显示对象上的事件:理解事件流
当事件发生在显示对象上(比如浏览器)的时候,会遇到一个很有趣的问题:页面的那一部分会拥有某个特定的事件?比如当你点击页面上的一栋小房子的时候,根据视角的远近,你点击的对象会发生变化。从最远处来看你点击的是页面,镜头拉近你点击的是小房子,再拉近你点击的是房子上的一面墙,再拉近你点击的是墙上的一块砖。也就是说,你点击一次页面也许会有很多显示对象发生了点击事件,如果你在每一个显示对象上都绑定了点击处理程序,那么这些程序都会执行。这里会遇到一个问题:这些程序按什么顺序执行。这取决于显示对象接受到点击事件的顺序,一般有两种模式:事件冒泡和事件捕获。这种事件在显示对象上按顺序发生的过程称为事件流。
1. 事件冒泡
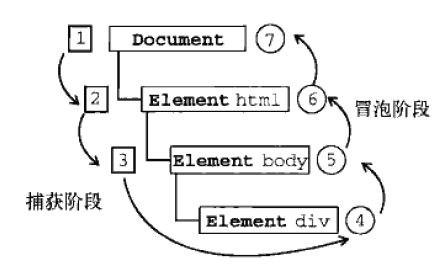
事件冒泡,即事件开始时由最具体的元素(比如上例的砖块)接受,然后逐级向上传播到较为不具体的节点(文档);
2. 事件捕获
事件捕获的思想是不太具体的元素(文档)更早的接受事件,而最具体的元素最后接受到事件(砖块)。事件捕获的用意在于事件到达预订目标之间捕获它。
在JavaScript中为DOM中的元素添加事件处理程序时,有三个参数,其中第三个参数是一个布尔值,当为true时,表示在捕获阶段调用事件处理程序,为false时,表示在冒泡阶段调用事件处理程序,举例如下:
1 <body>
2 <div id="outer">
3 <div id="inner" >
4 </div>
5 </div>
6 </body>
7
8 //例一
9 var btn1=document.getElementById("outer");
10 btn1.addEventListener("click",function(){
11 alert('outer')
12 },false);
13
14 var btn2=document.getElementById("inner");
15 btn2.addEventListener("click",function(){
16 alert('inner')
17 },false);
18
19 //例二
20 var btn1=document.getElementById("outer");
21 btn1.addEventListener("click",function(){
22 alert('outer')
23 },false);
24
25 var btn2=document.getElementById("inner");
26 btn2.addEventListener("click",function(){
27 alert('inner')
28 },false);
上面例一的事件处理程序都发生在冒泡阶段,所以会先输出inner,再输出outer。例二中id为outer元素上的事件处理程序发生在捕获阶段,所以会先输出outer,再输出inner。
注意:事件流发生在父元素和子元素之间,而不是两个同级的元素。
记一次对汉明科技无线运营系统审计的过程
nmap script 总结
python argparse总结
unix 密码破解,zip破解总结
python 反向shell后门
结构体的不完整声明
[转载][来自csdn]RTS和CTS是什么意思?
博客开通成功
system系统调用返回值判断命令是否执行成功
