方式请求了:
$.getJSON("/FriendLink/GetPersonInfo", null, function(data) { $("#friendContent").html(data.Name); })
这样我们就可以通过Json序列化我们要返回的对象(返回JsonResult),我们就不用再使用JavaScriptSerializer来进行序列化了,MVC已经帮我们处理好了这些,是不是更加容易了现在!