一
-
第一
解压压缩包,scripts文件夹中包含了各种语言的JS文件,在styles文件夹中是各种显示高亮的主题
-
第二
如何使用?首先要引入其核心javascript文件shCore.js和核心CSS文件shCore.css,这两个是必选要引入的。其次引入你要高亮的语言JS,比如我想高亮显示的是C#,那么必须引入在scripts文件夹中的shBrushCSharp.js,最后引入高亮显示的主题CSS,默认的为shThemeDefault.css
-
第三
下面以高亮显示JavaScript代码为例讲解。
引入JS和CSS文件之后还要在页面上写相关代码。
JavaScript代码:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
HTML代码:
<pre class="brush: javascript;">
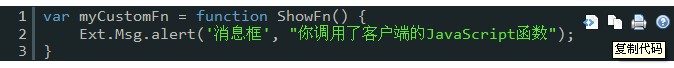
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你调用了客户端的JavaScript函数");
}
</pre>
注意:HTML代码显示在标签为<pre></pre>中,syntaxhighlighter默认会自动查找<pre />标签,其中标签可自定义,可以是<div>,<ul >,<ol >等等,只需要加上如下配置代码:
SyntaxHighlighter.config.tagName = 'div';
同时根椐class类名选择不同的格式刷,由于以javascript为实例,因此格式刷配置为javascript,如上:class="brush: javascript;"
-
第五
鼠标移动到代码区域时会显示一个工具条,分别是显示代码,复制代码,打印代码和帮助四个功能,默认为英文,改中文设置如下:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.config.strings = {
expandSource : '展开代码',
viewSource : '查看代码',
copyToClipboard : '复制代码',
copyToClipboardConfirmation : '代码复制成功',
print : '打印',
help: '?',
alert: '语法高亮 ',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子没有配置html-script选项',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
</script>
看下最终效果展示:

最后该插件下载地址: /Files/meiqunfeng/代码高亮插件syntaxhighlighter_2.1.364.zip
二
1、下载
SyntaxHighlighter 3.0.83 : http://alexgorbatchev.com/SyntaxHighlighter
2、配置
(1) SyntaxHighlighter解析的默认标签,默认为pre
SyntaxHighlighter.config.tagName="div";
(2) 去除HTML换行标记
如果您的软件会在每行末尾添加< br /> 标记,此选项允许您忽略这些标记。
shCore.js中实现代码为:
if (sh.config.stripBrs == true)
str = str.replace(br, '');
SyntaxHighlighter.config.stripBrs=true;
(3) 不显示工具条
SyntaxHighlighter.defaults['toolbar'] = false;
3、代码中使用
3.1 brush为必选项,其余为可选:
<div class="brush:java;class-name:mycode;highlight:[1,3];">some java code</div>
brush取值:java/xml/sql/c/js/css等,详见:http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
3.2 着色调用:
SyntaxHighlighter.highlight();
或
SyntaxHighlighter.all();
all()与highlight()区别在于all()是注册到onload()事件中的。
4、在博客园中使用
博客园默认支持SyntaxHighlighter。代码修改默认值(因为jQuery不支持设置!important的样式所以需要设置cssText):
var sh = $(".syntaxhighlighter");
var code = sh.find("code");
var line = sh.find(".line");
var caption = sh.find("table caption");
sh.css("cssText", " auto !important");
code.add(line)
.add(caption)
.css("cssText", "font-size: 20px !important;white-space: nowrap !important;line-height: 1.5em !important;");