

1.jquery官网: http://jquery.com
2.在页面引入jQuery : <script src="js/jquery-1.12.4.js" type="text/javascript"></script>
3.ready()方法: [使用jQuery弹出提示框]
实例:
<script>
$(document).ready(function() {
alert("我的第一个jQuery示例!");
});
</script>
window.onload与$(document).ready()类似 , 但也有区别
| window.onload | $(document).ready() | |
| 执行时机 |
必须等待网页中所有内容加载完毕后 (包括图片,flash,视频等)才能执行 |
网页中所有DOM文档结构绘制完毕后即刻执行, 可能与DOM元素关联的内容(图片、flash、视频等) 并没有加载完 |
| 编写个数 | 同一页面不能同时编写多个 |
同一页面能同时编写多个 |
| 简化写法 | 无 |
$(function(){ //执行代码 }); |
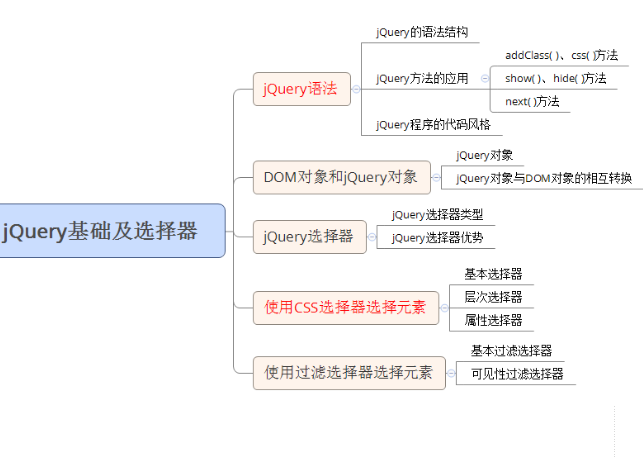
4.jquery语法规则:
1.工厂函数$() : 将DOM对象转化为jquery对象
2.选择器selector : 获取需要操作的DOM元素
3.方法action() : jQuery中提供的方法 , 其中包括 绑定时间处理的方法
语法: $(selector).action() ;
5.jquery操作页面元素
1.使用addClass()方法为元素添加样式
语法: jQuery 对象 . addClass([样式名]);
实例:
$("tr:odd").addClass("odd");
$("tr:even").addClass("even");
2.使用css()方法设置元素样式
语法:
css("属性" , " 属性值") ;
css({"属性1" : "属性值1" , "属性2" : "属性值2" .....});
实例:
$(this).css({"background":"#c81623"});
3.使用show() , hide() 方法设置元素的显示和隐藏
语法:
$(selector).show() ;
$(selector).hide() ;
实例:
$(this).children("div").show();
$(this).children("div").hide();
6.jQuery代码风格:
1.$等同于"jQuery"
$(document).ready()等同于jQuery(document).ready()
$(function(){...})等同于jQuery (function(){...})
2.链式操作
对一个对象进行多重操作, 并将操作结果返回给该对象
实例:
$("h2").css("background-color","#ccffff").next().css("display","block");
3.隐式迭代
实例:
$(document).ready(function() {
$("li").css({"font-weight":"bold","color":"red"});
});
7.DOM对象和jQuery对象

8.jQuery选择器 :

基本选择器:
实例:
$("h1").css("color", "blue"); //标签选择器
$(".price").css({"background":"#efefef","padding":"5px"}); //类选择器
$("#author").css("clor", " #083499"); //id选择器
$(".intro,dt,dd").css("color", " #ff0000"); //并集选择器
$("*").css("font-weight", "bold"); //全局选择器
层次选择器:
实例:
$(".textRight p").css("color","red"); //后代选择器
$(".textRight>p").css("color", "red"); //子选择器
$("h1+p").css("text-decoration", "underline"); //相邻元素选择器
$("h1~p").css("text-decoration", "underline"); //同辈元素选择器
属性选择器:
实例:
$("#news a[class]").css("background","#c9cbcb");//a标签带有class属性
$("#news a[class='hot']").css("background", "#c9cbcb"); // class为hot
$("#news a[class!='hot']").css("background", "#c9cbcb");// class不为hot
$("#news a[href^='www']").css("background","#c9cbcb");//以www开头
$("#news a[href$='html']").css("background", "#c9cbcb");//以html结尾
$("#news a[href*='k2']").css("background","#c9cbcb"); //包含"k2"的元素
基本过滤选择器
| 语法 | 描述 | 示例 |
| :eq(index) |
选取索引等于index的元素 (index从0开始) |
$("li:eq(1)" )选取索引等于1的<li>元素 |
| :gt(index) |
选取索引大于index的元素 (index从0开始) |
$("li:gt(1)" )选取索引大于1的<li>元素 (注:大于1,不包括1) |
| :lt(index) |
选取索引小于index的元素 (index从0开始) |
$("li:lt(1) " )选取索引小于1的<li>元素 (注:小于1,不包括1) |
| :header | 选取所有标题元素,如h1~h6 | $(":header" )选取网页中所有标题元素 |
| :focus | 选取当前获取焦点的元素 |
$(":focus" )选取当前获取焦点的元素 |
| :animated | 选取所有动画 |
$(":animated" )选取当前所有动画元素 |
示例:
// 标题元素
$(".contain :header").css({"background":"#2a65ba",…});
// 第一个、最后一个元素
$(".contain li:first").css({"font-size":"16px",…});
$(".contain li:last").css("border","none");
// 偶数、奇数元素
$(".contain li:even").css("background","#f0f0f0");
$(".contain li:odd").css("background","#cccccc");
// 小于、大于某个索引值
$(".contain li:lt(2)").css({"color":"#708b02"});
$(".contain li:gt(3)").css({"color":"#b66302"});
可见性过滤选择器
通过元素显示状态来获取元素
| 语法 | 描述 | 示例 |
| :visible | 选取所有可见的元素 |
$(":visible")选取所有可见的元素 |
| :hidden | 选取所有隐藏的元素 |
$(":hidden") 选取所有隐藏的元素 |
示例:
$("p:hidden").show();
$("p:visible").hide();