<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="1"> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" android:layout_width="match_parent" /> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="X" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Import..." android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:text="X" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Export..." android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" android:layout_width="match_parent" /> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" android:layout_width="match_parent" android:layout_height="wrap_content" /> </TableRow> </TableLayout>
请注意,这与 HTML 表的结构类似。 TableLayout 元素类似于 HTML <table> 元素;TableRow 与 <tr> 元素类似;但对于单元,可以使用任何类型的View元素。 在此示例中, TextView 用于每个单元格。 在某些行之间,还有一个用于绘制水平线的基本View。
请确保APP活动会在OnCreate()中加载此布局。
SetContentView (Resource.Layout.Main);
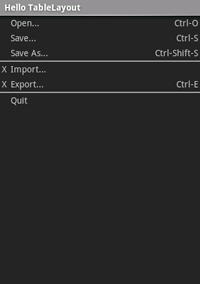
运行该应用程序。 应该会看到以下内容