UltraWebGrid 是一个功能强大的网格组件,项目采用它主要是因为它可以方便的实现列头合并,固定列的功能,另外提供了丰富的Client Script API,但它也是一个bug很多的组件,其中最明显的问题是‘慢’,页面渲染慢,脚本操作网格速度慢,后端C#遍历数据也慢,但这些问题对我们这种开发能力有限的团队来说,自己去做也不一定比它强多少,虽然可以容忍,但是界面展现上还有不可容忍的Bug,它的固定列头在多列头合并的情况下;列头文本有换行的时候,将出现高度不够的问题,非常影响界面的美观,这样的东西拿出去,基本没有人能愿意使用。本文就针对合并列头的多行文本换行出现的问题给出一段JS代码进行修正;
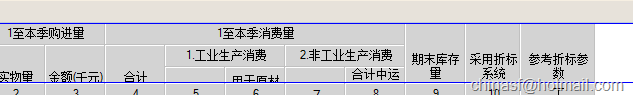
Bug 现象如图,合并列头后,多行文本列头:
查找错误原因,定位操作的具体位置;
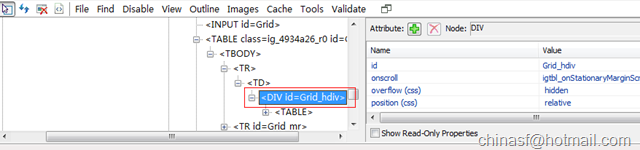
打开IE Developer Toolbar,使用 Select Element By Click 功能找到网格的标题区域;
现在就是分析它的结构,最简单的办法就是看看Height 属性;
将其高度的定义删除掉;现在网格的列头的高度被强制的去掉后,显示一切正常。
那么知道了网格的DHTML的定义和修正办法后,就可以采用一段脚本来自动执行。
现在需要注意的是,脚本执行的顺序;UltraWebGrid 是在页面采用JS初始化的,那么我们的脚本就必须在它之后运行才行;要在它之后运行办法很简单,就是将script标记放到页面的后端去。
有了这样一段脚本,那么这个网格的标题就完美了。
![]()
剩下的就是在IE Tester中测试下,IE 6/7/8 标题均无样式问题;如此,即可。
2009/9/4
随飞